Largest Contentful Paint (LCP) Nedir? Nasıl Optimize Edilir?
Largest Contentful Paint (LCP), bir web sayfasının yükleme süreci içerisinde sayfanın en büyük içeriğinin oluşturulma (render) süresinin ölçümlendiği metriğe verilen isimdir.
Google’ın Core web vitals metriklerinde aktif olarak kullanmakta olduğu LCP metriği ile web sayfasında yer alan ve kullanıcının viewport’u içerisinde görüntülenebilir durumda olan en büyük elementin sayfada oluşturulduğu süre ölçümlenir.
Sayfa açılış hızları kapsamında ölçümlenen bu metrik ile sayfayı ziyaret eden kullanıcıların açılış hızları kaynaklı algısal deneyimleri ölçümlenmektedir.
Google’ın 2021 yılı yaz döneminde mobil arama sonuçları için algoritma içerisinde aktif ettiği Core web vitals metrikleri ile birlikte Largest contentful paint metriği aktif olarak açılış hızları kaynaklı kullanıcı deneyimi ve özellikle algısal açılış hızlarının ölçümlenmesinde kullanılan metriklerden bir tanesi olmuştur.
Largest contentful paint metriği kendisi gibi sayfa açılış hızı metrikleri olan Time To First Byte (TTFB), First Contentful Paint (FCP), Speed Index gibi metrikler ile yakından ilişkilidir. TTFB metriğinde yani sunucu tarafında istemciden gönderilen isteklere verilen cevaplarda yaşanacak yavaşlık doğrudan LCP metriğinin sonuçlarını da etkileyeceğinden bu ve benzeri pek çok sayfa açılış hızı metriği LCP ile yakından ilişkilidir.
İdeal (Başarılı) LCP Skoru Nedir?
| LCP Zamanı (Milisaniye) | Değerlendirme (Renk Kodu) |
|---|---|
| 0-2500 | Hızlı (Yeşil) |
| 2500-4000 | Orta – Geliştirilmesi Gerekiyor (Turuncu) |
| 4000 ve üstü | Yavaş (Kırmızı) |
Üstteki tabloda görüntüleyebileceğiniz gibi 0 ila 2.5 saniye (2500 ms) arasında gerçekleşen LCP skoru ölçümlemeleri Google tarafından başarılı olarak kabul edilmektedir. 2500 ms ile 4000 ms arasında gerçekleşen LCP skorları orta ancak geliştirilmeye ihtiyacı olan skorlar olarak kabul edilirken 4000 ms ve üzeri skorlar Google tarafından başarısız ve yavaş olarak kabul edilmektedir.
Bu noktada 2500 ms ve üstü skorlara sahip tüm web siteleri için LCP skorlarını iyileştirmeye yönelik optimizasyonların hayata geçirilmesi gereklidir.
Search console üzerinde bir web sitesinin mobil veya masaüstü core web vitals skorlarının başarılı kabul edilebilmesi için kullanıcı verilerinin %75 ve üstünün ideal skorlara sahip olması gereklidir. Örneğin LCP değeri için ölçümleme yapılırken kullanıcı verilerinin (CrUX) %75’inde LCP skoru 2.5 saniye ve altında ise ilgili web sayfasının ilgili mobil veya masaüstü skoru başarılı kabul edilir ve search console da good (iyi) olarak işaretlenir.
LCP Metriği Ölçümlenirken Dikkate Alınan Elementler Hangileridir?
Bir web sayfasında Largest Contentful Paint ölçümlemesi gerçekleştirilirken değerlendirmeye alınan elementler aşağıdakilerdir ;
- <img> resim elementleri
- svg etiketi içerisindeki <image> elementleri
- Inline (satır içi) ve blok metin elementleri (<p>, <h> vb.)
- CSS url property kullanılanılarak sayfada yüklenen görseller
- <Video> elementleri
Bir web sayfasında ölçümlenen LCP elementi genellikle büyük bir text node’si (uzun bir paragraf) yada büyük boyutlu bir öne çıkan (hero) görseldir.
Bir LCP Elementinin Boyutu Nasıl Değerlendirilir?
En Büyük İçerikli Boyama (LCP) için belirtilen sayfa elementinin boyutu, ilgili elementin kullanıcı tarafından görünüm alanında (viewport’da) görünen kısmına göre hesaplanır. Herhangi bir elementin kullanıcı görünüm alanı olan viewport dışarısında kalan, taşan yada kırpılmış bölümü LCP elementinin boyutunu etkilemez.
Resim Elementleri için LCP Boyutu Nasıl Ölçülmektedir?
LCP olarak belirtilen bir görselin boyutu ilgili görselin en küçük versiyonunun boyutuna göre hesaplanır. Örneğin; Orijinal versiyonundan farklı olarak sayfada en-boy genişliği arttırılan bir resmin genişletilmiş versiyonunun boyutu yerine ilgili görselin küçük ve gerçek versiyonunun (intrinsic) boyutu elementin LCP boyutu olarak değerlendirilir. Aynı şekilde bir görsel, gerçek boyutunun tersine küçültülmüş şekilde render edilmiş ise bu durumda da görselin gerçek boyutu yerine viewport içerisinde küçültülmüş halinin boyutu, LCP boyutu olarak değerlendirilir.
Metin (Text) Elementleri için LCP Boyutu Nasıl Ölçülmektedir?
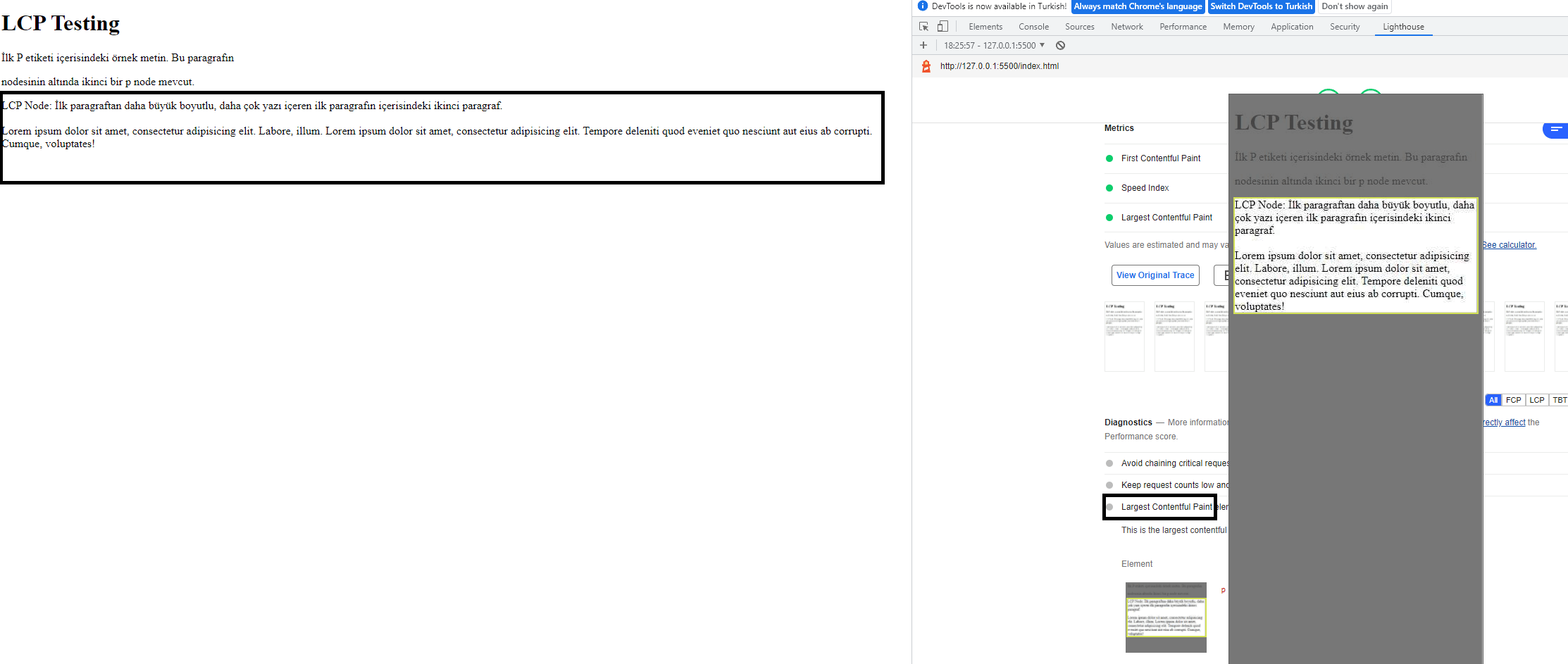
LCP metriği ile alakalı metin elementlerinin boyut hesaplaması gerçekleştirilirken metin öğeleri için yalnızca metin düğümlerinin (node) boyutu dikkate alınır. Büyük boyutlu bir metin elementini içinde barındıran en küçük dikdörtgen olan node (düğüm) <p> , <h1> vb üzerinden metin elementinin boyutu hesaplanır
Örneğin:
<div class=”content”>
<p>
İlk paragraf
<p> —- LCP
İlk paragraftan daha büyük boyutlu, daha çok yazı içeren ilk paragrafın içerisindeki ikinci paragraf.
</p>
</p>
</div>

Üstteki kod akışı örneğinde bir p düğümünün (nodesinin) içerisinde bulunan ikinci p düğümünün boyutu parent nodesi olan <p> etiketinden büyük olduğu için bu hesaplamada en küçük dikdörtgen olan ikinci P etiketinin boyutu LCP boyutu olarak değerlendirmeye alınır.
Bu örneğin tersi durumda p elementlerini içerisinde barındıran <div class=”content”> </div> nodesi başka bir p node içermeden boyutu büyük bir metni düz bir şekilde içerir ise ilgili elementin alt nodesi (elementi) olan tüm <p> nodeler div elementinin boyutuna dahil edilir ve div elementinin boyutu LCP boyutu olarak hesaplanır.
Özetle: Metin öğeleri için LCP boyut hesaplaması büyük boyutlu metni içeren en küçük dikdörtgen, node (etiket, element) üzerinden hesaplanır.
Önemli: Tüm öğeler için (Resim, text vb) LCP değerlendirmesi yapılırken CSS aracılığıyla uygulanan herhangi bir kenar boşluğu, dolgu veya kenarlık dikkate alınmaz.
LCP Elementleri Tarayıcılarda Ne Zaman ve Nasıl Rapor Edilir ?
Tarayıcıların çalışma prensibi gereği web sayfalarının parse ve render edilmesi süreci aşama aşama tamamlanır. Bu noktada LCP değeri (süreleri) tarayıcılarda raporlanırken aşama aşama sayfa yüklendikçe sayfanın en büyük boyutlu elementi ve bu elementinin yüklenme süresi değişiklik gösterebilir.
Tarayıcıda gerçekleşen sayfa yükleme döngüsü içerisinde sayfada yer alan elementler render edildikçe sayfanın LCP elementi sayfada yüklenen yeni elementlere göre değişiklik gösterebilir. Sayfanın above the fold bölümünde kullanıcının viewport’unda yer alan herhangi bir element ilk yüklendiğinde LCP elementi olabilir. Devamında ilgili elementden daha büyük boyutlu başka bir element sayfada yüklendiğinde sayfanın LCP elementi ve LCP elementinin yüklenme süresi değişiklik gösterir.
Örneğin: Sayfanın yükleme döngüsü içerisinde ilk olarak render edilen (oluşturulan) bir <h1> başlığı, en büyük içerikli öğe olarak belirlenerek bu elementin yüklendiği süre LCP skoru olarak belirlenebilir. Devamında sayfa yüklendikçe oluşturulan farklı bir metin yada görsel öğe (resim vb), sayfanın en büyük içerikli öğesini değiştirerek LCP skorunu değiştirebilir.
Yaşanan LCP değişikliklerini ölçümlemek adına tarayıcı, ilk kareyi boyadığı anda en büyük içerikli öğeyi tanımlayan largest-contentful-paint türünde bir PerformanceEntry gönderir. Sayfa yükleme döngüsü içerisinde tarayıcı, sonraki kareleri oluşturdukça en büyük içerikli öğe (element) her değiştiğinde başka bir PerformanceEntry gönderir.
Örneğin: Yalnızca bir h1 başlığı ve yüksek boyutlu resimden oluşan bir sayfada tarayıcı, ilk olarak sayfanın h1 başlığını oluşturduktan sonra LCP elementini ölçümlemek adına largest-contentful-paint PerformanceEntry’i gönderir. Devamında sayfanın en büyük boyutlu elementi olan görsel dosyası yüklendiğinde tarayıcı ikinci PerformanceEntry’i gönderir. Tarayıcı tarafından sayfanın h1 başlığı oluşturulduktan sonra gönderilen PerformanceEntry’nin element özelliğinde <h1> başlığı yer alırken daha büyük boyutlu görselin yüklenmesi sonrası gönderilen PerformanceEntry’nin element bölümünde yeni yüklenen görsel <img> yer alır.
Bir elementin LCP elementi olarak değerlendirmeye alınabilmesi için ilgili elementin kullanıcı tarafından viewportda görüntülenebilir durumda olması gereklidir. Web font kullanılarak oluşturulan ve font yükleme süreci blok durumunda olan metinler ve henüz sayfada yüklenmemiş resimler sayfanın en büyük boyutlu elementleri olsalar da render edilene kadar en büyük boyutlu element olarak işlem görmezler.
Sayfada render edilen herhangi bir LCP elementi viewport’dan yada DOM içerisinden silinse dahi yerine daha büyük boyutlu bir element render edilene kadar LCP elementi olarak kalır. Örneğin sayfada yüklenen büyük boyutlu bir görsel LCP elementi olarak belirlendikten sonra sayfadan silinse dahi herhangi bir kullanıcı aksiyonu gerçekleşmeden önce başka bir boyutlu element render edilene kadar LCP elementi olarak kalır.
En büyük boyutlu elementler ile alakalı gerçekleştirilen entry raporlaması (PerfromanceEntry) sayfada gerçekleşen bir kullanıcı aksiyonu ile sonlandırılır. Kullanıcı tarafından gerçekleştirilen herhangi bir click, scroll veya tuşa basma yeni PerformanceEntry gönderimlerini durdurur. Bu sebeple herhangi bir kullanıcı aksiyonu sonrası sayfada yüklenen elementler LCP elementi olarak değerlendirilmezler.
LCP Ölçümlemesinde Elementlerin Pozisyon ve Görsel Düzeni Nasıl Değerlendirilir?
PerformanceEntry sayısını düşük tutmak ve veri hesaplama maliyetini arttırmamak adına bir öğenin boyutunda veya konumunda yapılan değişiklikler yeni LCP girişi (Entry) oluşturmaz. Örneğin: İlk yüklendiğinde ekranın alt bölümünde render edilen bir öğe pozisyon değişimi sonrası viewport içerisine eklense dahi yeni performanceEntry, LCP oluşturulmaz (Aynı durum tersi içinde geçerlidir). Sayfadaki elementlerin render süreci içerisindeki ilk pozisyonları ve ilk boyutları dikkate alınır.
Bu bağlamda render edildikten sonra boyutu artan, azalan yada pozisyonu değişen öğeler için yeni PerformanceEntry oluşturulmaz.
LCP Metriğine Ait Veriler Nasıl Ölçümlenir ?
LCP metriği simüle edilmiş lab verisi ve gerçek kullanıcı verisi olmak üzere iki farklı şekilde ölçümlenebilir. LCP verilerinizi ölçümleyebileceğiniz araçlara aşağıdaki listeden ulaşabilirsiniz.
Kullanıcı Verilerini Ölçümleyebileceğiniz Araçlar
Aşağıda yer alan listedeki araçlar ile sitenizi ziyaret eden kullanıcılara ait verilerinizi görüntüleyebilirsiniz. Trafiği düşük, az sayıda kullanıcı popülasyonuna sahip siteler için kullanıcı verilerinde eksiklik olabilmektedir.
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
web-vitalsJavaScript library
Lab (Simüle) Edilmiş Verilerinizi Ölçümleyebileceğiniz Araçlar
WebPageTest.org ile LCP Ölçümleme
Webpagetest.org’u kullanarak sayfalarınızın tüm açılış hızları ile alakalı metriklerini, cihaz ve bağlantı hızı senaryolarını simüle ederek ölçümleyebilirsiniz.
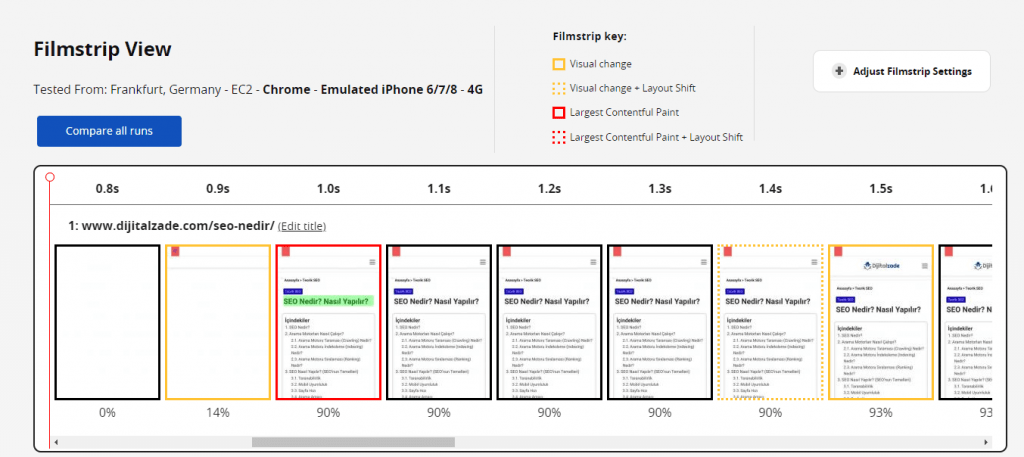
Örneğin webpagetest.org üzerinde https://www.dijitalzade.com/seo-nedir/ sayfasını Almanyadan Chrome, Iphone 6-7-8 cihazlar ve 4g (ortalama) bağlantı hızını simüle ederek test ettiğimizde ortaya çıkan 0.9 saniyelik LCP değerini film şeridi (filmstrip) olarak görüntüleyebiliyoruz.

Üstte yer alan görselde görebileceğiniz gibi webpagetest.org’un film şeridi (filmstrip) özelliğini ve 0.1 saniye sürelere bölünmüş ekran görüntüsü özelliğini aktif ettiğinizde sayfanızın (özellikle mobil cihazlar için) ilgili viewportda simüle edilmiş yüklenme döngüsünü görüntüleyebilirsiniz. Buradaki örnekte sayfada sistem font kullanılarak oluşturulan h1 başlığı 0.9 – 1 sn aralığında sayfada render edilmektedir.
Başarısız LCP Skorlarının Temel Nedenleri Nelerdir?
Başarısız LCP skorlarının temel nedenleri aşağıda listelenmiştir ;
- Yavaş sunucu yanıt süreleri (TTFB)
- Client side rendering
- Render blocking CSS kaynakları
- Render blocking JavaScript kaynakları
- Optimize edilmemiş CSS ve JavaScript kaynakları
- Optimize edilmemiş font Yüklemeleri
- Optimize edilmemiş görseller
- Optimize edilmemiş yükleme hiyerarşisi (akışı)
- Hatalı lazy load uygulamaları
LCP Skorları Nasıl Optimize Edilir ?
Başarısız, ortalama LCP skorlarını Google’ın önerilen seviye olarak belirttiği 2.5 saniye ve altı sürelere optimize etmek için aşağıda önerdiğimiz iyileştirme çalışmalarını hayata geçirebilirsiniz.
1. Sunucu Optimizasyonu
İstemciden gönderilen isteklere geç yanıt veren sunucular web sayfalarının açılış sürelerini TTFB metriğine yani sunucunun istek gönderilen sayfa ile alakalı ilk yanıt (byte) döndürme süresine bağlı olarak geciktirirler. Herhangi bir web sayfası ile alakalı istek gönderen tarayıcı ilgili web sayfası ile alakalı kaynaklara ne kadar geç ulaşır ise ilgili web sayfasının açılış süresi aynı oranda gecikecektir. Bu bağlamda gelen isteklere yanıt verme süresi optimize edilmemiş, istemciden gelen isteklere yanıt vermede başarısız, yetersiz web sunucuları tüm web sitesinin sayfa açılış hızı performanslarını doğrudan etkileyecektir.
LCP skorları ile doğrudan bağlantılı TTFB metriğini ölçümleyerek sunucunuzun kullanıcı isteklerine ne kadar hızlı yanıt verdiğini gözlemleyebilir ve LCP skorlarınızı optimize edebilmek adına sunucunuzu yeniden yapılandırabilirsiniz.
TTFB metriğini optimize edebilmek adına sunucu tarafında hayata geçirebileceğiniz belirli optimizasyon fırsatları mevcuttur. Aşağıda yer alan listede ilgili optimizasyon fırsatlarını görüntüleyebilirsiniz ;
- Sunucu altyapı optimizasyonu
- Server side rendering (SSR)
- CDN kullanarak kullanıcıları yakın serverlara yönlendirmek
- Kaynakların cachelenmesi (server cache)
- Brotli / Gzip sıkıştırmanın aktive edilmesi
- HTTP/2 ve HTTP/3 aktivasyonu.
- İstek sayısını azaltmak için HTTP/2 Server push
- Redis veya Memcache teknolojilerini sunucuda aktif edin
1.1 Sunucu Altyapı Optimizasyonu
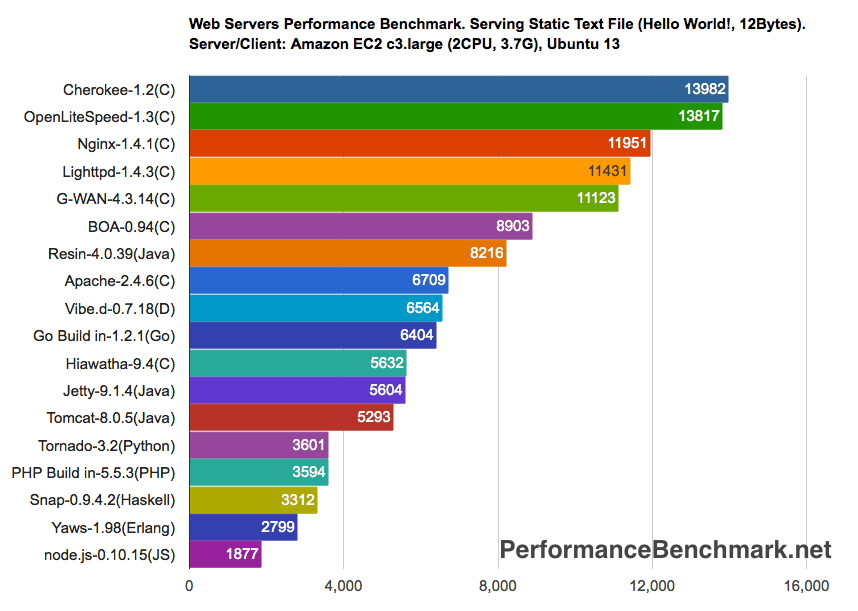
Hızlı yanıt sürelerine sahip server inşa etmenin ilk ve en temel adımlarından bir tanesi başarılı veri işleme, yanıt sürelerine sahip web server yapılarını tercih etmektir. Bu noktada sitenizde kullandığınız alt yapı tercihinize göre veri işlemede başarılı Cherokee, Nginx, Litespeed, Microsoft IIS gibi web serverlarını tercih ederek TTFB metriğinizi optimize etmenin ilk ve en temel adımını atabilirsiniz.

12 Byte’lık bir hello world yazılı HTML dosyası üzerinden gerçekleştirilen testlerde web serverların performanslarını üstteki görselden görüntüleyebilirsiniz. Web server performanslarına yönelik gerçekleştirilen testlerde server optimizasyonu, sunucu donanım şartları gibi etkenler skorları etkileyebilmektedir.
Bu bağlamda donanım şartlarınıza ve site alt yapınıza uygun, hızlı web serverlarını tercih etmek TTFB skorlarını optimize etme noktasında size önemli avantajlar sağlayacaktır.

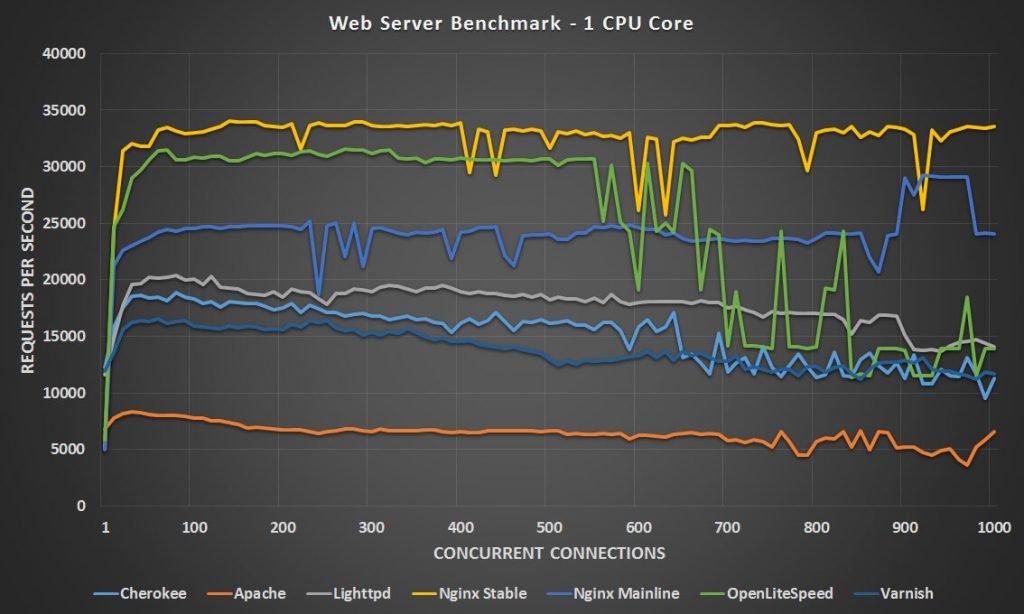
1 Core CPU’ya sahip sunucu üzerinde popüler web serverların yük altında ve saniyede işleyebildiği istek sayısı testleri

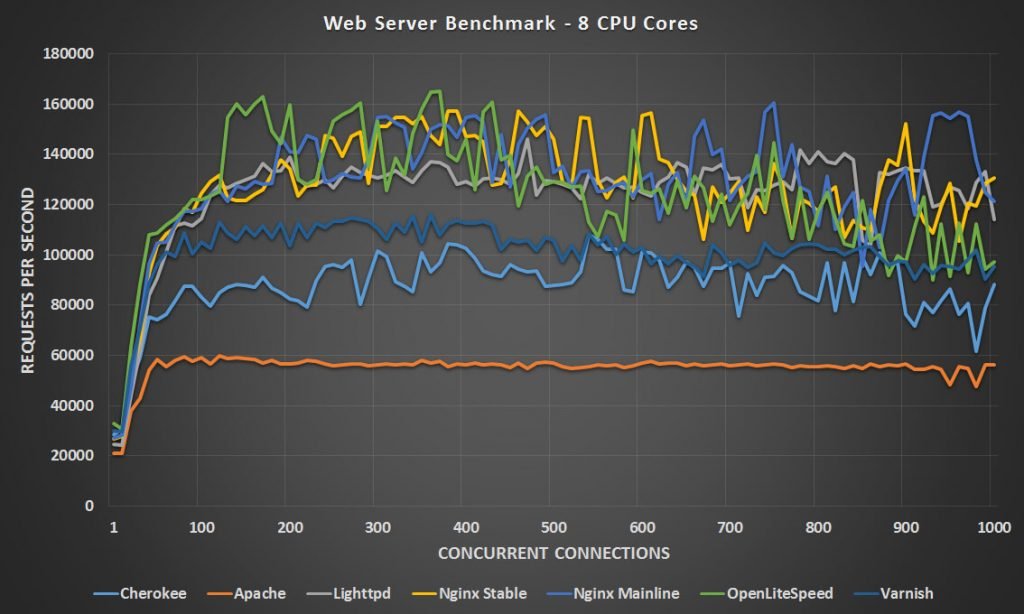
8 core CPU’ya sahip sunucu üzerinde gerçekleştirilen testlerde yük altında web serverların istek işleme kapasitelerindeki performans değişikliğini gözlemleyebilirsiniz. Testlerin gerçekleştirildiği sunucuların donanımsal özellikleri ve web serverların optimizasyon farklılıkları sonuçları etkileyebilmektedir. Buradaki verileri sunucu donanımları ve web serverlar arasındaki performans farklarını değerlendirmek adına örnek metrikler olarak kabul edebilirsiniz.
Web serverlar arası performans testleri (credit) : https://www.rootusers.com/linux-web-server-performance-benchmark-2016-results/
Tüm web serverların kendi yapısı dahilinde optimizasyon seçenekleri ve ek özellikleri mevcuttur. Web server tercihi yaparken sağladığı optimizasyon fırsatları ve temel yapısı içerisine dahil olan hız özelleştirmelerine dikkat edilmesi önemlidir. Örneğin gzip, brotli sıkıştırmaya müsade etmeyen, HTTP header da cache direktifleri giremediğiniz web serverlarda veri akış hızı, sayfa oluşturma süreleri artış göstereceğinden TTFB metriği ilgili durumdan negatif etkilenecektir.
Özellikle veri işleme noktasında yetersiz, yük altında zayıf bir backend performansına sahip web serverlarda çok daha kompleks işlem sorguları çalıştırmak ve özellikle statik cache olmaksızın, web sayfalarını dinamik olarak oluşturmak TTFB metriklerini negatif olarak etkileyecektir. Çünkü istemciden gelen istekleri cache olmadan sürekli olarak dinamik oluşturmak zorunda olan web serverlarda istemciden alınan istek sunucunun arka ucun da veritabanı ile gerçekleştirilen sorgu ve veri alışverişleri sonrasında oluşturulur. Web server yapılandırmasına ek olarak veritabanı noktasında da optimizasyon problemleri yaşayan sunucularda dinamik oluşturma süreci önemli ölçüde gecikecektir.
Statik web sayfalarına sahip web siteleri için sunucu tarafında server cache uygulaması ile statik kaynakların cachelenmesi sonrası sunucu yükünde azalma ve TTFB metriğinde iyileşme sağlamak mümkündür.
Dinamik web sayfası oluşturma süreçlerinde web server optimizasyonuna ek olarak sunucu donanım limitleri de (CPU, RAM) performansı doğrudan etkileyen bir diğer etmendir.
Web serverları (sunucuyu) optimize etme noktasında server tarafında işleyen kompleks operasyonları ve yoğun kod işlemlerini azaltmak ve özellikle dinamik sayfalar için veritabanı sorgularını basitleştirmek, veritabanı indeksini düzenlemek, Redis & memcache benzeri veritabanı cache teknolojileri kullanmak yanıt sürelerini optimize etmek noktasında katkı sağlayacaktır. Optimizasyon süreçlerinde özellikle kullandığınız web serverın teknik ekipleri tarafından paylaşılan optimizasyon yönergelerini (dokümanları) uygulamak yanıt sürelerini optimize etmede etkilidir.
Javascript tabanlı dinamik web sitelerinde server tarafında önbellekleme ile birlikte server side rendering teknolojisi kullanmak sunucu yanıt süresini azaltabilir. Klasik php (wordpress) web sayfalarında olduğu gibi sunucu tarafında oluşturulan ve cachelenen HTML doküman, javascript tabanlı web sitelerinde de server tarafında render edilerek cachelenebilir . Server side rendering yerine Kullanıcı tarafında render uyguladığında sunucunun yanıt süresi ve iş yükü azalırken tarayıcı tarafında sayfanın oluşturma süreci server tarafında oluşturulmuş bir sayfaya göre önemli ölçüde artış gösterebilir.
JavaScript tabanlı tek sayfa uygulamalarında (SPA) ilgili JS kütüphanelerinin yönlendirmeleri ile server rendering uygulanarak dinamik sayfalar statik olarak serverda oluşturularak cachelenebilir. Bu durumda server tarafında oluşturulan statik sayfalar belirli bir süre serverda saklanarak kullanıcıya tekrarlı ziyaretlerde çok daha hızlı TTFB skorları ile sunulabilir.
Javascript tabanlı web sitelerinin sunucu optimizasyonu ve Server side rendering ile alakalı kullandığınız framework’ün doküman yönergelerini uygulayabilirsiniz. ÖRN: React
1.2 CDN Kullanın
İçerik Dağıtım Ağı (CDN – Content Delivery Network), dünyanın birçok farklı konumunda barındırılan sunuculardan oluşan ve bu sunucular üzerinden kullanıcıların lokasyonuna göre içerik dağıtımı sağlayan sunucu ağlarına verilen isimdir. CDN kullanmak yerine sitenizin tüm kaynaklarını tek bir lokasyonda bulunan web sunucusunda barındırdığınızda siteniz özellikle dünyanın farklı lokasyonlarından bağlanan kullanıcılar için normalden daha geç yanıt döndürecektir. Sunucuların ve istemcilerin network uzaklığından kaynaklanan bu durumun önüne geçmek adına özellikle çok uluslu kullanıcıları bulunan web siteleri için CDN servisi kullanarak lokasyonlara özel sunuculardan içerik dağıtımı yapılması TTFB metriğinin ve LCP skorlarının optimize edilmesine katkı sağlayacaktır.
CDN servisi kullandığınız durumda dünyanın pek farklı lokasyonundan kullanıcıya en yakın olan serverdan sağlanan kaynaklar network gecikmesini minimuma indirerek kaynakların çok daha hızlı yüklenmesini sağlayacaktır. Buna ek olarak CDN servisleri üzerinde barındırılan statik kaynakların hızlı TTFB skoruna sahip, optimize edilmiş farklı sunucular üzerinden daha hızlı servis edilmesi ile hem ana sunucunun iş yükü azalacak hem de site kaynaklarının hızlı yüklenmesi ile sayfalar ve LCP elementleri çok daha hızlı yüklenecektir.
CDN servisinin kullanılmadığı ve sunucu donanımlarının yeterli olmadığı durumda tek kaynaktan beslenen web sitelerinde sunucunun yetersiz kaldığı senaryoda çok sayıda HTTP 5xx temelli sunucu çökme hataları ile karşılaşabilir. Özellikle hem kullanıcılar hem de Google bot için negatif sinyal olan bu durum doğrudan ve dolaylı olarak sitenizin rakiplerinizin gerisinde kalmasına sebebiyet verebilir.
1.3 Statik HTML Sayfalarını Server Tarafında Önbellekleyin
Üst bölümde yer alan 1.1 Sunucu altyapı optimizasyonu bölümünün alt kısmında değindiğimiz gibi web sayfalarınızı statik olarak server tarafında önbellekleyerek tekrarlı ziyaretler gerçekleştiren kullanıcıların site sayfalarınıza daha hızlı ulaşmasını sağlayabilirsiniz. Server cache, PHP ve WordPress siteler için çeşitli cache eklentilerini, Cloudflare server worker CDN’i ve javascript tabanlı web sitelerinde de UI kütüphanelerinin yönlendirmelerini uygulayarak server side rendering ve server tarafında önbellekleme uygulayabilir, sayfa açılış hızlarını ve LCP değerlerinizi optimize edebilirsiniz.
Dinamik olarak oluşturulmuş web sayfalarınızı (HTML Dokümanı) statik olarak ister kendi serverınızın önbelleğinde isterseniz de çeşitli CDN, Proxy (cloudflare vb) servislerin sunucularında barındırabilirsiniz.
Örneğin Cloudflare Proxy ve CDN’i kullanan web siteleri page cache’i aktif ederek proxy serverlarda dinamik olarak oluşturulmuş sayfalarının final halini statik olarak önbellekleyebilirler. Cloudflare’in üst paketlerinde eklenen CDN servisi ile birlikte dünyanın pek çok farklı lokasyonunda önbelleklenmiş HTML ve diğer statik kaynaklarınızı kullanıcılara hızlıca ulaştırabilirsiniz.
Dinamik olarak oluşturulmuş web sayfalarının statik olarak cachelenebilmesi için ilgili sayfaların kullanıcılara özel şekilde dinamik yada her istekte içeriği güncellenecek şekilde düzenlenmemesi gereklidir. Her kullanıcı isteği ile içerik yapısı, sayfa içeriği değişen sayfaların statik olarak önbelleklenmesi sağlıklı olmayacaktır.
Nginx web server kullanıcıları, Nginx’in bir özelliği olan Nginx Reverse proxy cache’i kullanarak tekrarlı isteklerde web sayfalarını önbellekten sunabilir ve sunucunun tekrarlı olarak dinamik sayfa oluşturmasını azaltabilirler. Nginx reverse proxy ana serverın önünde ikinci bir proxy server gibi çalışarak dinamik oluşturulmuş sayfaları önbelleğe alabilir. Nginx Proxy’de önbelleklenen statikleştirilmiş sayfalar kullanıcılara çok daha hızlı sunulur ve buna bağlı olarak sayfaların LCP skorları optimize edilebilir.
Nginx web server kullanmayan web siteleri için alternatif olarak Varnish kullanılarak Nginx’deki yapıya benzer şekilde dinamik içeriklerin statik olarak cachelenmesi ve kullanıcıya çok daha hızlı şekilde sunulması sağlanabilir. kurulum ve kullanım detayları için ilgili araçların dokümantasyonlarını takip edebilirsiniz.
1.4 Brotli & Gzip Sıkıştırma Aktif Edilmeli
Network üzerinde sağlanan veri akışının hızlandırılması ve sunucu üzerinden kullanıcıya sunulan verilerin sıkıştırılarak boyutlarının küçültülmesi adına web sitesinin barındırıldığı sunucuda Gzip veya özellikle Gzip’e kıyasla %30 daha fazla sıkıştırma sağlayan Brotli aktif edilmelidir.
Brotli veya Gzip’in aktif edilmesi ile network üzerinden istemciye iletilen kaynakların çok daha küçük boyutlu ve hızlı şekilde aktarılması sağlanabilir.
1.5 HTTP/2 ve HTTP/3 Sunucuda Aktif Edilmelidir
Web sitesinin dosyalarını barındıran ana sunucuda, proxy sunucuda ve/veya CDN servisinde network veri akış hızını arttıran HTTP/2 ve/veya HTTP/3 protokolü kullanılmalıdır. Hyper Text Transfer Protokolünün 2.1 ve 3 numaralı versiyonları olan HTTP/2 ve HTTP/3, HTTP/1’e kıyasla çok büyük ölçüde istemci, sunucu arasındaki veri alışverişini hızlandıran protokollerdir.
HTTP/1 deki istek, veri akışı sayısındaki kısıtlamadan farklı olarak HTTP/2 de ve HTTP/3 de çoklu istek ve yanıt gönderimi ve özellikle HTTP/3 de QUIC/UDP ile birlikte gelen ack bilgisine gerek olmaksızın veri akışının sağlanması sitelerin açılış hızlarını önemli ölçüde arttırmaktadır.
Özellikle günümüzde önemli tarayıcıların HTTP/3 protokolünü desteklemeye başlaması ile birlikte web sunucularında HTTP/3 protokolünün aktif edilmesi ilgili protokolü kullanan istemcilerin sitenize ve sitenizin kaynaklarına çok daha hızlı erişmesini sağlayarak LCP değerlerinizi önemli ölçüde optimize edecektir.
HTTP/3’ün hangi tarayıcılar tarafından desteklendiğine bakmak için tıklayınız
1.6 HTTP/2 Server Push Kullanarak Açılış Hızlarını Arttırın
HTTP/2 Protokolünü kullanan web serverlarında (web sitelerinde) kullanılabilecek methodlardan bir tanesi olan HTTP/2 server push ile HTTP headerı kullanarak sitenizin önemli statik kaynaklarını istemciden herhangi bir talep gelmeden HTML dokümanı ile birlikte iletebilirsiniz. İstemcinin HTML’i parse edip (ayrıştırıp) ilgili kaynakları çağırmasını beklemeden “PUSH – iletme” yöntemi ile sitenizin statik kaynaklarını istemciye iletebilir ve bu sayede istemci ile sunucu arasındaki istek sayısını azaltarak ilgili kaynakların çok daha hızlı yüklenmesini sağlayabilirsiniz.
HTTP/2 Server push kullanımının dezavantajı, önbellekleme methodu kullanılmadığında push edilen ilgili kaynakların tekrar tekrar server tarafından push methodu ile kullanıcılara iletilecek olmasıdır. Bu sebeple HTTP/2 server push uygulaması yapılırken bu method ile push edilen kaynakların istemci tarafında önbelleklenmesi ve değişmeyen kaynakların push methodu yerine önbellekten yüklenmesi sağlanmalıdır. Aksi durumda çok sayıda istek alan bir sitede tüm kaynakların tek bir yanıt ile devamlı olarak push edilmesi sunucunun aşırı yük altında kalarak çökmesine sebep olabilir.
Önbellekleme methodundan faydalanan HTTP/2 server push uygulamasının detayları için burada yer alan kaynağı ziyaret edebilirsiniz.
1.7 Redis & Memcache Kullanarak Veritabanı Performansını Arttırın
Redis ve Memcache veritabanında barındırılan verileri önbelleklemeye yarayan teknolojilerdir. Dinamik web sayfaları oluştururken sunucunun veritabanında gerçekleştirilen veritabanı sorguları sonrası ulaşılan veriler, memcache ve/veya Redis yardımı ile önbelleğe alınarak çok daha hızlı ulaşabilir hale getirebilir.
TTFB metriği başarısız ve LCP sorunları yaşayan, veritabanı optimizasyonu sağlıklı olarak yapılmamış ve sunucunun arka ucunda gerçekleşen işlemler normalden uzun süren web siteleri için Redis cache ve Memcache teknolojileri backend’de gerçekleşen işlemlerin hızlandırılmasını ve TTFB, LCP metriğinin optimize edilmesi sağlayabilir.
Redis cache sunucu tarafında veritabanı verilerinin HDD ve SDD yerine ram önbelleğinde tutulmasını sağlayarak disklere ve veritabanına tekrarlı erişim ihtiyacını ortadan kaldırır. Çok daha basit algoritmalar ile veritabanında yer alan bilgilerin RAM üzerinden ulaşabilir ve sunulabilir olmasını sağlar. Redis cache kullanan web sitelerinde daha az CPU ve I/O kullanımı gerçekleşir. Buna bağlı olarak sunucunun iş yükü azaltılarak yanıt süreleri önemli ölçüde arttırabilir.
2. Render Sürecini Bloklayan CSS ve Javascript Kaynaklarını Optimize Edin

Bir tarayıcının herhangi bir web sayfasının içeriğini oluşturabilmesi için ilk önce sunucudan aldığı HTML dosyasını bir DOM ağacına ayrıştırması gerekir. Bu süreçte HTML dosyası, tarayıcı tarafından parse edilirken (ayrıştılırken) karşılaşılan her sync (senkron) CSS ve JavaScript dosyası tarayıcının render (oluşturma) sürecini bloklar. Tarayıcı bir HTML dokümanı içinde herhangi bir CSS veya JavaScript dosyası ile karşılaştığında ilgili dosyalar sayfanın görünüm, DOM ve CSSOM ağacını değiştirebileceği için bu kaynaklar indirilip yürütülene kadar render sürecini durdurur.
Render sürecinin engellenmesinin önüne geçebilmek için JavaScript ve CSS kaynaklarının render sürecini bloklamayacak şekilde sayfada yüklenmesi gereklidir. Sayfa içerisinde ilk yükleme süreci gerçekleşirken önemli olmayan özellikle de mobil ve masaüstü cihazlar için above the fold (kullanıcının ilk görüntülediği üst bölümde) herhangi bir görevi, önemi olmayan dosyalar defer veya async olarak çağrılmalıdır.
Not: Javascript dokümanları preload, async, sync ve defer olarak çağrılabilir ancak CSS dosyaları için doğrudan defer uygulaması yapılamaz. Bunun yerine önemli CSS dokümanları sayfada preload ile async çağrılarak önceliklendirilebilir (indirme süreci kısalır) yada önemsiz kaynaklar async olarak çağrılarak dokümanın render süreci hızlandırılabilir.
Defer ve/veya Async olarak çağrılan dosyalar HTML dokümanının parse ve render süreçlerini engellemezler. Async olarak çağrılan dosyalar indirildikten sonra render sürecini bir süre için bloklarlar ancak ilgili kaynakların indirme sürecinde tarayıcı sayfayı render etmeye devam eder. Burada dikkat edilmesi gereken konu; Tarayıcı tarafından Async veya defer olarak çağrılan dokümanların yüklenmesi beklenmeden kritik css ve html elementleri render edilerek sayfa, kullanıcıya sunulabilir. Bu sebeple above the fold bölümü ilgilendiren, sayfanın üst bölümünde önemli görevi olan dosyaların defer yada async çağrılması sayfanın temel yapısını bozabilir ve sayfanın istemediğiniz şekilde kullanıcıya sunulmasına neden olabilir.
Bir doküman (CSS & JS) içerisinden yalnızca belirli bir bölüm yükleme akışı içerisinde above the fold bölümü ilgilendiriyor ise ilgili bölüm HTML dokümanı içerisinde inline edilebilir. Bu sayede dokümanın ilgili bölümü HTML içinde parse edilerek yürütebilir ve kaynağın geri kalanı sayfa içerisinde Defer yada Async olarak çağrılarak render blocking sorunu ortadan kaldırabilir.
CSS dosyaları içinde critical path CSS (kritik yol CSS’leri) adı verilen method uygulanarak render blocking CSS kaynakları ortadan kaldırabilir. Critical Path CSS uygulaması yapılırken sayfanın mobil ve masaüstü versiyonları için sayfanın kritik üst bölümünü oluşturan CSS kodları belirlenerek bu kodlar HTML dokümanın <head> </head> satırları içerisinde <style> </style> etiketleri ile inline edilir. Sayfanın önemli bölümlerinin CSS kodları inline edildikten sonra CSS dokümanları içerisinde kalan gereksiz, önemi daha düşük olan kaynaklar ASYNC olarak çağrılarak render blocking durumda olan CSS kaynakları ortadan kaldırabilir.
Klasik bir async CSS çağırma kodu şu şekildedir:
<link rel="stylesheet" href="style.css" media="print" onload="this.media='all'">Bu method içerisinde media=”print” ilgili CSS kaynağının yalnızca basılabilir (print) durumlarında gerekli olduğunu belirtirek kaynağın async yüklenmesini sağlarken devamında kullanılan onload=”this.media=’all'” komutu ilgili dokümanın yükleme sonrasında tüm durumlar için kullanılabilir olduğunu belirtmek, uygulamak amacıyla kullanılır.
Bu method ile Javascript kullanıldığından legacy (eski) tarzda tarayıcılara sahip kullanıcıları bulunan web siteleri, JavaScript içermeyen <noscript> </noscript> versiyonunu HTML içerisine dahil etmelidir.
Not: Media=”Print” özelliği ile async hale getirilen CSS dosyaları yükleme hiyerarşisi içerisinde en düşük önceliğe sahip olacaktır. Bu bağlamda HTML’in body bölümünün içerisinde yer alan kaynaklar dahi yükleme hiyerarşisinde media=”print” olarak belirtilmiş dokümanlardan daha önce yüklenebilir. FOIT (Flash of invisible Text) ve CLS gibi sorunların optimizasyonunda bu durum dikkate alınmalıdır.
Render blocking sorununun ortadan kalkması ile sayfa çok daha hızlı render edilir ve sayfadaki LCP elementler çok daha hızlı şekilde kullanıcıya sunulur.
3. CSS ve Javascript Kaynaklarını Optimize Edin
HTML’in ayrıştırılması sürecini bloklayan CSS ve Javascript kaynaklarının preload, defer ve async yükleme methodları ile üstte belirtilen şekilde optimize edilmesine ek olarak ilgili kaynakların çeşitli optimizasyon işlemleri ile iyileştirilmeleri sayfaların açılış hızlarını ve LCP skorlarını önemli ölçüde optimize edecektir.
Bu bağlamda CSS ve Javascript kaynakları için gerçekleştirilecek işlemlerin önemli bir bölümü ortak olmak ile uygulanabilecek optimizasyon işlemleri aşağıdakiler gibidir ;
CSS Kaynaklarının Optimizasyonu
Render sürecini bloklayan ve LCP elementinin geç yüklenmesine neden olabilen CSS kaynakları üst bölümde önerdiğimiz işlemler ile optimize edilerek sayfada çok daha başarılı şekilde yüklenmeleri sağlanabilir. Üstte belirtilen iyileştirme önerilerine ek olarak inline edilen CSS kodlarının da HTML içerisinde daha performanslı çalışması ve genel olarak sitede çağrılan tüm CSS kaynaklarının bir bütün olarak çok daha optimize çalışmasını sağlamak amacıyla aşağıda listelenen öneriler hayata geçirilebilir.
- CSS refactoring (yeniden düzenleme) uygulanarak site içerisinde tüm sayfa türleri için kullanılmayan, ölü CSS kodları dokümanlardan temizlenmelidir. Chrome DevTools – Coverage (kapsam) raporu kullanılarak sayfa türlerinizde (anasayfa, kategori, blog sayfası, ürün detay, ürün kategori vb) kullanılmayan CSS kodlarını belirleyebilir ve mümkün olduğunca ölü, gereksiz kodlarınızı CSS kaynaklarınızdan temizleyebilirsiniz.
- CSS refactoring süreci boyunca özellikle tekrarlı “selector” CSS kodlarını belirleyerek bu kodların çok daha komplike bir şekilde tek satırdan (tek kod bloğu üzerinden) çalışmasını sağlayabilirsiniz. Örneğin: .content { font-size:16px;} olarak girdiğiniz bir CSS kodu sonrası .content { font-size:22px !important;} tarzında başka bir direktif giriyorsanız üstte yazdığınız kod gereksiz bir kod haline dönüşecek ve gereksiz yoğunluk oluşturacaktır. Bu şekilde tekrarlı ve ölü durumda olan kodları belirleyerek temizleyebilirsiniz.
- CSS kodlarınızı mümkün olduğunca !important kullanımına ihtiyaç olmayacak şekilde revize edin. Çok sayıda !important kullanımına ihtiyaç duyulan dokümanlarda tekrarlı direktifler CSS kaynağının yoğunluğunu arttıracak ve performansı düşürecektir.
- Çoklu gereksiz id ve class kullanımını azaltın
- CSS dokümanınızdaki boşluk ve yorumları azaltın mümkünse sıfırlayın (CSS minify).
- CSS dokümanınızda mümkün olduğunca “old prefix”, eski tarayıcılar için kullanılan CSS direktiflerini kullanmaktan kaçının. Güncel web tarayıcılarının dokümantasyonlarını takip ederek legacy durumda olan CSS prefixlerini minimum’a indirin.
JavaScript Kaynaklarının Optimizasyonu
Render sürecini bloklayarak sayfanın ve LCP elementinin geç yüklenmesine neden olan JavaScript kaynaklarını üst bölümde değindiğimiz yükleme optimizasyonları ile daha optimize çalıştırmaya ek olarak sonra aşağıda yer alan optimizasyon önerilerini de uygulayarak Javascript kaynaklarının çok daha verimli çalışmasını sağlayabilirsiniz.
JavaScript kaynaklarını optimize etmek için aşağıdaki önerileri uygulayabilirsiniz ;
- JavaScript kaynaklarınındaki gereksiz kod, yorum ve boşlukları temizleyerek dosyalarınızın çok daha performanslı çalışmasını ve dosya boyutunun küçülmesini sağlayabilirsiniz.
- Javascript Shaking, yeniden düzenleme (ReFactoring) uygulayarak kodlarınızı gözden geçirin ve JavaScript dokümanlarınızı, kod bloğunuzu çok daha optimize, modern şekilde kodlayın. Günümüz JavaScript kodlama standartlarını ve Developer dokümantasyonlarını takip ederek JavaScript kodlarınızı mümkün olduğunca az ve sade kod ile çalışan bakımı ve takibi kolay olacak şekilde düzenleyin.
- Web sayfalarınızda kullanılan JavaScript kodlarınızın kullanım yüzdelerini ve dokümanların içerisindeki belirli kodların tüm site genelindeki kullanım oranlarını Chrome Devtools kullanarak analiz edebilir ve gereksiz kodları dokümanlarınızdan temizleyebilirsiniz.
- Polyfill’lerin gereksiz kullanımını en aza indirin.
- Yazımızın alt bölümünde değineceğimiz service worker yapısını kullanarak JavaScript kaynaklarınızın offline önbelleklenmesini ve tekrarlı ziyaretlerde daha hızlı yüklenmesini sağlayabilirsiniz.
4. Web Fontları Optimize Edin
Web font dosyaları, günümüzde modern görünümlü şık web sitelerinin yaratılmasında etkili rol oynayan ve HTTP archieve tarafından paylaşılan istatistiğe göre web sitelerinin %80’inden fazlasında kullanılan dosyalardır. Web sitelerinin neredeyse tamamında kullanılan web font dosyalarının web sayfalarında doğru yüklenmesi ve optimize çalıştırılması LCP elementlerinin yüklenme süreçlerinin optimize edilmesine doğrudan katkı sağlayacaktır.
Özellikle LCP elementi olan metinlerde kullanılan web fontlar ile LCP metin elementlerinin yüklenme süreleri doğrudan web fontların yüklenme sürelerine bağlıdır. Bu sebeple font dosyalarının optimize çalıştırılması web sayfalarının LCP ve bir diğer core web vitals metriği olan CLS performansı için kritiktir.
Render Bloklayan Web Font CSS Dosyaları
Bir web sayfasında yüklenecek font dosyaları ile alakalı CSS kodlarını barındıran CSS kaynakları, üst bölümde değindiğimiz klasik CSS kaynakları gibi render sürecini bloklayabilirler. LCP elementinin bir metin yada farklı türde bir element olmasına bakılmaksızın sync olarak sayfada çağrılan ve optimize edilmemiş şekilde sayfada yüklenen font CSS’leri render sürecini bloklayarak LCP elementinin geç render edilmesine sebep olabilirler.
Bu bağlamda web font yükleme amacıyla sayfada kullanılan CSS kaynaklarının render sürecini bloklamayacak şekilde sayfada çalıştırılması gereklidir.
Bir diğer önemli Core web vitals metriği olan CLS metriğini negatif yönde tetiklemeyecek şekilde LCP metriğini ve web font dosyalarını optimize etmek için aşağıdaki önerileri uygulayabilirsiniz.
- Web font dosyalarının CSS kodlarının render sürecini bloklamasını engellemek için ilgili dokümanları preload yada async olarak sayfada çağrılabilirsiniz.
- Flash of Invisible Text (FOIT) , Sayfadaki metinlerin web font dosyası yüklenene kadar görünmez olması durumudur. Bu sorunu engellemek için font-display:swap; uygulayın. Font-display:swap yada font-display:optional; seçeneklerini uygulamadığınız durumda tarayıcı, font dosyası yüklenene kadar metinleri sayfada görünmez olarak işleme alır. Preload ile font dosyasını mümkün olan en hızlı şekilde yüklediğiniz senaryoda alternatif olarak font-display:optional; seçeneği de uygulanabilir.
- LCP optimizasyonu ile birlikte FOUT (Flash of Unstyled Text) sorununu engelleyebilmek ve CLS metriğini optimize edebilmek için sayfada kullandığınız tüm metin elementlerinin swap sürecinde kullanılacak bir fallback (yedek) sistem fontu belirtin. Web font dosyanızın async çağrıldığı yada geç yüklendiği senaryoda fallback şekilde belirtilen sistem font, tarayıcı swap sürecine geçene kadar (asıl font dosyası yüklenene kadar) metinlerin ana fontu olarak kullanıcılara sunulacaktır.
- Async yada preload olarak çağırmaktan hariç olarak font dosyalarının CSS kodlarını (font-face direktiflerini) HTML içerisinde inline edebilirsiniz. (DOM yapısı ve kod yoğunluğuna göre eklenmesi yada eklenmemesi önerilebilir)
- 3.cü parti kaynaklardan yüklediğiniz web font dosyalarının DNS lookup sürecini minimuma indirmek için HTML’in head bölümünde preconnect direktifleri kullanın. Google font kullanan web sitelerinde ilk olarak Google font dosyalarının CSS kaynakları için bir istek ve font dosyasının kendisi için ikinci bir istek gönderilecek şekilde zincirli istekler gönderilir. İkinci isteğin gönderildiği Fonts.gstatic adresinin DNS lookup sürecinin optimize edilebilmesi adına ilgili domain Google tarafından HTTP header ile preconnect edilir. Google font dışında zincirli CSS istekleri yada harici 3.cü parti sunucu kaynakları kullanan web sitelerinde preconnect kullanılması DNS lookup optimizasyonu için gereklidir.
5. Preconnect Kullanarak Üçüncü Parti Kaynakların Yüklenme Sürelerini Optimize Edin
Web sayfalarında kullanılan 3.cü parti, harici domainlerde barındırılan”önemli” isteklerin daha hızlı yüklenmesini sağlamak amacıyla preconnect ipuçlarını kullanabilirsiniz. Tarayıcı ipuçları olarak geçen preconnect uygulaması ile bir <link> öğesine rel=preconnect ekleyerek, tarayıcıya sayfanızın başka bir domain ile bağlantı kurmayı planladığını ve işlemin mümkün olan en kısa sürede başlamasını istediğinizi bildirirebilirsiniz. Preconnect ile bağlantı süreci önceliklendirilen 3.cü parti kaynaklarda barındırılan kaynaklar daha hızlı yüklenir, çünkü kurulum işlemi tarayıcı tarafından talep edildiğinde zaten tamamlanmış olur.
Preconnect, preload gibi uygulamalar tarayıcılar için birer direktif değil ipucudur. Preconnect uygulamasında Chrome, 10 saniye içerisinde kullanılmayan bir preconnect edilmiş kaynağın bağlantısını durdurabilir. Bu sebeple preconnect uygulanırken yalnızca erken bağlantı kurulması önemli kaynaklar için kullanmak faydalı olacaktır.
Örnek bir preconnect uygulaması aşağıdaki gibidir ;
<link rel="preconnect" href="fonts.gstatic.com">
Oluşturduğunuz preconnect kodlarınızı HTML dokümanının <head> </head> satırları arasına ekleyin. Preconnect uygulaması HTML doküman içerisinde belirtilmeye ek olarak HTTP header yanıtları ile de kullanılabilir.
6. Görselleri Optimize Ederek Yüklenme Sürelerini Optimize Edin
Birçok site için resimler, sayfanın yüklenmesi tamamlandığında görüntülenen en büyük öğelerdir (LCP element). Hero olarak adlandırılan sayfanın temel resimleri, büyük karuseller veya afiş resimleri bunun genel örnekleridir. LCP sürelerini optimize edebilmek adına görsellerin görsel kalitelerini koruyarak optimize etmek ve sıkıştırmak UX (Kullanıcı deneyimi), Sayfa Hızı ve Tarama Verimliliği açısından önemlidir.
LCP elementi olan görselleri optimize etmek için aşağıdaki işlemleri uygulayabilirsiniz.
- Görsellerinizi avif, webp gibi modern formatları kullanarak sıkıştırın. Görsel kalitesini koruyarak yeni teknolojiler ile görsel boyutlarında küçülme sağlayan modern görsel formatlarını sitenizde kullanın.
- Görsellerin yükleme sürecini hızlandırabilmek adına TTFB metriği iyi optimize edilmiş CDN servislerini kullanabilirsiniz.
- Sayfalarınızın above the fold bölümünü ilgilendirmeyen, önemsiz görselleri mümkün olduğunca sayfanın alt kısımlarında kullanın.
- Tarayıcının görseller ile alakalı oluşturma, hesaplama maliyetini optimize edebilmek adına responsive (duyarlı) görsel, HTML yapısı kullanın.
- Görsellerinizin uzantı formatını değiştiremediğiniz durumda tinyjpg ve benzeri araçlar ile görsellerinizi mevcut formatlarını değiştirmeden sıkıştırın. Sıkıştırma süreçlerinde görsel kalitesinde kayıp yaşamamaya özen gösterin.
7. Adaptive (Uyarlamalı) Sunum Sistemini Uygulayın
Adaptive Serving (Uyarlamalı Sunum), web site kullanıcılarına bağlantı ve cihaz türüne göre içeriklerin farklı şekilde sunulması stratejisine dayanan uygulamaya verilen isimdir. Kullanıcının istek gönderdiği istemci tarafındaki bağlantı kalitesine bağlı olarak içerikler farklı şekilde sunulabilir. Uygulanan bu çalışma ile kullanıcının memnuniyeti arttırılırken sayfanın zayıf bağlantılarda sergilediği performansı iyileştirebilir. Sayfanın orijinal görsellerinden daha hafif resimlerin ve kaynakların 3G bağlantı hızına sahip kullanıcılara sunulması yararlı olabilir veya ağır Javascript’leri yavaş bir cep telefonu kullanıcısına sunmamak, LCP performansıyla birlikte kullanıcı etkileşimini artırabilir.
İlk işleme için kritik olan büyük boyutlu sayfa kaynaklarınız varsa, kullanıcının bağlantısına veya cihazına bağlı olarak aynı kaynağın farklı varyasyonlarını kullanabilirsiniz. Örneğin, 4G’den daha düşük bağlantı hızları için video yerine bir resim yükleyebilirsiniz.
Örnek bir Adaptive Serving uygulamasına ait örnek kod aşağıdaki gibidir:
if (navigator.connection && navigator.connection.effectiveType) {
if (navigator.connection.effectiveType === '4g') {
// Load Third Party Trackers
} else {
// Don't Load Third Party Trackers
}
8. Kaynaklarınızı Service Worker Kullanarak Offline Olarak Önbellekleyin
Service workerlar web siteleri için sağlayabildikleri async pek çok işlemin yanı sıra lokal olarak site kaynaklarının istemcide barındırılmasında kullanılanılabilen önbellekleme (cache) sistemleridir. Service worker kullanılan bir sayfada çağrılan kaynaklar lokal olarak isteği gönderen istemcide barındırılır ve bir sonraki istek de kaynaklar tekrarlı olarak sunucudan çağrılmak yerine lokal istemci kaynağından çağrılarak yüklenir. Sunucudan yapılan isteklere kıyasla kaynakların, lokal önbellekten çok daha hızlı şekilde yüklenmesi ve offline olarak (internete) ihtiyaç duymaksızın çalıştırılabilmesi web siteleri için LCP skorlarının optimizasyonunda service workerları etkili bir araç haline getirmektedir.
Service worker kullanımı ile lokal olarak önbelleklenen kaynaklar çok daha hızlı şekilde yüklenir ve sunucunun özellikle yüksek trafikli siteler için iş yükü önemli ölçüde azalır.
Service workerların daha detaylı anlatımı ve kullanım detayları ile alakalı aşağıda yer alan Google kaynağını ziyaret edebilirsiniz.
https://developers.google.com/web/fundamentals/primers/service-workers
9. Preload Kullanarak Önemli Kaynaklarınızı Önceliklendirin
Üst bölümde render bloklayan kaynakların optimizasyonunda değindiğimiz preload uygulaması, preconnect uygulamasına benzer şekilde sayfada çağrılan kaynakların tarayıcı tarafından önceliklendirilerek çok daha hızlı şekilde indirilmesini ve mümkün olan en hızlı şekilde işleme alınmasını sağlayan tarayıcı ipucudur. <link rel=”preload” şeklinde kullanılan preload uygulaması ile tarayıcının belirtilen herhangi bir kaynağı async olarak indirmesini ve indirme biter bitmez yüksek öncelikli şekilde işlemeye başlamasını sağlayabilirsiniz.
Preconnect yapısına benzer şekilde preload uygulaması gereğinden fazla veya yanlış hiyerarşi uygulanarak kullanıldığında LCP ve sayfa açılış hızlarını optimize etmek yerine sayfanın yükleme hiyerarşisini bozarak performans kayıplarına neden olabilir. Bu nedenle preconnect uygulamasında olduğu gibi preload uygulaması gerçekleştirirken yalnızca önemli kaynakları preload olarak işaretlemeye özen gösterin.
Örnek bir preload kod uygulaması aşağıdaki gibidir.
<link rel="preload" href="https://www.dijitalzade.com/style.css/" as="style">
Bu şekilde HTML dokümanı içerisinde <head> </head> satırları arasında belirtilen bir kaynak, tarayıcı tarafından önceliklendirilerek son derece hızlı şekilde indirilir ve indirme tamamlanır tamamlanmaz mümkün olan en hızlı şekilde işleme alınır.
10. Hatalı Lazyload Uygulamalarına Dikkat Edin
Web sayfalarında above the fold bölümü ilgilendirmeyen, sayfa yükleme akışı içerisinde öncelik derecesi düşük veya sayfanın alt bölümünde kullanılan görsellerin lazyload uygulaması ile geciktirilerek yüklenmesi sayfaların açılış hızlarını önemli ölçüde arttırmaktadır. Ancak lazyload uygulaması gerçekleştirilirken sayfanın above the fold kısmında yüklenen görsellerinin, özelliklede LCP elementi olan hero görsellerin lazyload uygulanarak yüklenmesi LCP skorlarını negatif olarak etkileyebilmektedir.
WordPress gibi alt yapılarda (CMS), tüm görseller için otomatik eklenen loading=”lazy” etiketlemesi ve benzeri JavaScript uygulamalarında tüm görsellerin sayfada lazyload ile yüklenmesi durumu kontrol edilerek optimize edilmelidir.
Sayfanın masaüstü ve mobil ekran çözünürlükleri için kullanıcıların ilk görüntülediği alan olan above the fold bölümlerinde kullanılan önemli görseller lazyload ile yüklenmemeli ve mümkün olan en hızlı şekilde kullanıcılara sunulmalıdır.
Google, PageSpeed Insight ve Lightouse araçlarında gerçekleştirdiği güncellemeler ile hatalı lazyload uygulamalarını da kontrol etmeye başlamıştır. İlgili Google araçlarını ve harici araçları kullanarak veya manuel inceleme yolu ile görsellerinizin hatalı şekilde lazyload uygulanarak yüklenip yüklenmediği kontrol edin. Hatalı lazyload uygulaması söz konusu ise ilgili çalışma prensibini düzenleyerek görsellerinizin mümkün olan en hızlı şekilde yüklenmesini sağlayın.