User-Agent (Kullanıcı Aracısı) Nedir ?
User-Agent (Kullanıcı Aracısı), son kullanıcı tarafında çalışan ve kullanıcı ile web içeriği arasındaki etkileşimde kullanıcı adına aracı olarak hareket eden herhangi bir yazılıma verilen isimdir. User-Agent (Kullanıcı Aracısı), web içeriği ile kullanıcı arasındaki arayüzü oluşturur ve son kullanıcının web içeriği ile etkileşimini alır, işler ve kolaylaştırır. Kullanıcı aracılarına örnek olarak web tarayıcıları, e-posta programları, haber okuyucuları verilebilir.
User-agent’ların neredeyse tamamı iletilen bir kullanıcı isteğinin başlığında, adlarını ve istek, bağlantı ile alakalı diğer verileri bir karakter dizisi (User-agent string) olarak sunucuya aktarırlar. İstemci ile sunucu arasındaki veri alışverişinde kullanılan Hyper-Text Transfer Protocol (HTTP) isteklerinde user-agent: bölümü, ilgili verilerin sunucuya HTTP istek başlığı (Request header) ile aktarıldığı bölümdür.
User-agent string (user-agent karakter dizisi), HTTP istek başlıklarında, server ile network bağlantısı kuran istemcinin aracı uygulamasının, işletim sisteminin ve genel bağlantı donanımlarının sürüm vb bilgilerini içererek bu bilgilerin sunucu tarafından belirlenmesini sağlar. User-agent string aracılığı ile sunucu, bağlantıyı kuran istemcinin, kullanıcı aracısının bilgilerini alır ve veri alışverişini gerçekleştiren istemcinin kimliğini kayıt eder. İlgili user-agent, bağlantı kayıtları server logları üzerinden görüntülenebilir.
User-Agent (Kullanıcı Aracısı) Söz Dizimi Nasıl Oluşur ?
Kullanıcı aracıları (User-agent) için söz dizimi (syntax) belirli bir standarta sahiptir. Kullanılan cihaz, işletim sistemi ve donanım versiyonlarına göre söz dizimi içerisindeki bilgiler değişiyor olsa da söz diziminin yapısı aynı standartı takip eder.
Örnek: User-Agent: <Ürün > / <Ürün versiyon > (işletim sistemi, işletim sisteminin versiyonu) <yorum>
Örnek Bir User-Agent (Kullanıcı Aracısı) Nedir?
Windows 10 64 bit işletim sistemine sahip bir bilgisayar üzerinden Google Chrome kullanılarak herhangi bir web sitesine bağlantı kurulmak istendiğinde ilgili bağlantı için gönderilen HTTP isteğinde yer alan user-agent string’i aşağıdaki örneğe benzer şekilde düzenlenecektir.
Örnek:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.4577.82 Safari/537.36
Örnekteki user-agent string’in söz dizimini aşağıdaki şekilde açıklayabiliriz ;
- Syntax içerisinde kullanılan “Mozilla” ifadesi kullanıcı ürünün adı ve /5.0 olarak belirtilen kısımda ilgili ürünün versiyonudur.
- Parantez içerisinde Windows NT 10.0 olarak belirtilen bölüm işletim sistemini ve win64; x64 de ilgili işletim sisteminin bit yapısını belirtir. Parantezin bu bölümü kullanıcı aracısının işletim sistemini ve versiyonunu belirtmek için kullanılır. (İşletim sisteminin yapısının adı)
- AppleWebkit/537.36, kullanıcı aracısı olan Chrome tarayıcısının render (oluşturma) motorunun adını ve versiyonunu belirtir.
- (KHTML, like Gecko) Tarayıcının platformunun detaylarının belirtildiği bölümdür. Tarayıcının oluşturma motoru KHTML tabanlı olarak Gecko gibi çalışır.
- Chrome/93.0.4577.82 bölümü web bağlantısının kurulduğu tarayıcının ürün adının ve versiyonunun yazıldığı alandır. Bağlantı için kullanılan tarayıcının isim, versiyon gibi bilgileri bu alanda belirtilir.
- Safari/537.36 bölümünde kullanılan tarayıcının Safari tarayıcısının / 537.36 numaralı versiyonunun özelliklerine sahip olduğu, benzer şekilde çalıştığı belirtilir.
HTTP İstekleri ve Sunucuların User-Agent Bilgilerini İşlemesi
HTTP içerisinde user-agent stringi, sunucunun bağlantıyı gönderen istemciyi tanıması ve gönderilen bilgiler dahilinde istek gönderilen dokümanın, kullanıcı aracısı ile uyumlu bir versiyonunun sunucu tarafından istemciye gönderilmesinde kullanılır. User-agent string içerisinde yer alan bilgilere göre herhangi bir dokümanın yada dokümanda yer alan farklı bir dosyanın kullanıcı aracısı ile uyumlu, farklı versiyonları kullanıcıya (istemciye) sunulur.
Örneğin user-agent string içerisinde webp resim formatını desteklemeyen bir tarayıcının bilgisi mevcut ise sunucu ilgili bilgiden hareketle aynı görselin farklı bir versiyonunu isteği gönderen tarayıcıya iletebilir. Burada ilgili tarayıcı ihtiyaçlarında sunulacak farklı resimlerin önceden sunucuya yüklenmesi ve gerekli işlem direktiflerinin sunucu tarafında önceden oluşturulması gereklidir.
Yine benzer şekilde herhangi bir web sayfası için gönderilen HTTP isteği içerisinde barınan user-agent stringde kullanılan cihaz olarak herhangi bir mobil cihaz (iphone, android vb) bilgisi yer alıyor ise sunucu ilgili bilgiyi kullanarak istek gönderilen dokümanın mobil versiyonunu isteğin gönderildiği istemciye iletebilir. Tüm bu sunucu, istemci iletişiminde HTTP istekleri ve bu isteklerin başlıklarında yer alan user-agent karakter dizileri (user-agent stringler) kullanılır.
Ayrıca HTTP isteklerinde barınan user-agent bilgileri gerçek kullanıcıları botlardan yani arama motoru tarayıcılarından ayırt etmek için kullanılabilir. Sunucular botlara özel olarak oluşturulan user-agent karakter dizilerini kullanarak onları ayırt edebilir ve bu botlara özel olarak girilen direktifleri uygulamaya koyabilirler.
User Agent (Kullanıcı Aracıları) ve Botlar
Web dünyasında yer alan dokümanları taramak için arama motorları tarafından kullanılan botlarında kendilerine ait user-agentları bulunur. Botlara özel biraz daha farklı bir syntax’a sahip olan user-agent stringlerinden faydalanılarak herhangi bir web sayfası için gönderilen HTTP isteğinin bir tarayıcı bot tarafından mı yoksa gerçek bir kullanıcı tarafından mı gönderildiği anlaşılabilir.
Üst bölümde değindiğimiz gerçek bir kullanıcı user-agent syntaxına (söz dizimine) benzer şekilde botları belirtmekte kullanılan user-agent syntaxlar mevcuttur.
Örneğin:
Googlebot/2.1 (+http://www.google.com/bot.html)
Google bot tarafından gönderilen bir istek sonrası sunucu kayıt dosyalarında gönderilen isteğin user-agent bilgisi üstteki örneğe benzer şekilde olacaktır. Burada isteği gönderen botun bilgisi Googlebot ve ilgili botun versiyonu /2.1 ile belirtilmiştir. Web tarayıcısı olarak görev alan botların yönetim ekipleri ile iletişime geçebilmek adına bu tarz botların user-agent bilgilerinin devamında ilgili botun sahibi markanın, şirketin web sitesinin adresi veya ilgili botun bilgilerinin bulunduğu URL yer alır. Googlebot örneğinde bu adres http://www.google.com/bot.html olarak belirtilmiştir.
Botlara özel olarak oluşturulan user-agent stringler ile sunucular isteğin gönderildiği botu tanıyarak bu botlara özel direktifleri uygulamaya koyabilirler. Örneğin Googlebot user-agent string’ine sahip bir HTTP isteği sonrası sunucu bir sayfanın bambaşka bir versiyonunu isteği gönderen bota gönderebilir yada ilgili sayfanın belirli bölümlerini dokümandan çıkarabilir.
Tüm bunlara ek olarak botlara özel olarak oluşturulan user-agent bilgileri kullanılarak robots.txt üzerinden (robots.txt direktiflerine uyan botlar için geçerli) botlara özel tarama direktifleri girilebilir. Örneğin: Googlebot’un birden çok versiyonu için farklı user-agent bilgileri kullanılarak her bota özel olarak robots.txt direktifleri girilebilir.
Robots.txt Üzerinden User-agent Kullanılarak Bota Özel Direktif Girme Örneği:
User-agent:*
Allow:/
User-agent: Googlebot
Disallow:/aaa/
Bu örnekte yalnızca Googlebot user-agent’ı kullanılarak bu user-agent bilgisine sahip botlar için /aaa/ klasörü taramaya kapatılırken diğer tüm user-agentlar için site taramaya açık şekilde bırakılmıştır.
User-Agent Bilgisi SEO için Nasıl Kullanılır?
User-agentlar farklı cihaz, tarayıcı ve senaryoları simule ederek herhangi bir içeriğin farklı HTTP isteklerinde nasıl göründüğünü kontrol etmek ve özellikle de önemli arama motoru botları ve mobil cihazlar için içeriğin gösterim kalitesinin ölçümlenmesinde kullanılabilir.
Cloaking vb işlemler ile botlara farklı içerikler gösteren yada botlara özel hibrit, server side rendering (sunucu tarafında oluşturma) gibi işlemler uygulayan web siteleri için Googlebot user-agent’ı kullanılarak ilgili botların sayfayı nasıl görüntülediği simule edilebilir.
Aynı şekilde çeşitli tarama araçları ile taramalar gerçekleştiren uzmanlar için herhangi bir user-agent üzerinde yasaklama olduğu durumda farklı user-agent stringleri kullanılarak robots.txt engellemeleri aşılabilir ve tarama işlemleri gerçekleştirilebilir. Bu noktada user-agent bilgisinin SEO noktasında kullanılabileceği pek çok farklı senaryo ve durum olduğunu söylemek mümkündür.
Google Chrome User-Agent Nasıl Değiştirilir ?
Google Chrome üzerinde user-agent bilgisini değiştirmek için aşağıdaki işlemleri takip etmeniz yeterli olacaktır.

- Herhangi bir web sayfası üzerinde sağ tıklayın ve açılan menüde incele seçeneğini tıklayın.
- İncele seçeneğine tıkladıktan sonra açılan ekranda sağ üst tarafta yer alan 3 noktalı işarete tıklayın.
- Sağ üstte yer alan 3 noktalı bölüme tıkladıktan sonra açılan ekranda more tools (daha fazla araç) seçeneğine tıklayın.
- Açılan menüde network conditions (Ağ koşulları) seçeneğine tıklayın.
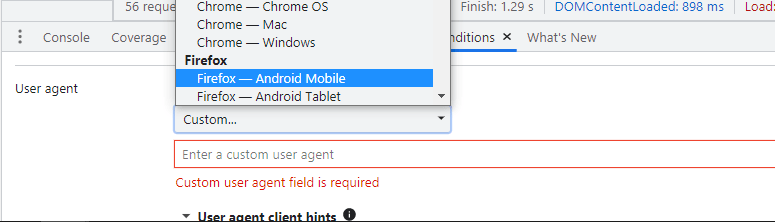
Gerçekleştirdiğiniz bu işlemler sonrasında incele bölümünde açık olan ekranınızın alt bölümünde network conditions (Ağ koşulları) seçeneği pencerenize eklenecektir. İlgili alana tıklayıp user-agent bölümünde başlangıçta otomatik olarak işaretli olan use-browser default seçeneğindeki tiki kaldırdığınızda özel olarak user-agent bilgisi girebileceğiniz yada hazır tarayıcılar, cihazlar üzerinden seçim yapabileceğiniz pencere aktif hale gelecektir.
Google Chrome User-Agent Nasıl Değiştirilir Videolu Gösterim :
Örnek Popüler Web Tarayıcı Botlar ve User-Agent Bilgileri
| Tarayıcı | User agent token | User agent string |
|---|---|---|
| Googlebot Masaüstü | Googlebot | – Mozilla/5.0 (compatible; Googlebot/2.1;+http://www.google.com/bot.html) – Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; Googlebot/2.1; +http://www.google.com/bot.html) Chrome/W.X.Y.Z Safari/537.36 – Googlebot/2.1 (+http://www.google.com/bot.html) |
| Googlebot Akıllı Telefon (Mobil) | Googlebot | Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/W.X.Y.Z Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html) |
| Googlebot Görsel | Googlebot-Image | Googlebot-Image/1.0 |
| Pinterestbot | – Mozilla / 5.0 (Linux; Android 6.0.1; Nexus 5X Build / MMB29P) AppleWebKit / 537.36 (KHTML, like Gecko) Chrome / 41.0.2272.96 Mobile Safari / 537.36 (compatible; Pinterestbot / 1.0; + https: //www.pinterest.com/ bot.html) – Pinterest / 0.2 (+ https: //www.pinterest.com/bot.html) – Mozilla / 5.0 (compatible; Pinterestbot / 1.0; + https: //www.pinterest.com/bot.html) | |
| Bing | bingbot | – Mozilla / 5.0 (Windows Phone 8.1; ARM; Trident / 7.0; Touch ; rv: 11.0; IEMobile / 11.0; NOKIA; Lumia 530) like Gecko (compatible; bingbot / 2.0; + http: //www.bing.com/bingbot.htm) – Mozilla / 5.0 (iPhone; CPU iPhone OS 7_0 like Mac OS X) AppleWebKit / 537.51.1 (KHTML, like Gecko) Version / 7.0 Mobile / 11A465 Safari / 9537.53 (compatible; bingbot / 2.0; + http: //www.bing.com/bingbot.htm) – Mozilla / 5.0 (compatible; bingbot / 2.0; + http: //www.bing.com/bingbot.htm) |
| Yandex | YandexBot | Mozilla / 5.0 (compatible; YandexBot / 3.0; + http: //yandex.com/bots) |
| Ahrefs Web Crawler | AhrefsBot | Mozilla/5.0 (compatible; AhrefsBot/7.0; +http://ahrefs.com/robot/) |