Speed Index Nedir? Nasıl Optimize Edilir?
Speed index (SI), bir web sayfasının elementlerinin ne kadar hızlı görünür hale geldiğini ölçümleyen bir web performans metriğidir. Speed index ile bir sayfanın yüklenme sürecinde sayfa içeriğinin görsel olarak ne kadar hızlı oluşturulduğu ölçümlenir.
Speed index yalnızca web sayfasının görüntülenebilir durumda olan bölümünde ölçümlenir bu nedenle ekran çözünürlüğü, viewport değiştikçe Speed index verileri değişen yükleme istatistiklerine göre değişiklik gösterir.
Web sayfalarının above the fold bölümünün oluşturulma hızı, sayfanın ilk görüntülendiği viewport daki (above the fold) içeriğin görsel bütünlüğünün oluşturulma hızı speed index skorunu oluşturur.
Algısal açılış hızları (Perceived Page Speed) ve gerçek açılış hızı ile doğrudan bağlantılı olan Speed index, web sayfalarının above the fold bölümlerinde gerçekleştirilecek optimizasyonlar ile iyileştirilebilir. Speed index metriğinin iyileştirilmesi noktasında uygulanabilecek methodların tamamı algısal ve gerçek açılış hızı metrikleri olan FCP, LCP, FP ve TTFB gibi metrikler ile doğrudan bağlantılıdır.
TTFB, FP, FCP ve LCP gibi metriklerde gerçekleştirilecek iyileştirmeler web sayfasının above the fold bölümünün açılış hızlarını arttıracağından ilgili durum doğrudan Speed index metriğini olumlu yönde etkileyecektir.
Google’ın Core Web Vitals metrikleri dahilinde bir sıralama metriği olarak kullanılmasa da düşük Speed Index skorları, web sayfasının (sitenin) görsel olarak daha hızlı oluşturulup, kullanıcıya çok daha hızlı sunulduğunun somut bir göstergesi olduğundan son derece önemlidir.
Speed Index Terimi ve Hesaplama Methodu Kim Tarafından Geliştirilmiştir?
Speed Index terimi ve temel hesaplama methodu webpagetest.org tarafından geliştirilmiştir. Aşağıda yer alan github linkinde detaylarını bulabileceğiniz temel speed index hesaplama methodu ile bir sayfanın yüklenme süreci içerisindeki algısal ve gerçek hızının ölçümlenmesi amaçlanmıştır. Bu ölçümleme ile sayfaların hangi bölümlerinin ne kadarlık süre içerisinde ne hızlarda oluşturulduğu ve kullanıcının sayfa yüklenirken yaşadığı deneyimin ölçümlenmesi amaçlanmıştır.
Speed Index ile alakalı daha detaylı bilgi almak için webpagetest.org’un Speed Index github dokümantasyonunu ziyaret edebilirsiniz.
https://github.com/WPO-Foundation/webpagetest-docs/blob/main/src/metrics/SpeedIndex.md
Speed Index Neyi Ölçer?
Speed Index, sayfa yükleme sırasında içeriğin görsel olarak ne kadar hızlı görüntülendiğini (oluşturulduğunu) hesaplar. Lighthouse gibi Speed Index ölçümlemesi yapan araçlar, tarayıcıda yüklenen sayfanın görsel kareleri arasındaki ilerlemeyi, kareleri birbiri ile karşılaştırarak hesaplar.
Speed Index Nasıl Hesaplanır?

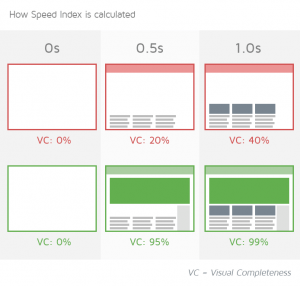
Speed Index hesaplanırken bir web sayfasının ekranın görünen kısmındaki içeriği, sayfanın yükleme süreci içerisinde belirli zaman aralıklarına göre kaydedilir (Örn: her bir saniye içerisinde 0.10 milisaniyede bir). Basit bir yaklaşımla, sayfa yüklenme süreci içerisinde oluşturulan görsel kareler birbiri ile karşılaştırılarak sayfanın % kaçlık bölümünün ne kadarlık bir zaman diliminde, ne kadar hızlı şekilde oluşturulduğu hesaplanır.
Farklı zaman dilimleri içerisinde oluşturulan görsel karelerin, sayfanın final hali ile karşılaştırılması sonucu belirlenen görsel tamamlanma (görsel bütünlük) oranı ilgili sayfanın Speed Index skorunun bir göstergesidir.
Webpagetest.org üzerinde bir test gerçekleştirdiğinizde sayfanın above the fold bölümünün yüklenme süreci bir film şeridi olarak belirli zaman aralıklarına göre kayda alınacaktır. Alınan kayıt sürecinde yakalanan her kare için Speed Index skoru hesaplanır.
Her kare için hesaplama aşağıdaki formül kullanılarak gerçekleştirilir.
Zaman Aralığı (Interval Time) * (1 - Görsel tamamlanma oranı)/100)
Sayfanın total speed index skoru her kare için hesaplanan speed index skorlarının toplanması ile belirlenir.

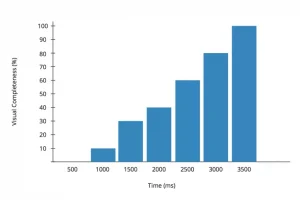
Üstteki örnekte sayfanın açılış süreleri 0.5 milisaniyelik zaman aralıklarına bölünmüş ve bu zaman aralıklarında sayfanın görsel bütünlüğünün yüzdesi grafik olarak gösterilmiştir.
Bu örneğe göre total Speed index skoru hesaplaması aşağıdaki gibi yapılır ;
| Frame’ler (0.5 ms Interval) | Hesaplama |
|---|---|
| Frame 1: Sayfa ilk frame olan 0.5 ms’de tamamen boş bu sebeple %0 tamamlanma oranı | 500 * (1-0/100) = 500 |
| Frame 2: | 500 * (1-10/100) = 450 |
| Frame 3: | 500 * (1-30/100) = 350 |
| Frame 4: | 500 * (1-40/100) = 300 |
| Frame 5: | 500 * (1-60/100) = 200 |
| Frame 6: | 500 * (1-80/100) = 100 |
| Frame 7: | 500 * (1-100/100) = 0 |
Üstteki tabloda gerçekleştirdiğimiz hesaplama dahilinde görselde yer alan grafikteki örnek web sayfası için speed Index skoru 500+450+350+300+200+100 den 1900 olarak hesaplanır.
Speed Index SEO için Neden Önemlidir?
Speed Index, algısal kullanıcı deneyiminin hız merkezli olarak ölçümlenebilmesinde rol oynayan metriklerden bir tanesi olması sebebiyle SEO için önemlidir.
Başarılı Speed Index skoruna sahip web sayfalarının kullanıcıya aktarılan bölümleri mümkün olan en hızlı şekilde oluşturulduklarından kullanıcıların siteye erişim noktasında ki ihtiyaçları çok daha çabuk karşılanır. Kullanıcının gerçekleştirdiği arama için ihtiyaç duyduğu elementler sorguya göre değişiklik gösterse de bir kullanıcı, her zaman için gerçekleştirdiği herhangi bir sorgu sonrası bir web sayfasını ziyaret ettiğinde ilgili sayfanın mümkün olan en hızlı şekilde kendisine aktarılmasını bekler.
Bu bağlamda hızlı açılan, kullanıcının sayfanın yüklenmekte olduğunu ve kısa vadede yüklendiğini, yükleneceğini çok daha kolay algıladığı web sayfalarının, arama motorları tarafından ölçümlenip ödüllendirilmesi önemlidir. Google başta olmak üzere pek çok arama motoru, kullanıcılarına iyi deneyimler sunan web siteleri ve web sayfalarını ödüllendirdiklerinden iyi Speed Index skoru, başarılı kullanıcı deneyimi sinyallerinden bir tanesi olarak web sayfasına daha iyi Arama Motoru Optimizasyonu performansı noktasında katkı sağlayacaktır.
Lighthouse Speed Index Puanını Nasıl Belirler?
Lighthouse, Speed Index puanını hesaplarken geleneksel bir method olan sayfa yüklenme sürecinin kareler ile kaydedilmesi ve karelerin benzerlik oranlarının hesaplanarak, skorların oluşturulması methodunu kullanır. Bu süreçte sayfanın görüntülenmekte olan ilgili viewport’unun görsel ilerleme hızı Speed Index skorunu oluşturur. Lighthouse, yüklenme sırasında web sayfasının içeriğinin, görsel ilerlemesini gösteren videonun farklı karelerinin benzerlik düzeyini hesaplamak için Speedline Node.js Modülünü kullanır.
Lighthouse, Speed Index (SI) ölçümü için Yapısal Benzerlik İndeksi Ölçümünü (SSIM) kullanır. Bir web sayfası için elde edilen Speed Index skoru, HTTP Archieve dataları ile karşılaştırılır. Web sayfası için elde edilen Speed index skoru, HTTP Archieve’da yer alan web sitelerinin ortalama Speed Index skorundan daha iyiyse sonuç başarılı kabul edilir.
Lighthouse’a Göre İyi Speed Index Skoru Nedir?
Lighthouse’a göre iyi bir speed Index skoru 3.4 saniyenin altında olmalıdır. 5.8 saniye ve üzeri değerlerin tamamı Lighthouse (Google) tarafından başarısız (kötü) skor olarak değerlendirilir.
Kaynak: https://web.dev/speed-index/
HTTP archieve da yer alan datalar değiştikçe rakamlarda değişiklik olması muhtemeldir. Geçmiş dönemde 4.3 saniyelik iyi ortalama güncel olarak 3.4 saniyeye kadar düşmüş (2022 – mayıs) ve değerlendirme buna göre yapılmaya başlanmıştır.
Lighthouse skor değerlendirme tablosu aşağıdaki gibidir ;
| Speed Index (Saniye (sn)) | Renk ve Değerlendirme |
|---|---|
| 0 – 3.4 | Yeşil (Hızlı) |
| 3.4 – 5.8 | Turuncu(Ortalama) |
| 5.8+ | Kırmızı (Yavaş) |
Speed Index Skoru Nasıl Optimize Edilir?
Web sitelerinin site genelinde Speed Index skorlarının optimizasyonu noktasında uygulanabilecek çok sayıda optimizasyon işlemi mevcuttur. Özellikle Speed Index ile doğrudan ve dolaylı olarak bağlantılı olan metrikler TTFB, FP, FCP, LCP gibi metrikleri optimize etmek amaçlı uygulanabilecek optimizasyon çalışmaları Speed Index içinde ortaktır.
Bunlar ;
- Server side rendering (Server tarafında oluşturma)
- Pre rendering – Prefetch uygulamaları
- Server tarafında Brotli / Gzip sıkıştırma
- Server yapılandırmasının optimize edilmesi
- CDN servisleri üzerinden kaynakların servis edilmesi
- Ana Server, Proxy ve Local (kullanıcı) tarafında cache kullanımı
- HTML DOM boyutunun küçültülmesi
- Render bloklayan kaynakların optimize edilmesi
- Content visibility kullanarak above the fold bölümün altındaki CSS kaynaklarının defer edilmesi
- CSS, JS kodlarında refactoring
- CSS ve JS kaynaklarının minify edilmesi
- Kullanılmayan kodların silinmesi
- Font dosyalarının optimizasyonu (sıkıştırma, birleştirme)
- Gereksiz 3.cü parti scriptlerin defer çalıştırılması yada silinmesi
- Resimlerin lazy-load olarak yüklenmesi
- Görseller boyutlarının optimizasyonu
- Görsel uzantılarının değiştirilmesi – optimizasyonu
1. Server Side Rendering (Server Tarafında Oluşturma)
Server tarafında oluşturma (Server Side Rendering (SSR)), Speed Index (SI) metriğinin optimizasyonu noktasında uygulanabilecek methodlardan bir tanesidir. Server side rendering uygulaması ile web sayfasının içeriği HTML’i server tarafında oluşturulur ve oluşturulan sayfa HTML’i kullanıcıya doğrudan server üzerinden gönderilir.
Server side rendering uygulaması ile kullanıcı tarafında (ön yüzde) içeriğin oluşturulmasına kıyasla içerik çok daha hızlı şekilde oluşturulabilir. Bu noktada server tarafında aşağıda değineceğimiz server Cache methodları kullanılarak bir kez oluşturulan sayfa içeriğinin önbelleklenen kaynak üzerinden tekrarlı olarak çok daha hızlı şekilde kullanıcıya sunulması sağlanabilir. Aksi durumda, server tarafında bir cache uygulanmadığında her sayfanın server da oluşturulması, serverın gelen isteklere geç yanıt vermesine veya hiç yanıt veremeyecek hale gelmesine sebebiyet verebilir.
Serverın sayfa ziyaret isteklerine geç yanıt verdiği durumda TTFB (time to first byte) metriği artar ve sitenin genel performansı tüm metrikler için kötüleşir.
2. Prerender & Prefetch Uygulamaları

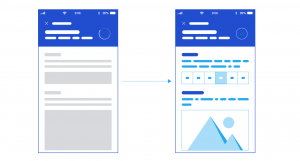
Pre-rendering, web sayfasının iskelet (statik) versiyonunun server tarafında oluşturularak önbelleğe alınması ve kullanıcılara sayfanın render edilmiş şekilde iletilmesine dayanan rendering (oluşturma) methodudur.
Pre-rendering methodu özellikle statik, dinamik olarak değişmeyen, kullanıcıya özgü dinamik datalar barındırmayan web sayfalarının statik HTML dokümanının serverda oluşturulup önbelleklenmesi ve tekrarlı isteklerde önbellekten hızlıca iletilmesi amacıyla kullanıldığı için Speed Index verisini iyileştirmede önemli katkılar sağlayabilir.
Bir web sayfasının statik bölümleri server tarafında pre render edilip gönderilebilir, devamında CSS JS gibi ekstra sayfa kaynakları kullanıcı tarafında yüklenebilir. Bu tarz uygulamalar genelde PWA’larda (Progressive Web Apps), App shell gibi uygulamalarla kullanılır. Bu tarz uygulamalar Speed Index’ten ziyade TTFB, FP, FCP gibi metriklerin optimizasyonunda etkilidir.
2.1 Tarayıcı Tarafında Prerender ve Prefetch
Tarayıcı tarafındaki prerender uygulamalarında, kullanıcının ziyaret gerçekleştirdiği herhangi bir web sayfasının kaynak kodlarına kullanıcının ziyaret gerçekleştirebileceği başka bir sayfanın URL’i prefetch ve/veya prerender olarak eklenir.
<link rel="prerender" href="https://www.dijitalzade.com/dns-nedir/">
Bu şekilde eklenen bir prerender direktifi sonrası dijitalzade.com üzerinde kaynak kodunda bu kodu barındıran bir web sayfasına kullanıcı ziyaret gerçekleştirdikten sonra prerender olarak belirtilen web sayfası, tarayıcı tarafından önceden (prefetch) getirilir ve arka tarafta ayrı bir tab’de açılmış gibi oluşturulur. Devamında kullanıcı prerender olarak belirtilen sayfaya ziyaret gerçekleştirmek isterse sayfa çok hızlı bir şekilde yüklenir.
Bu tarz tarayıcı tarafında gerçekleştirilebilecek prerender – prefetch uygulamaları sayfaların ve kaynakların çok daha hızlı yüklenmesine katkı sağlayacağından Speed Index skorunu optimize etmede etkili olacaktır. Hangi sayfalardan hangi sayfalara prerender direktiflerinin verilebileceği noktasında analytics üzerindeki sayfaların birbiri arasındaki ziyaret geçiş verileri bölümü kullanılabilir.
3. Server Tarafında Brotli – Gzip Sıkıştırmanın Aktif Edilmesi
Gzip, Brotli gibi sıkıştırma teknolojileri, web sitelerinin statik kaynaklarının kullanıcılara sıkıştırılarak, daha hızlı iletilmesine katkı sağlayan teknolojilere verilen isimdir. Örneğin Google tarafından geliştirilen Brotli teknolojisi, Gzip sıkıştırmaya kıyasla %30 daha fazla sıkıştırma sağlayan günümüzün en güncel teknolojilerinden bir tanesidir.
Sunucu tarafında kaynakların optimize edilmesi (sıkıştırılması) amacıyla Brotli teknolojisi aktif edildiğinde 100 kb’lık bir CSS dosyasının 70 kb’a kadar indirilmesi mümkündür. Çok sayıda iç ve dış kaynak çağıran web sitelerinde, iç kaynaklarda kaynak başına %30 luk sıkıştırma sağlanması hem sayfanın kaynak boyutunu hem de yüklenen iç kaynakların network üzerinde çok daha hızlı aktarılmasını sağlayacağından Speed Index skorunun iyileşmesine katkı sağlayacaktır.
4. Server Yapısının Optimizasyonu
Üst bölümde değindiğimiz Brotli – Gzip sıkıştırma konusu da server yapısının optimizasyonuna dahil olan bir konudur. Bu optimizasyon çalışmasının dışında server tarafında yapılacak optimizasyonların tümü TTFB metriğini iyileştireceğinden Speed Index skorunun iyileştirilmesine katkı sağlayacaktır.
Server tarafında optimizasyon yapılabilecek pek çok alan bulunsa da genel olarak server optimizasyonu noktasında hayata geçirilebilecek işlemler aşağıdakilerdir ;
- Server tarafında RAM / CPU kullanımının optimize edilmesi (Buffer Ram, CPU kullanımının kontrollü iyileştirilmesi)
- Server tarafında hızlı bir mimarinin kullanılması (Örn: Nginx)
- Veritabanı optimizasyonu (Veritabanı tablolarının birleştirilmesi, sorgu sayısının azaltılması, Buffer limit arttırılması)
- Veritabanı sorgularının önbelleklenmesi (Redis, Memcached)
- Server donanımlarının arttırılması (Donanımların yetersiz olduğu durumda kaynak arttırımı TTFB ve Speed Index’i iyileştirecektir)
- DNS çözümleme süresinin optimize edilmesi (Hızlı yanıt veren DNS sağlayıcıları kullanılabilir, DNS TTL arttırılabilir)
- HTTP/2 veya 3 Kullanılması (Server network akışının HTTP/2 veya HTTP/3 üzerinden gerçekleştirilmeli)
- Server Cache aktif edilmeli
- Server çıktılarının önbelleklendiği Proxy sunucular kullanılabilir (Bu sayede ana sunucunun aynı yanıtları tekrarlı olarak göndermesi yerine Proxy’nin ilgili yanıtları döndürmesi sağlanabilir)
Önemli Not: Üstteki maddeler genel, yaygın site mimarilerinde ortak olan çok daha genel iyileştirme önerileridir. Kullanılan server ve site mimarisine bağlı olarak optimizasyon fırsat ve önerileri değişiklik gösterecektir.
5. CDN Servisleri Üzerinden Kaynakların Servis Edilmesi

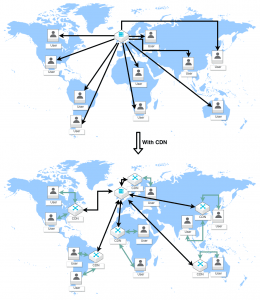
İçerik Dağıtım Ağı (CDN – Content Delivery Network) teknolojisi, bir web sitesinin HTML, CSS, JavaScript, Font, Görseller gibi statik kaynaklarının dünyanın farklı yerlerindeki sunucularda barındırılmasını ve kullanıcıya en yakın noktalardan bu kaynakların indirilmesini olanak sağlayan bir teknolojidir. Bu teknolojinin kullanımı ile dünyanın farklı noktalarından kullanıcı ziyaretleri alan web sitelerinin Speed Index skorları, CDN kullanımına bağlı olarak iyileşen initial connection, RTT (Round trip time) ve TTFB gibi metriklerle doğru orantılı olarak iyileşme gösterecektir.
CDN kullanımı ile birlikte kullanıcılar kendilerine yakın olan serverlardan önbelleklenmiş kaynakları indireceklerinden hem kaynaklara erişim hızı hem de ana sunucunun iş yoğunluğu azalacaktır.
6. Ana Serverda, Proxy ve Local (kullanıcı) Tarafında Cache Kullanımı
Speed Index skorlarının optimizasyonu ve site genelinde açılış hızı performanslarını arttırmak için uygulayabileceğiniz methodlardan bir diğeride ana server, proxy ve kullanıcı tarafında cache mekanizmalarını aktif etmektir.
Server tarafında kullanıcıya gönderilen HTML dokümanının disk yada memory’de (Ram) önbelleklenmesi tekrarlı ziyaretlerde aynı web sayfasının tekrar tekrar dinamik olarak oluşturulmasını engelleyeceğinden serverın iş yükünü ve yanıt süresini optimize eder. Server tarafında cache mekanizması oluşturmak için HTTP varnish tarzı harici uygulamalar kullanılabilir.
Örneğin: HTTP varnish, HTTP reverse proxy gibi çalışan, Apache ve Nginx gibi web server yapılarında kullanılabilen harici uygulamalardandır. HTTP Varnish ile server ram’i yada disk üzerinde daha önce dinamik yada statik olarak oluşturulan ve kullanıcı tarafından istek gönderilen kaynaklar önbellekte tutulur. Tekrarlı olarak gelen isteklerde HTTP varnish bir ters proxy sunucu gibi çalışarak sunucuya gelen isteği ön tarafta karşılar ve istek gönderilen kaynağın önbellekte tutulup tutulmadığına bakar. Eğer ilgili kaynak önbellekte mevcut değilse isteğin gönderildiği kaynağın web serverdan alınabilmesi için isteği web server’a iletilir. HTTP varnish tarzı reverse proxy uygulamaları ile ana sunucunun tekrarlı gelen isteklerde tekrar tekrar aynı işlemleri gerçekleştirmesi engellenir.
Ana sunucudan farklı olarak web sitelerinin kaynaklarının önbellekte tutulabileceği Proxy serverlar da kullanılabilir. Örneğin Cloudflare tarzı bu iş için optimize edilmiş CDN servislerini, reverse Proxy olarak kullanarak bu serverlarda cache sistemini aktif edebilir ve sunucunuza gelen istekleri önce Reverse Proxy serverda karşılayıp ana sunucunun yükünü azaltabilirsiniz. Bu tarz reverse proxy serverlar çok sayıda trafiği olan web sitelerinin trafik yükünün farklı çok sayıda servera dağıtılması (load balancing) ve sayfaların bu serverların önbelleğinden kullanıcılara sunulması gibi kritik ve son derece işlevli işlemlerde kullanılabilirler.
Ana sunucuda kullanılan server side cache mekanizması, reverse proxy ve Load balancing gibi uygulamalar ile desteklenirse ana sunucunun iş yükü ve trafik yoğunluğu ciddi ölçüde azalır. Bu durum herhangi bir istek sonrası proxy serverda önbelleğin bulunmadığı senaryoda dahi yeni oluşturulmuş bir ön belleğin web serverda bulunduğu yada bulunamadığı durumda serverın çok daha hızlı yanıt vermesine katkı sağlayacaktır. Ana sunucuda (web server) önbellek (server side cache) mekanizmasının bulunması TTL yani önbelleğin yaşama süresinin, Proxy sunucuda bittiği senaryoda dahi web serverın gelen yenileme isteklerine çok daha hızlı yanıt vermesine katkı sağlayacaktır.
Proxy ve ana sunucuda (web server) kullanılabilecek önbellek mekanizmalarından hariç olarak local (kullanıcı) tarafında kullanabilecek önbellek mekanizmalarıda Speed Index skorlarına ciddi katkı sağlar. Siteyi daha önce ziyaret eden bir kullanıcının tarayıcısının disk depolama alanında sitenin statik kaynaklarının önbelleklenmesini sağlayarak tekrarlı ziyaretlerde sitenin statik kaynaklarının önbellekten çok daha hızlı yüklenmesi sağlanabilir.
Web serverda local cache mekanizması için direktifler oluşturulmalıdır. Oluşturulacak local cache mekanizması ile siteyi daha önce ziyaret etmiş bir kullanıcının varsa (devam eden oturumlar için) ram önbelleği yada disk önbelleği kullanılarak kodları, içeriği değişmemiş statik kaynakların kullanıcı bilgisayarı tarafından otomatik olarak yüklenmesi sağlanabilir. Gerçekleştirilecek bu işlem ile site web serverının yada proxy serverın değişmeyen statik kaynakları tekrar tekrar kontrol edip kullanıcıya yanıt olarak dönmesine gerek kalmayacaktır. Local cache uygulaması hem reverse proxy hem de ana web serverlar için son derece faydalı bir işlemdir.
Apache web serverlar için cache-control yapısına alternatif olarak .htaccess dosyasına eklenebilecek browser cache direktiflerinin örneği aşağıdaki gibidir ;
ExpiresActive On
ExpiresDefault “access plus 14 days”
ExpiresByType image/jpg “access plus 1 month”
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/jpeg “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType text/css “access plus 1 month”
ExpiresByType application/pdf “access plus 1 month”
ExpiresByType text/javascript “access plus 1 month”
ExpiresByType text/x-javascript “access plus 1 month”
ExpiresByType application/javascript “access plus 1 month”
ExpiresByType application/x-shockwave-flash “access plus 1 month”
ExpiresByType text/css “now plus 1 month”
ExpiresByType image/ico “access plus 1 month”
ExpiresByType image/x-icon “access plus 1 month”
ExpiresByType text/html “access plus 1 days”
Statik kaynakları (Örn: Fontlar, resimler) sıklıkla değişmeyen web siteleri için tarayıcı (browser) önbellek (cache) süresinin mümkün olan en uzun şekilde düzenlenmesi sitenin çok daha hızlı açılması ve Speed Index skorunun optimizasyonu açısından faydalıdır.
7. HTML DOM Boyutunun Küçültmesi

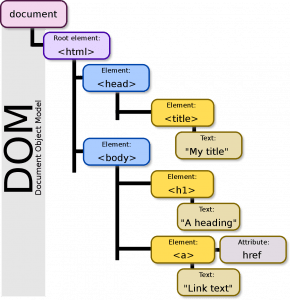
Bir web sayfasının HTML DOM boyutu, ilgili sayfada yer alan HTML node’ların sayısı ve derinliğine göre belirlenir. Sayfa HTML dokümanında yer alan her node, sayfa içeriğinin ayrıştırma ve yükleme süresini uzatır. HTML DOM boyutu arttıkça sayfanın iskelet layout’u ile alakalı hesaplama süreçleri tarayıcı tarafında artar. Bu nedenle web sayfalarının HTML DOM boyutunun küçütülmesi performans açısından önemlidir.
DOM size küçüldükçe sayfanın HTML DOM ağacının oluşturulma süreci kısalır. DOM Tree (Dom ağacının) kısalmasına bağlı olarak doğrudan yada dolaylı oalrak CSSOM (CSS Object Model) ağacı için oluşturma süreside kısalır. Buna bağlı olarak render ağacı kısalacağından sayfanın oluşturma süresi ve Speed Index skoru iyileştirilmiş olacaktır.
HTML DOM’un küçültülmesi noktasında gereksiz etiketlerin azaltılması, birleştirilmesi (örneğin tek p etiketi içerisinden metnin verilmesi – gereksiz p, div etiketlerini, spanları azaltmak), görünmeyen HTML etiketlerinin silinmesi (display none içeren içeriklerin kaldırılması), gereksiz node ağaçlarının kısaltılması.
örn: div > div > a > div > img > div > p tarzı bir yapı yerine -> div (tüm elementleri kapsayan üst container) > a (kapsayıcı üst element (node)) > div >(image) > p tarzı div sayısının azaltıldığı bir yapının kullanılması)
Google’a göre ideal bir HTML DOM limiti 1300 node ile sınırlıdır.
8. Render Bloklayan Kaynakların Optimize Edilmesi
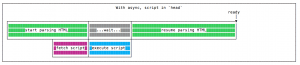
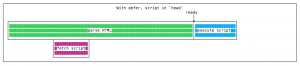
Sayfa yükleme döngüsü içerisinde yüklenen iç ve dış kaynaklar önem derecelerine göre önceliklendirilebilir yada ertelenebilir. preload, preconnect, prefetch, defer ve async uygulamaları ile sitelerin tekrarlı yüklenen kaynakları için optimal bir yükleme döngüsü kurulabilir.
Speed index metriğini optimize etme noktasında sayfaların kullanıcılar tarafından ilk görüntülenecek alanı olan sayfanın üst bölümlerinde (above the fold) kullanılan öncelikli kaynaklar render sürecini bloklamayacak şekilde preload olarak çağrılabilir.
Preload, web sayfasında kullanılan önemli kaynakların kullanıcı için daha önce yüklenmesini sağlayan bir tarayıcı ipucudur. link rel=”preload” şeklinde kullanılan tarayıcı ipucu ile sayfada öncelikli yüklenmesi gereken kaynak tarayıcıya bildirilir ve klasik bir yükleme süreci içerisinde preload olarak belirlenen kaynak daha önce getirilir (fetch) ve yüksek öncelikli olarak yüklenir.
Sitelerin statik kaynaklarının yalnızca en kritik olanları için Preload kullanılması önemlidir. Çok sayıda kaynağa aynı anda preload etiketlemesi yapıldığında tarayıcı çok sayıda kaynağı yüksek öncelikli oluşturmaya çalışacağından ilgili durum tarayıcı main thread’de sıkışmaya yol açarak sayfanın normalden geç çalışmasına neden olabilir.
Web sayfalarında Preload uygulanabilecek önemli kaynaklar genellikle sayfanın stilini yada temel dinamiğini oluşturan CSS, JS ve/veya font dosyalarıdır. Critical Path CSS metodunun uygulanmadığı senaryoda sayfaların önemli stillerini oluşturan CSS kaynakları tek bir stil dosyasında toplanıp ilgili kaynak preload olarak çağrılabilir. Yada önemli bir yazı fontu preload olarak çağrılarak sayfanın metin stil yapısının tamamlanma süresi önceliklendirilebilir.

Sayfaların above the fold bölümünde kullanılan stil kodları critical path CSS metodu ile sayfanın head bölümüne taşındıktan sonra sitenin above the fold bölümünün altında kalan bölümleri için kullanılan stil dosyaları (CSS ve fontlar) asnyc olarak çağrılabilir. Above the fold’u ilgilendirmeyen CSS kaynakları sayfa yükleme döngüsü içerisinde daha geç işleme alınabilir durumda olacağından ve CSS kaynakları defer olarak çağrılamayacağından bu kaynakların async çağrılarak render sürecini bloklamasının önüne geçilebilir.
Async çağırma metodu kullanılarak çağrılan bir kaynak, sayfanın render sürecinde indirme süreci boyunca sayfanın oluşturma sürecini engellemez. Onun yerine kaynak, ilk getirilip indirilirken async çağrıldığı için indirme ve getirme sürecini tarayıcı arkada halleder. Devamında kaynak indirilip getirildiğinde mümkün olan en hızlı şekilde işleme alınır. İşleme alma sürecinde async olarak getirilen kaynak renderı bloklar ancak async çağırma ile en azından getirme (fetch) ve indirme süreçlerinde renderın bloklanmasının önüne geçilebilir.
Kritik kaynak olmasına rağmen sayfanın görüntülenebilir elementlerinin stilleri noktasında doğrudan bir etkisi olmayan ancak sayfanın kullanıcı noktasında etkileşime geçilebilirliğini sağlayan Javascript dosyaları gibi kaynaklar da sayfalarda async olarak çağrılabilir. Örneğin sayfa yüklenir yüklenmez açılan bir pop-up’ı oluşturan script, search tarafında çalışan bir script yada kullanıcının sayfa oluşturulur oluşturulmaz aksiyona geçebileceği herhangi bir elemente dinamizm kazandıran bir script async çağrılarak ilgili scriptin hem render’ı bloklamaması hem de mümkün olan en hızlı şekilde yüklenmesi sağlanabilir.

Above the fold’u ilgilendirmeyen, 3.cü parti kaynaklardan gelen önemsiz, kullanıcının herhangi bir aksiyon almayacağı scriptler defer olarak çağrılabilir. Defer çağırma metodu ile scriptler sayfanın DOM content’i oluşturulduktan sonra işleme alınır. Bu sayede async da olduğu gibi defer olarak belirtilen kaynağın getirilme ve indirme süreci arkada halledilirken indirme tamamlandıktan sonra kaynak doğrudan işleme alınmaz. Arka tarafta defer olarak getirilen kaynak indirilip yüklendikten sonra kaynağın işleme alınması için HTML parse sürecinin tamamlanması beklenir ve bu sayede gereksiz kaynağın getirme ve işleme sürecinde render’ı bloklamasının önüne geçilir.
9. Content Visibility Kullanarak Above The Fold Bölümün Altındaki Css Kaynaklarının Defer Edilmesi
Content-visibility, bir elementin yada sayfa içeriğinin sayfa yükleme süreci içerisinde render edilip edilmeyeceğinin direktifler üzerinden kontrol edilebilmesini sağlayan CSS özelliğidir. Content-visibility özelliği ile sayfanın oluşturulma süreci esnasında bir içeriğin render edilip edilmeyeceği ile alakalı direktifler girilerek bir içeriğin yalnızca o içeriğe ihtiyaç duyulduğunda render edilmesi sağlanabilir. Temel olarak Content visibility, tarayıcının (user-agent’ın) bir öğenin oluşturma işini (düzen ve boyama dahil) gerekli olana kadar atlamasını sağlar. Bu sayede sayfanın ilk görüntülenme hızı ve Speed Index skoru optimize edilir.
Content-visibility:auto; kullanımı ile sayfanın yalnızca önceliklendirilmiş (viewport) alanı içerisindeki bölüm, tarayıcı tarafından render edilir. Sayfanın önceliklendirilmiş bölümünün altında kalan alan ise tarayıcı tarafından otomatik olarak kullanıcı ilgili alana kaydırma yaptığında yada sayfanın üst bölümü tamamen yüklendiğinde oluşturulacak şekilde işleme alınır.
Content-visibility:auto şu anda tüm tarayıcılar tarafından desteklenmemektedir. Desteklenen tarayıcı ve platformları görmek için aşağıdaki linki ziyaret edebilirsiniz.
https://caniuse.com/?search=content-visibility
10. CSS, JS Kaynaklarında Refactoring
CSS ve JS kodlarında tekrarlı kontroller yapılarak, kodların verimliliği arttırılmalı ve hatalı ve/veya işlevsiz kodlar optimize edilerek yeniden düzenlemelidir. CSS kodlarında gerçekleştirilecek kontrollerle duplicate, işlevsiz selector ve propertyler, gereksiz important! kullanılan CSS’ler ve özellikle important kullanılmış olmasına rağmen tekrarlı olarak belirtilen işlevsiz CSS kodları (değerleri), CSS kaynaklarından mutlaka kaldırılmalıdır.
CSS kodlarının performansını maksimum seviyeye çıkarabilmek adına CSS kaynaklarındaki kod (rule) sayısı azaltılmalıdır.
Sitenin javascript kodları da detaylı olarak kontrol edilmeli ve sayfanın oluşturma süreci içerisinde tarayıcı main threadinde gereksiz şekilde yük oluşturan, sayfanın stil hesaplamasının gereksiz şekilde yeniden tetiklenmesine neden olan hatalı, işlevsiz kodlar belirlenerek optimize edilmeli veya kaynaklardan kaldırılmalıdır. Aynı şekilde yine scriptler için birden fazla kez çağrılan kodlar method haline getirilmeli ve kod bloğu sayısı azaltılmalıdır.
CSS ve JS kaynaklarında refactoring uygulanırken düzenlemeler kodların dış çalışma mekaniğini değiştirecek şekilde değil kodların iç mekaniğini optimize edecek, kod yoğunluğunu azaltacak ancak işlevselliği arttıracak şekilde gerçekleştirilmelidir.
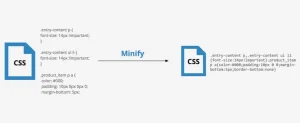
11. CSS Ve JS Kaynaklarının Minify Edilmesi (Küçültülmesi)

Sıkıştırma ve Küçültme (minify), HTML, CSS ve JS dosyalarının boyutunu küçültmek için uygulanır. Speed Index skorlarını optimize etmek için sitenin tüm HTML, CSS ve JS kaynakları minify edilerek ilgili kaynakların boyutları küçültülmelidir. Küçültme ve sıkıştırma süreçlerinde HTML, CSS ve JS kaynaklarında kullanılan gereksiz yorumlar, gereksiz boşluklar vb silinerek dosyalardaki işlevsiz alanlarda ve boyutta küçültme sağlanır.
Gerçekleştirilen küçültme işlemleriyle ortalama %20-30 civarında dosya boyut küçültmesi sağlamak mümkündür.
12. Kullanılmayan Kodların Silinmesi (CSS, JS)

Üst bölümde, kod refactoring çalışmaları ile özellikle CSS ve JS kaynaklarında hatalı, gereksiz kodların silinmesinin, yeniden düzenlenmesinin Speed Index için önemli ve oldukça faydalı bir işlem olduğuna değinmiştik. Web sitesinin statik kaynaklarında var olan ve kullanılmayan her kod grubu sitenin tüm açılış hızı metriklerini negatif olarak etkiler. Bu nedenle tüm sayfalarda ortak olarak yüklenen ve sayfaların tümünde kullanılmayan kaynaklar yapılacak analizler ile belirlenmeli ve site içerisinde işlevi yitirmiş kaynaklar, kod blokları siteden kaldırılmalıdır.
Sitede çağrılan statik kaynaklardan bazıları tüm sayfalarda çağrılıyor olmalarına rağmen herhangi hiç bir sayfada işlevsel olarak kullanılmıyorlarsa bunlar tamamiyle gereksiz ve kesinlikle silinmesi gereken kaynaklardır. Aynı şekilde tüm sayfalarda çağrılıyor olmalarına rağmen bazı sayfalarda aktif kullanılırken bazı sayfalarda hiç kullanılmayan kaynaklarda sayfa şablonlarına uygun olarak analiz edilmeli ve kullanıldıkları sayfa tipi grubuna (sayfa amacına) göre yalnızca işlevsel oldukları sayfalarda çağrılmalıdır.
Bir CSS yada JS kaynağı, kodu gerek olmadığı halde tüm sayfalarda çağrılıyorsa ilgili durum sayfa boyutunun ve kod yoğunluğunun gereksiz artmasına sebebiyet verecektir. Bunun yerine kaynak kullanım analizleri gerçekleştirilerek site sayfaları, yapı ve amaçlarına göre kategorize edilmeli ve sayfalarda yalnızca ilgili sayfada ihtiyaç duyulan kodlar, kaynaklar çağrılmalıdır.
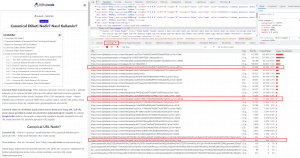
Chrome tarayıcısının kapsam raporu bölümünde, yüklenen bir sayfa içerisindeki kaynakların kullanım %’lerini görüntüleyebilirsiniz. İlgili alanı kullanarak sayfada çağrılan kaynakların hangilerinin %100 olarak kullanılmadığını görüntüleyebilir ve sayfaları yalnızca gerekli olan kaynakları çağıracak şekilde yeniden düzenleyebilirsiniz.
13. Font Dosyalarının Optimizasyonu (Sıkıştırma & Birleştirme)
Font dosyaları, bir web sayfasında kullanılan metin, icon (simge) gibi elementlerin biçim, yapı ve sayısını etkileyen kaynaklardır. Font dosyalarının boyutu, sayısı, uzantısı ve yükleme önceliği Speed Index’i doğrudan etkiler. Fontların sayısının azaltılması, Font uzantısının woff2 olarak düzenlenmesi, font-variable gibi güncel methodlar ile farklı kaynaklar olarak yüklenen fontların bir arada toplanması (birleştirilmesi), fontlardan kaynaklanan Speed Index skorlarının optimize edilmesinde katkı sağlar.
Sitelerde kullanılan font kaynak sayısı mümkün olduğunca azaltılmalıdır. Font-variable gibi güncel teknoloji methodları uygulanarak fontlar variable (değişken) olarak düzenlemeli yada web sitelerinde variable durumda olan fontlar kullanılmalıdır. Font-variable tekniği ile font tipinde genişlik, kalınlık, eğim gibi özelliklere göre değişen font yapılarının tamamı tek bir font dosyası üzerinde birleştirilir ve font-variable CSS propertyleri ile kontrol edilebilir. Bu method ile değişen font tipine göre ayrıştırılan, sayısı artan font kaynak sayısı tek bir dosyada birleştirilir ve sayfanın açılış sürecinde birden fazla font’un CSS’inin ve/veya font kaynağının tekrar tekrar yüklenmesinin önüne geçilebilir.
Font dosyalarının sıkıştırma uzantısının woff2 olarak düzenlemesi de son derece önemli bir işlemdir. Woff2 uzantısı woff, ttf, otf gibi uzantılara kıyasla çok daha fazla sıkıştırma sağlar (Woff2, woff’a kıyasla %30 daha fazla sıkıştırma sağlar). Güncel sıkıştırma uzantılarının (teknolojilerinin) kullanımı ile sitede kullanılan font dosyalarının boyutları küçültülebilir ve buna bağlı olarak sayfa boyutu, sayfa açılış hızı optimize edilebilir.
Özellikle sayfaların above the fold (sayfa üst kısmı) alanını etkileyen font dosyalarının yükleme önceliğinin (Preload, preconnect, prefetch) doğru düzenlenmesi sayfaların açılış hızlarına (Speed Index) ek olarak fontlardan kaynaklanan pek çok farklı performans sorununun optimize edilmesine de katkı sağlar. (Örn: FOIT)
14. 3.cü Parti Scriptlerin Defer Çalıştırılması Yada Silinmesi
Web sitelerinde kullanılan 3.cü parti scriptler, genellikle içerikle ilgili olmayan ve kullanıcı davranışını ölçmek için kullanılan javascript dosyalarıdır. 3.cü parti kaynaklardan yüklenen ve içeriğe dinamizm kazandırmak, kullanıcının site ile etkileşimini arttırmak için kullanılan içeriği etkileyen scriptlerin hızlı servis edilen, optimal kodlanmış, verimli marka ve kaynaklardan seçilerek kullanılması önemlidir. Mümkünse bu tarz kaynak localize edilmeli ve local olarak siteden yüklenmelidir.
Site içeriğini etkilemeyen, ölçüm yapma amacı ile kullanılan 3.cü parti kaynaklar düzenli aralıklarla kontrol edilmeli ve belirli bir süre ölçüm yapıldıktan sonra kullanılmayan kaynaklar periyodik olarak belirlenerek sitenin kaynak ağacından çıkarılmalıdır.
Speed Index gibi sayfaların above the fold alanının yüklenme hızının hesaplandığı metriklerin optimize edilebilmesi noktasında 3.cü parti ölçüm scriptlerinin sayfanın kritik bölümlerinin oluşturma hızını geciktirmemesinin sağlanması önemlidir. Bu bağlamda özellikle sayfaların ilk açılış sürecinde herhangi bir veri toplama, ölçümleme yapma amacı olmayan scriptlerin DEFER edilerek sayfanın DOM içeriğinin yüklendikten sonra çalışmaya başlayacak şekilde düzenlenmesi faydalı olacaktır. Above the fold da sayfa ilk yüklenirken kullanıcı aksiyonlarını mümkün olan en hızlı şekilde toplama ihtiyacı olan scriptler async olarak çalıştırılabilir.
15. Resimlerin Lazy-Load Olarak Yüklenmesi
Lazy load, sayfanın görünmeyen, aktif viewport alanı dışında kalan görsellerinin geciktirilmiş şeklinde yüklenmesi stratejisine dayanan bir hız optimizasyon çalışmasıdır. Lazy loading uygulaması ile viewport alanı dışında kalan görseller geciktirilmiş bir şekilde yükleneceği için sayfanın aktif viewport (gösterim alanı) içinde kalan görseller ve diğer sayfa elementleri çok daha hızlı yüklenecektir. Özellikle bir sayfa üzerinde çok sayıda görsel barındıran e-ticaret vb sitelerde Lazy-load uygulaması sayfaların açılış hızlarını ve Speed Index metriğini önemli ölçüde optimize etmektedir.
Lazyload methodu uygulanırken 3.cü parti scriptler, yada localden çalıştırılan scriptler kullanılabilir. Özellikle Intersection Observer methodu kullanılarak görsellerin lazy loading başlangıç ve bitiş limitleri çok daha optimize hale getirilebilir. Intersection Observer hem lazyload olarak yüklenecek görsellerin ne zaman tetikleneceğinin belirlenmesinde hem de çalışma performansı olarak ortalama 3.cü parti script ve kütüphanelere kıyasla çok daha performanslıdır bu nedenle önerilir.
Kullanılabilecek script tabanlı lazyload methodlarından hariç olarak tarayıcı tabanlı ipucu olarak çalışan, günümüzde pek çok web sitesinde uygulanan loading özelliği de resimlerin Lazyload olarak yüklenmesinde kullanılabilir. Loading özelliği ve lazy değeri günümüzde pek çok tarayıcı tarafından desteklenmektedir (Özellikle Chromium tabanlı tarayıcılar).
Hangi tarayıcıların loading=”lazy” özelliğini desteklediğini görmek için buradaki link’i ziyaret edebilirsiniz.
https://caniuse.com/?search=loading%3D%22lazy%22.
Resimlerin Lazyloading tekniği sayfanın üst bölümünde yüklenen “HERO” görseller için uygulanmamalıdır. Sayfaların farklı ekran çözünürlükleri (viewportları) dikkate alınarak sayfanın belirli bir bölümünün üstünde kalan görseller eager (normal öncelikli yada öncelikli) olarak yüklenmelidir.
16. Görsel Boyutlarının Optimizasyonu
Speed Index skorlarını optimize etme noktasında sayfada kullanılan görsellerin boyutlarının azaltılması etkili bir methoddur. Görseller, pikselleri ve içerdikleri meta verileri azaltılarak boyut olarak küçültülebilirler. Görsellerin boyutlarının küçülmesine bağlı olarak sayfa boyutu azalır ve sayfanın yükleme süreci kısalır. Buna bağlı olarak Speed Index skoru iyileşir.
Resimlerin güncel teknolojiler (Örn: Webp, avif) kullanılarak kayıpsız boyutlarının küçültülmesi ve resmin IPTC, resmin çekildiği bölge gibi meta verilerinin resimden silinmesi ile görsellerin boyutları optimize edilebilir. Resimlerin sıkıştırma için kullanılan teknoloji (uzantıya) bağlı olarak küçülme oranı (toplam boyutu) değişiklik gösterebilir.
17. Görsel Uzantılarının Değiştirilmesi – Optimizasyonu
Resimlerin (Görsellerin), boyut ve kaliteleri kullanılan resim uzantısına (teknolojiye) göre değişiklik gösterir. Resim uzantıları kullanım amaçları gereği birbirlerinden farklı oranda görsel kalitesi ve sıkıştırma sağlarlar. Bu bağlamda güncel teknoloji kullanılarak olarak oluşturulan görsel uzantılarının, resim sıkıştırma için kullanılması çok daha az kalite kaybı ile çok daha fazla görsel boyut sıkıştırma sağlanmasına imkan verir. Tercih edilen görsel uzantısına göre bir görselin boyutu aynı kalırken kalite değişebilir (yada tersi).
Günümüzde en az kayıpla en çok sıkıştırma sağlayan uzantılar Avif ve Webp’dir. Özellikle Avif, Webp’den daha fazla sıkıştırma sağlaması ve daha yüksek görsel kalite sunması sebebiyle günümüzde en performanslı görsel uzantısıdır. Ancak Avif aktif olarak kullanılan tüm tarayıcılar tarafından desteklenmediğinden güncel kullanımda pek çok web sitesi tarafından WEBP tercih edilmektedir.
Avif’in desteklendiği tarayıcıları görmek için : https://caniuse.com/avif
Web sitelerinde srcset kullanımı ile resimlerin birden fazla versiyonun tarayıca sunulması ve tarayıcının srcset’de en yukarıdan aşağıya doğru desteklediği en performanslı ilk versiyonu seçmesi sağlanabilir. Böylece farklı tarayıcılar için desteklenen en optimal versiyonun sayfa yükleme sürecinde yüklenmesi sağlanarak Speed Index skoru daha optimal bir seviyeye getirilebilir. Burada kritik nokta en iyi performans veren versiyonun srcset’de en üstte, en kötü performans vereninde en altta olacak şekilde düzenlemesidir.