Server Side Rendering (SSR) Rehberi: Nedir, Nasıl Çalışır?
Server Side Rendering (SSR), bir web sayfasının kullanıcının tarayıcısına gönderilmeden önce sunucu tarafında (server side) işlenip oluşturulması sürecidir. Bu işlemde, uygulamanın ön yüzünde kullanılan HTML, CSS ve JavaScript dosyaları sunucuda çalıştırılarak sayfanın, kullanıcının tarayıcısına statik bir HTML belgesi olarak gönderilmesiyle gerçekleşir.
Server side rendering ile HTML çıktısının (User interface elementlerinin) oluşturulması sürecinde javascript kodlarının sunucuda işlenmesini sağlayan node.js gibi backend runtime kullanılır.
SSR, özellikle yavaş internet bağlantısı ve yavaş bir cihaza sahip kullanıcılar için performans açısından avantajlıdır çünkü sayfa yükleme sürelerini azaltabilir. Server side rendering (SSR) methodu kullanılan web sitelerinde tarayıcı (browser), gönderilen bir istek sonrası, isteğin gönderildiği web sayfasını tarayıcıda oluşturmak zorunda kalmayacağı için web sayfası kullanıcı tarafında daha hızlı görüntülenebilir.
Ayrıca, server side rendering, SEO (arama motoru optimizasyonu) için de önemlidir çünkü arama motorları, web sayfalarını tararken sayfanın içeriğinin direkt, herhangi bir ekstra işleme gerek kalmadan görüntülenebildiği statik HTML dosyalarını tercih ederler.
Server side rendering günümüzün popüler javascript frameworklerinde aktif olarak kullanılmaktadır. Örneğin: Angular, React.
Özetle, Server Side Rendering, bir web uygulamasının sunucu tarafında işlenerek kullanıcılara statik bir HTML belgesi olarak sunulmasını sağlayan bir tekniktir.
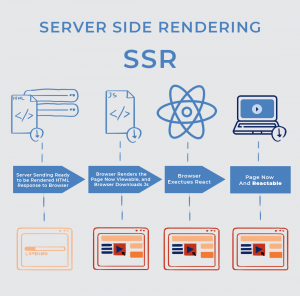
Server Side Rendering Nasıl Çalışır?

- HTTP İsteği: Kullanıcı bir web sayfasına erişmek için bir HTTP isteği gönderir. İstek sunucuya ulaşır. HTTP isteğinin sunucuya erişmesi süresi, sunucunun isteğin gönderildiği bölgeye uzaklık, kullanıcının internet hızı, sunucunun istek yoğunluğu gibi metriklere bağlıdır.
- Verinin alınması: Sunucu, kullanıcı aracısından gelen isteği karşılar ve uygulamanın (web sayfasının) ön yüzünün oluşturulması için gereken HTML, CSS ve JavaScript dosyalarını sunucu belleğine yükler.
- Sayfa kaynaklarının işlenmesi: Sunucu, yüklenen dosyaları işler ve bir HTML belgesi oluşturur. Bu HTML belgesi, tarayıcıda direkt olarak görüntülenebilecek şekilde yapılandırılır.
- Sunucunun HTTP Yanıtı: Sunucu, oluşturulan HTML belgesini, kullanıcının tarayıcısına yanıt olarak gönderir.
- Sayfanın Yüklenmesi ve Oluşturulması: İstemci (Kullanıcı aracısı – tarayıcı) HTML dosyasını indirir ve sayfada dinamik olarak oluşturulan bitmiş statik bileşenleri görüntüler. Devamında tarayıcı, statik HTML belgesindeki işlenmemiş harici dosyalarını indirmek üzere ayrıca istekler gönderir, bu dosyaları yanıt olarak alır ve bunları işlemeye başlar. Bu noktadan itibaren, uygulama client-side rendering (CSR) ile devam eder.
SSR, uygulamanın ön yüzünün kullanıcının tarayıcısında oluşturulduğu client-side rendering (CSR) yöntemine göre daha fazla sunucu kaynağı gerektirir. Ancak, SSR sayesinde, uygulamanın ön yüzü sunucuda işlendiği için, sayfa yükleme süreleri kısalabilir ve SEO için performans avantajı sağlanabilir.
Server Side Rendering’in Avantajları Nelerdir?
Server side rendering (SSR), web sitenizin daha hızlı yüklenmesini sağlayabilir ve arama motorlarının sayfanızı dizine eklemesini kolaylaştırabilir.
Client side rendering’e kıyasla Server side rendering’in sitenize sağlayacı avantajların büyüklüğü projenizde kullandığınız teknoloji ve genel mimariye göre değişiklik gösterebilir. Özellikle performans tarafınca sağlayacağı katkıları ölçümlemek için çeşitli sayfa hızı ölçümleri yapan web sitelerinde (webpagetest.org, Google Pagespeed) testler gerçekleştirebilirsiniz.
Server side rendering’in genel avantajları aşağıda listelenmiştir:
- Daha iyi arama motoru indekslenebilirliği
- Daha hızlı sayfa yükleme süreleri (Daha iyi performans)
- Erişilebilirlik
- Geliştirme Kolaylığı
- Kullanılabilirlik
- Daha iyi LCP skorları
- Daha iyi CLS skorları
Daha iyi arama motoru indekslenebilirliği
SSR, arama motoru optimizasyonu (SEO) açısından önemlidir çünkü arama motorları, web sayfalarını tararken sayfanın içeriğini net olarak gösteren statik HTML dosyalarını tercih ederler. Server Side Rendering ile arama motoru botları statik HTML’i kolayca tarayabilir ve daha az kaynak kullanarak sayfayı dizine ekleyebilir.
Günümüzde arama motoru botlarının büyük bir bölümü kullanıcı tarafında çalışan javascript kodlarını işleyerek bu kodlar ile sayfalara eklenen içerikleri indeksleyebilmektedir ancak bu tarz durumlarda arama motoru botları bu teknik ile yüklenen içerikleri indekslemek için daha fazla kaynak kullanmak durumundadır. Çünkü yüklenen kaynak statik bir şekilde sunucudan gelmek yerine kullanıcı tarafında indirilerek oluşturulmaktadır. Aynı işlem arama motoru botları tarafından da uygulandığı için bu durum arama motoru botları için ekstra kaynak tüketimine neden olmaktadır.
Google artık senkronize JavaScript’i indeksleyebilse de, Javascript SEO, uygulamada dikkat edilmesi gereken belirli pratik ve kısıtlamalar sebebiyle özellikle indekslenme noktasında hala önemlidir. Javascript SEO kuralları doğru tatbik edilmediğinde javascript ile yüklenen öğelerin, botlar tarafından görüntülenememesi ve indekslenmenin gerçekleşmemesi veya eksik gerçekleşmesi gibi durumlar ile karşılaşabilir.
Server side rendering ile arama motoru botları web sayfasının içeriğini statik olarak görüntüledikleri için bu tekniği kullanarak oluşturulan web sayfaları çok daha kolay ve hızlı indekslenebilir.
Daha hızlı sayfa yükleme süreleri (Daha iyi performans)
SSR tekniği ile, web sayfalarının HTML’i, sunucuda oluşturulduğundan, tarayıcının içeriği ekrana yüklemesi daha kısa sürer. Server side rendering ile istek gönderilen web sayfasının elementleri sunucuda işlenerek oluşturulduğundan tarayıcı tarafında ekstra olarak HTML’in render edilmesi sürecine gerek kalmaz.
Bu durum web sayfasının kullanıcı tarafında çok daha hızlı görüntülenmesine ve Google’ın sıralama metriklerinden olan core web vitals metriklerinin çok daha iyi sonuçlanmasına katkı sağlayabilir.
Erişilebilirlik
SSR ile Sunucu, önceden işlenmiş içeriği tarayıcıya gönderdiğinden, SSR uygulamaları daha az güçlü CPU’lara sahip eski cihazları kullanan kişiler için daha uygundur. Yavaş bir cihaz ve/veya yavaş bir internet bağlantısı kullanan kullanıcılarda bazı kaynaklar yavaş veya eksik yüklenebilir bu gibi durumlarda Javascript kaynakları işlenemediğinde kullanıcı içeriği eksik görüntüleyebilir.
Client side rendering durumunda javascriptlerin işlenemediği ve içeriğin eksik yüklendiği durumlarda ekran okuma yapan kullanıcılar için erişebilirlik sorunları ortaya çıkabilirken Server Side Rendering uygulamalarında bu sorun yoktur yada daha az rastlanır.
Geliştirme Kolaylığı
SSR, uygulamanın ön yüzünde kullanılan JavaScript kodunun karmaşıklığını azaltır. Bu, geliştiricilerin daha hızlı ve kolay bir şekilde uygulama geliştirmelerine olanak tanır.
Server side rendering kullanılan projelerde, ön yüzde işlenmesi, çalıştırılması gereken javascript kod yoğunluğu daha azdır. Kritik javascript elementleri projenin backend mimarisinde halledildiğinden front-end (ön yüzde) çalışan geliştirciler için kod yoğunluğu azalır ve geliştirme kolaylığı sağlanır.
Kullanılabilirlik
Server Side Rendering (SSR), JavaScript’in kapalı olduğu tarayıcılarda da uygulamanın çalışmasını sağlayabilir. Bu, uygulamanın daha geniş bir kullanıcı kitlesine ulaşmasını sağlar.
Server side rendering kullanılarak oluşturulan bir web sayfasında, tarayıcı da javascript kapalı olsa dahi javascript ile oluşturulan elementler sunucuda oluşturulup HTML olarak tarayıcıya iletileceği için projenin javascript kapalı olan tarayıcıda da çalışma şansı ortaya çıkacaktır.
Daha iyi LCP Skorları
Largest Contentful Paint (LCP), Google’ın önemli sıralama metriklerinden core web vitals’ın en önemli 3 verisinden biridir. Server Side Rendering ile sayfa üzerinde LCP olarak belirlenen element tarayıcı tarafında çok daha hızlı yükleneceğinden, Google’ın ölçümlediği LCP skorunda çok daha başarılı sonuçlar elde edilebilir.
Server Side Rendering’in sağladığı hızla yükleme avantajı LCP verilerinin tüm web sayfalarında Client Side Rendering’e göre daha iyi sonuçlanmasına katkı sağlayacaktır. Çünkü Client Side Rendering tekniği kullanılan web sayfalarında LCP olarak belirlenen element oluşturulana kadar çok sayıda farklı kod ve element rendering pipeline’a dahil edilerek LCP elementinin oluşturulma süresini geciktirecektir.
Daha iyi CLS Skorları
Cumulative Layout Shift (CLS), Google tarafından izlenen önemli başka bir core web vitals metriğidir. Sayfa ilk oluşturulduktan sonra içerikte yer alan öğelerinizin boyutunda ve konumunda meydana gelen beklenmeyen değişiklik miktarını ölçer.
Server Side Rendering (SSR) ile, tarayıcının sayfayı oluşturma sürecini adım adım gözden geçirmesi gerekmez, bu da genellikle daha az rasgele düzen kayması ve dolayısıyla daha iyi CLS puanları ile sonuçlanır.
Server Side Rendering kullanıldığında sayfanın statik HTML çıktısı tarayıcıya hızlıca iletileceğinden sayfa üstündeki herhangi bir elementin en, boy genişliği sayfada nerede pozisyonlandığı etrafındaki öğelerin en boy genişliği gibi sayfadaki hareketliliği arttırabilecek bilgiler tarayıcı tarafından hızlıca edinilir ve oluşturma sürecinde aşama aşama sayfanın hareketliliği değişmez. Elementin sayfa üstündeki özelliklerini statik HTML den öğrenen tarayıcı ilgili elementi çok daha hızlı ve stabil şekilde oluşturabilir.
Bir öğenin sayfanın CLS skorunu negatif etkilemesi yalnızca rendering methoduna bağlı değildir. Server Side Rendering kullanılsa dahi bir element sayfa üstünde kayma yaratabilir. Öğenin sayfa üstünde kayma ve/veya hareketlilik yaratmasını engellemek için elementin en, boy ve sayfa üstünde kapladığı alan gibi özelliklerinin doğru şekilde tarayıcıya aktarılması gereklidir.
Server Side Rendering’in Dezavantajları Nelerdir?
Sağladığı pek çok avantaja rağmen, Server Side Rendering’in projeniz için çabaya değmeyebileceği bazı durumlar vardır. Uygulama ve barındırma maliyetlerini artırabilir ve bazı durumlarda dikkatli bir şekilde uygulanmadığı takdirde daha kötü bir kullanıcı deneyimine yol açabilir.
Server side rendering’in projenizde yaratabileceği genel dezavantajlar aşağıda listelenmiştir:
- Artan Karmaşıklık
- Muhtemel Olarak Daha Yüksek First Input Delay (FID) Skoru
- Yüksek Sunucu Yükü
- Yüksek Sunucu Maliyetleri
Artan Karmaşıklık
SSR, projenize bağlı olarak özellikle backend de karmaşılıklığı arttırabilir. Server Side Rendering kullanılan bir projede, hem sunucuda hem de istemcide çalışan evrensel kod yazmanız, daha karmaşık bağımlılık yönetimi ve önbelleğe almayla ilgilenmeniz, buna uygun bir sunucu yapılandırması oluşturmanız, uygun becerilere sahip geliştiriciler bulmanız gerecektir.
Client Side Rendering kullanılan bir projede server side rendering ile sunucu üstünde oluşturulan bir web projesine kıyasla daha kolay kontrol edilebilir bir sunucu yapılandırması ile devam edebilirsiniz. Bu noktada yalnızca ön yüzde çalışan kodları yazacak yazılımcıların bulunması gerekecek ve kodların ön yüzde çalışacak olması sebebiyle sunucu ve istemci uyumluluğunun beklenmesi gerekmeyecektir.
Açıkçası, Server Side Rendering kullanılan bir mimari, daha karmaşık olabileceği için daha pahalı, bakımı ve hata ayıklaması daha zor ve hatalara daha yatkın olacaktır.
Muhtemel Olarak Daha Yüksek First Input Delay (FID) Skorları
First Input Delay (FID), Google’ın önemli core web vitals verilerinden bir diğeridir. Server Side Rendering core web vitals verilerinin optimize edilmesinde genel olarak avantaj sağlar ancak FID skorları dikkate alındığında Server Side Rendering bazı teknik durumlara bağlı olarak FID skorlarını negatif etkileyebilir.
FID, milisaniye cinsinden ölçülen zamana dayalı bir değerdir. Bu metrik (skor), tarayıcının, kullanıcının sayfada gerçekleştirdiği ilk etkileşimine yanıt vermesinin ne kadar sürdüğünü gösterir.
Server Side Rendering ile tarayıcı, sunucudan hazır bir şekilde gelen statik içeriği daha hızlı görüntüler (bu da daha iyi bir LCP’ye yol açar), ancak yine de uygulamayı hydrate etmek (işlemek için) için zamana ihtiyacı vardır. Sonuç olarak, kod arka planda işlenmeye devam ederken web sayfası, kullanıcı tarafında etkileşime hazır görünebilir. Kullanıcı bu süre zarfında uygulamayla etkileşime girmeye çalışırsa, tarayıcının yanıtında gecikme olacaktır.
Bu durum Google’ın ölçümlediği FID metriğinin skorunda negatif yönde artışa neden olacaktır.
FID skorunun negatif yönde yüksek olması, uygulamanızın karmaşıklığı, sayfadaki dinamik öğelerin sayısı, sayfa ağırlığı ve diğerleri dahil olmak üzere birçok farklı metriğe, olaya bağlıdır. Birçok Server Side Rendering uygulaması kullanılan web uygulaması için First Input Delay skoru optimal seviyelerdedir.
Çözüm:
Server Side Rendering kullanılan projelerde yüksek FID(First Input Delay) skorları ile karşılaşıldığında kullanıcının hazır gibi görünen öğelerle etkileşime geçmesini geciktirmek faydalı bir method olabilir.
Kullanıcı tarayıcısında Server Side Rendering’in sağladığı hızlı görüntülenmenin yarattığı elementlerin tamamen hazır olduğu algısını değiştirerek kullanıcının hızlıca sayfadaki öğelerle iletişime geçmemesini sağlayabilirsiniz.
Örneğin: Sayfa üstündeki bir arama bölümüne yada tıklanabilir herhangi bir öğe ile kullanıcının geç etkileşime geçmesini sağlamak için sayfa tamamen yüklenmediğini ve tıklamaya yanıt verecek şekilde hazır hale gelmediğini belirtmek için kullanıcıya geçici süreli bir yükleme göstergesi kullanabilirsiniz.
Böylece kullanıcı sayfanın belirli bir saniyeye kadar hala yüklemeye devam ettiğini anlayarak sayfa üstündeki aksiyonlarını azaltabilir. Bu uygulama FID skorunuzu ve diğer core web vitals skorlarınızı optimal seviyelere getirmenize yardımcı olabilir.
Yüksek Sunucu Yükü
Server Side Rendering kullanılan projelerde uygulamanın tüm sayfaları sunucu tarafında oluşturulduğu için sunucunun işlem yükü artabilir. Bu durum özellikle yoğun trafikli web siteleri veya uygulamalar için sorun olabilir.
Server Side Rendering kullanılacak projelerde gelebilecek potansiyel trafik (istek) sayı ve yükü hesaplanarak sunucunun karşılayabileceği yük bu hesaplamalara göre geliştirilmelidir. Sunucuya gelen istekler birden fazla sunucuya dağıtılarak bir sunucuya gelen yük azaltılabilir. Aynı şekilde sunucu tarafından daha önce oluşturulmuş statik HTML çıktıları CDN servisleri kullanılarak önbelleklenebilir ve sunucunun yükü azaltılabilir.
Yüksek Sunucu Maliyetleri
Artan sunucu yükü ve bu yükü azaltmaya yönelik maliyetlerden ötürü Server Side Rendering kullanılan projelerde maliyetler beklenmeyen seviyede artabilir. Server Side Rendering kullanılan projenin sunucusu artan istek sayısını karşılamayacak duruma geldiğinde yükün birden fazla sunucuya dağıltıldığı bir mimari kurulabilir ancak bu projenin maliyetini arttıracaktır.
Aynı şekilde server side rendering kullanılan projelerde her web sayfasının HTML çıktısı birbirinden farklı olacağı için CDN kullanılarak elde edilen önbelleklemenin maliyeti de artış gösterebilir.
Client side rendering kullanılan projelerde sunucunun göndereceği HTML çıktısı oldukça boş ve standart olacağı için hem depolama hem de sunucunun donanım maliyetleri çok daha düşük olacaktır.
Server Side Rendering ve SEO
Server side rendering, performans noktasında sağladığı avantaj, hızlı indekslenme ve taranabilirlik, erişilebilirlik, daha iyi LCP ve CLS skor avantajları ile SEO için oldukça önemli ve faydalı bir tekniktir.
Server side rendering, özellikle sayfa üstünde çok sayıda dinamizm barındıran, açılış hızı problemleri yaşayan ve indekslenme noktasında büyük dezavantajlar yaşayan projelerde doğru uygulandığında pek çok sorunu çözebilir.
Google, her geçen yıl özellikle kullanıcı tarafında çalışan javascript’i işleme ve indeksleme noktasında yeteneklerini geliştirsede tarama ve depolama noktasında javascript ile oluşturulan elementlerin yarattığı maliyet ve Google’ın bir şirket olarak çok doğal olan tarama maliyetlerini düşürme politikası gereği, server side rendering kullanarak hem indekslenme hem de tarama maliyetinin düşürülmesi bir projenin SEO başarısı için oldukça kritik olabilir.
Yüksek javascript tarama maliyeti sebebiyle tarama hızı ve sayısında azalma yaşayan bir projede, javascript kaynaklarının taranmadığı durumda sayfa üstündeki kritik elementler botlar tarafından görüntülenemeyebilir. Bu durum sayfanın botlar tarafından hatalı algılanmasına ve eksik bir şekilde değerlendirilmesine sebebiyet verebilir.
Tarama bütçesi düşük olan projelerde kullanıcı tarafında çalışan javascript kaynakları botlar tarafından işlenemezse bir web sayfası potansiyelinin çok daha altında sıralamalar elde edebilir. Projeye bağlı olmak ile birlikte, botlar için kolay tarama ve indekslenme avantajı ile server side rendering SEO açısından çok daha avantajlı bir seçenecek olabilir.