Core Web Vitals, Google tarafından internette kullanıcı deneyimi ile site açılış hızları noktasında sayfaların kalite sinyallerinin ölçümlenmesinde kullanılan temel metriklere verilen isimdir.
2021 yılı mayıs ayında algoritma (aktif kullanım) içerisinde yerini alacak olan Google web vitals, bir web sayfasının açılış hızı ve kalite sinyallerinin ölçümlenmesinde aktif olarak kullanılacak son derece önemli metriklerdir.
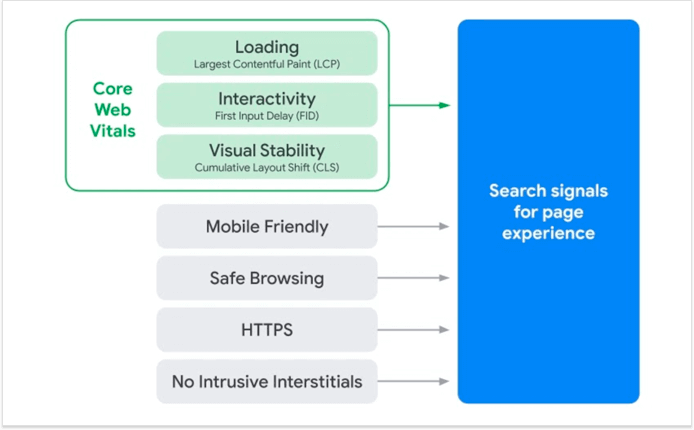
Sitelerin sayfa üstü deneyimini istatistiki şekilde göstermeye yarayan Web vitals, 3 temel açılış hızı (sayfa hız deneyimi) ve kullanıcı etkileşimi metriğinden oluşur: Largest Contentful Paint (LCP), First input delay (FID), Cumulative Layout Shift (CLS)
Özetle, Core web vitals, Google’ın kullanıcı sayfa üstü deneyimini, algoritmik şekilde ölçeklendirmede (skorlandırmada) kullanacağı temel anlamda kritik 3 metriğe verilen isimdir.

Üstteki görselde görebileceğiniz gibi core web vitals metriklerinin dışında gezinme güvenliği, mobil dostu site yapısı gibi konular yine önemini korurken 2021 mayıs ayı itibariyle core web vitals olarak belirtilen önemli 3 konuyu istatik olarak yansıtan (LCP, FID ve CLS) metrikleri yeni sıralama faktörleri olarak yerlerini alacaklar.
Core Web Vitals Neden Önemlidir?
Core Web Vitals, Google’ın son derece önem verdiği kullanıcı deneyiminin (UX), açılış hızı noktasında ölçümlenebilmesinde (Google için) kritik rol oynadığından SEO dünyası ve web siteleri için önemlidir.
Özellikle kullanıcılarına iyi bir açılış hızı deneyimi sunmak isteyen web siteleri için sitelerinin ne seviyede olduğunun belirlenmesinde hayati rol oynaması sebebiyle web vitals metrikleri web siteleri için kritik bir konu olarak karşımıza çıkmaktadır.
Google’ın ve pek çok Google uzmanının yıllardan beridir söylemekte olduğu ve artık sloganlaşmış bir ifade olan “Google için değil kullanıcı için (odaklı) içerik / site oluşturun” ifadesinin bir tezahürü olarak Core web vitals metriklerini gösterebiliriz.
Google, kullanıcı deneyimine verdiği önem ile arka arkaya getirdiği mobile first indexing, BERT update vb pek çok yenilik ile kullanıcıların Google’dan ve Google dizininde yer alan sitelerden maksimum verim elde etmesini yıllardan beridir amaçlamaktadır.

Bu amaç doğrultusunda Google, kullanıcıların site / sayfa üstü deneyimlerini ölçümlemede kullanacağı yeni metrikler olan core web vitals ile mevcutta sayfa üstü deneyimi ölçümlemede kriter olarak kullandığı mobil uyumluluk, site, sayfa güvenliği gibi metrikleri birbiri ile harmanlayarak yeni bir algoritmik sıralama faktörü yaratmayı amaçlamaktadır.
Kaynak: https://developers.google.com/search/blog/2020/05/evaluating-page-experience
Bu bağlamda 2021 yılı mayıs ayı itibariyle SEO çalışmalarının ve algoritmanın kritik aktörlerinden olacak olan Core Web Vitals, Google’ın bu denli önem verdiği kullanıcı deneyiminin istatistiksel olarak ve en somut şekilde yansıtılacağı metrikler olacağından diğer kriterleri önem skalasının dışarısına ötelememek ile birlikte skalada en üstte yerini alacaktır.
Core web vitals ile alakalı unutulmaması gereken konulardan bir taneside Google’ın herhangi bir sayfanın sıralamasını belirlerken kullanmakta olduğu takribi 200 algoritma metriğinin tamamının benzer önem seviyelerine sahip olduğu ve bu noktada core web vitals’inde 200 algoritma metriği içerisindeki pek çok faktör ile benzer öneme sahip olacağıdır.
Core web vitals, Google’ın 2021 yılı itibariyle yoğun olarak kullanacağı ve çok önem gösterdiği bir konu olan kullanıcı deneyiminin en temel metriklerini somut olarak yansıtsa dahi site genelinde oluşturulmamış sağlıklı bir SEO, site yapısı mevcut değil ise web vitals tek başına sitenizi kalıcı başarıya ulaştırmayacaktır.
Bu bağlamda web vitals’i ve SEO’nun diğer tüm metrik ve faktörlerini ön planda tutmayı ihmal etmemelisiniz.
Core Web Vitals Metrikleri Nelerdir?
Largest Contentful Paint (LCP)
Largest Contentful Paint yani türkçe karşılığı ile boyanabilir en büyük içerik (LCP), bir web sayfası, kullanıcı yada arama motoru botları tarafından ziyaret edildiğinde yüklenen en büyük boyanabilir içeriğin açılış süresinin ölçüldüğü metriğe verilen isimdir. Bu metrik ile alakalı karıştırılmaması gereken en önemli konu; Burada belirttiğimiz açılış süresi ifadesinden kast etttiğimizin sayfanın içerisinde büyük içeriğin kaç saniyede açıldığı değil, boyanabilir en büyük içeriğin sayfanın açılış süreci içerisinde kaçıncı saniyede kullanıcının görüntüsüne sunulduğudur.
Yani bu metrik ile yapılan ölçümlerde sayfa içerisinde yer alan en büyük boyutlu içeriğin, açılış süresi içerisinde kaçıncı saniyede kullanıcının görüntüleyebileceği şekilde boyandığı ölçülür.
Örneğin, yalnızca metin ve çok büyük bir görselden oluşan, ekstra herhangi bir kod yada görsel içerik barındırmayan bir sayfa için boyutu büyük olan görselin boyanma süresi o sayfa için LCP değerini verecektir. Bu bağlamda sayfanın en büyük içeriği olan büyük boyutlu görseli ne kadar erken şekilde kullanıcının tarayıcısına yükleyebilirsek sayfamız o kadar hızlı açılır ve LCP değerimiz o seviyede düşük olur.
Largest Contentful Paint Nasıl Optimize Edilir?
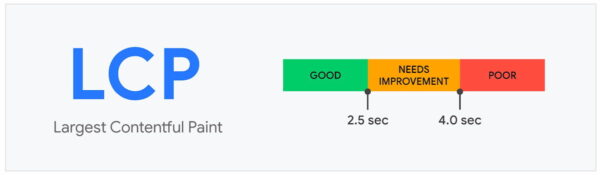
Google’ın çok çeşitli kaynağında paylaştığı bilgilere göre açılış hızı noktasında optimal seviyeleri yakalamak isteyen bir sitenin sahip olabileceği maksimum LCP değeri 2.5 saniye olmalıdır. Yani 2.5 saniyenin üzerinde LCP değerlerine sahip siteler core web vitals’in önemli 3 metriğinden LCP için zayıf not almış olurlar ve bu durum rekabete de bağlı olmak ile birlikte sıralamalarını negatif yönde etkileyecektir.

Google tarafından paylaşılan bu görselde görebileceğiniz gibi LCP için başarılı olarak kabul edilen seviye 2.5 saniye ve altı iken geliştirmeye açık (optimum seviyeye yakın) LCP değeri 2.5 saniye ve 4 saniye arasında değişmekte ve LCP değeri 4 saniyenin üzerindeki sitelerin tümü zayıf ve web vitals noktasında başarısız siteler olarak kabul görmektedir.
LCP değerlerinizi optimize etmek için öncelikle sayfanızın genel skorlarını görmeli ve LCP değerinde kriter olarak değerlendirilen elementi belirlemelisiniz. Bu bağlamda hız sonuçlarınızı kontrol etmek adına kullanabileceğiniz çok çeşitli toollar bulunmaktadır.
- Google Page Speed
- Chrome Dev Tools
- Google Search Console Web Vitals
- WebPageTest.org
- Gtmetrix (vb)
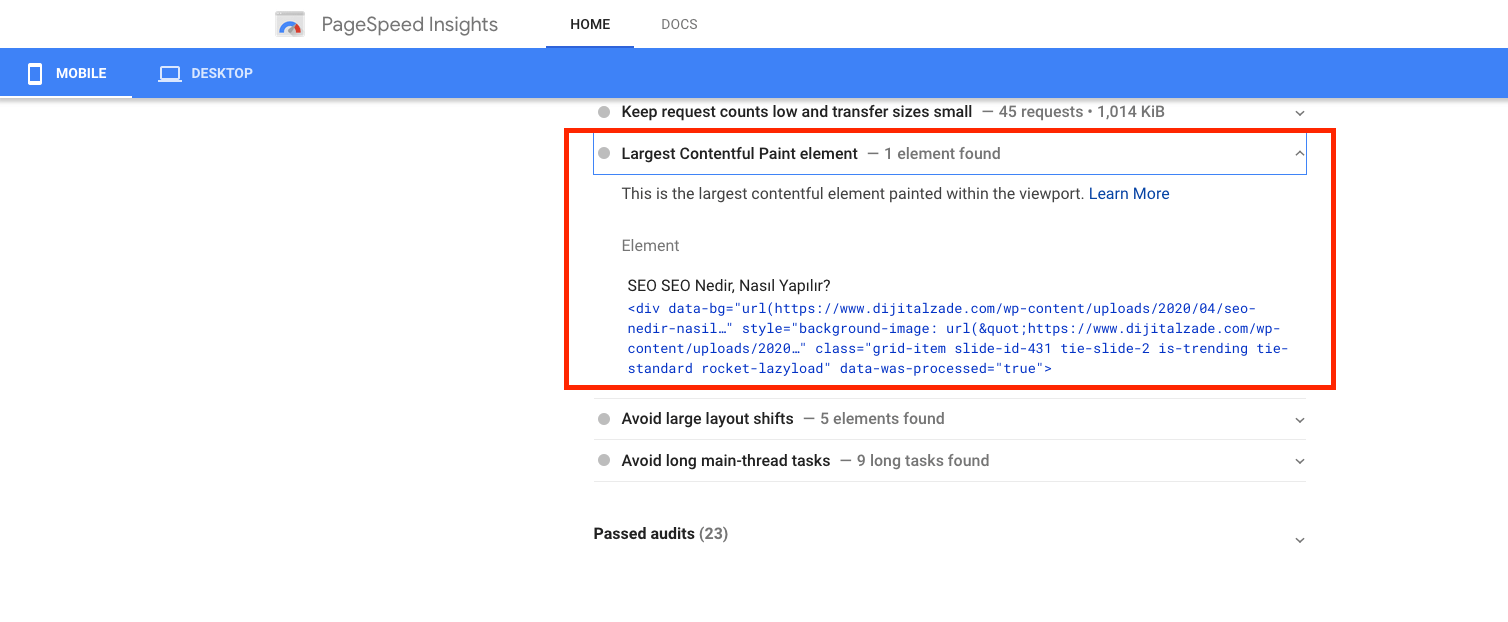
Burada yer alan toollar içerisinden özellikle pagespeed aracı hem sitenizin hızını ve genel skorlarını kontrol etmenizde hemde LCP değerinde kriter olarak değerlendirilen elementi hızlıca görmenizde son derece etkilidir.

Örneğin: Page speed üzerinde dijitalzade.com’un güncel ana sayfasını tarattığımızda LCP metriğinde kullanılan element, Page speed aracı tarafından görselde görüldüğü üzere bize sunulmakta. Bu bağlamda ilgili metrikte herhangi bir zayıflık söz konusu ise görselde Google tarafından belirtilen LCP elementini optimize ederek skorlarımızı geliştirebiliriz.
Page speed üzerinden LCP elementini öğrenmek burada anlatıldığı kadar kolay ve pratiktir. Buna ek olarak biraz daha profesyonel şekilde canlı ölçümleme yapmak isteyen kullanıcılar için Chrome developer tool aracını önerebiliriz. İlgili araç üzerinde manuel olarak performans testleri gerçekleştirerek anlık olarak LCP değerinde ölçüme alınan elementi görüntüleyebilir ve skorlarınızı detaylı olarak inceleyebilirsiniz.
LCP değerini optimize etmek için uygulayabileceğiniz belli başlı işlem önerileri mevcuttur. Bunlar;
- Sunucu açılış sürelerini hızlandırmak: Özellikle paylaşımlı olmayan sitenize veya sitelerinize has ssd li sunucular kullanmak sitenin açılış hızını ve lcp değerlerinizi geliştirebilir.
- CDN kullanımı: Site içerisinde yer alan büyük ve statik elementleri CDN üzerinden servis etmek sayfalarınızın LCP değerlerini optimize etmenizde yardımcı olacaktır.
- Javascript ve Css dosyalarını küçültmek: Sitenizde kullanılan javascript ve css kodlarının dosya boyutlarını küçültmeniz sitenizin genel açılış hızını ve LCP değerlerinizi optimize edecektir.
- Sayfa & Site içi elementleri optimize edin: Sitenizde kullanılan görsel, font ve preload edilebilen kaynakları optimize etmeli ve boyutlarını küçültmelisiniz. Gereğinden fazla büyük görseller LCP değerlerinizin olması gerektiğinden yüksek çıkmasına sebep olacaktır.
- Harici Kaynaklara Erken Bağlantı: Site sayfalarınızda harici kaynak olarak kullandığınız 3.parti uygulamara preconnect veya dns-prefetch kullanarak erken bağlanın.
- Statik Elementler (Statik HTML) için Cache Uygulayın: Sitenizde browser side, server side cache uygulamalarını hayata geçirerek statik elementlerinizin yükleme sürelerini kısaltın. Özellikle server side cache uygulaması sunucuzun TTFB (time to first byte) ilk yanıt süresini önemli ölçüde düşürecektir.
- SSR ve PR kullanın: Sitenizde sunucu taraflı oluşturma (Server Side Rendering – SSR) ve Ön oluşturma (Pre Render – PR) yapılarından herhangi bir tanesini oluşturarak, sitenizin normalden çok daha hızlı açılmasını sağlayabilir ve LCP değerlerinizi ciddi boyutta optimize edebilirsiniz.
LCP metriği ve optimizasyonu ile alakalı çok daha detaylı bilgilere Google kaynağı üzerinden gerçekleştirebilirsiniz.
First Input Delay (FID)
First input delay (FID), kullanıcı tarafında gerçekleştirilen etkileşime web sitesinin (tarayıcının) verdiği tepkinin ölçüldüğü metriğe verilen isimdir. Yani FID metriği kapsamında kullanıcının etkileşim gerçekleştirdiği zaman ile sitenin (tarayıcının) tepki verme süresi ölçülerek istatistik haline getirilir.
Tarayıcının (sitenin) kullanıcı etkileşimine cevap verme süresi ne kadar kısa olursa sitenin görüntüsünün kullanıcıya ulaşması o kadar kısa sürede gerçekleşir ve site aynı ölçüde responsive (duyarlı) olmuş olur. Bu bağlamda özellikle ilk görüntüleme (boyama) ve genel olarak fid değerleri ideal seviyenin üzerinde olan siteler kullanıcı deneyimi noktasında zayıf sinyaller verir ve siteyi ziyaret eden kullanıcıyı siteden uzaklaştırır.
Özellikle gereğinden fazla boyutlu görsel kullanımı yapan, yoğun javascript içerikleri barındıran ve ilgili elementlerin optimizasyonu noktasında zayıf kalmış siteler, FID ve LCP değerlerinde ciddi problem çekmektedirler. Kullanıcılara özellikle görsel noktasında zengin kullanıcı deneyimi yaşatmak isteyen web sitelerinin bu tarz açılış hızı optimizasyonlarına dikkat etmemesi özellikle orta ve uzun vadede görsel zenginliğin kazandırdığı avantajların yavaş yavaş teknik eksikliklere yenilmesine yol açmaktadır.

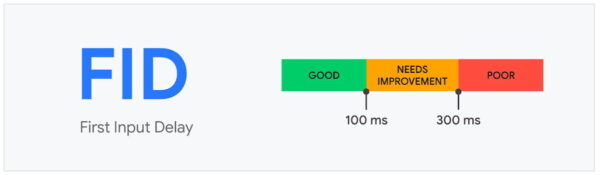
Google tarafından paylaşılan bu görselde görebileceğiniz üzere Google’ın optimal olarak değerlendirdiği FID değeri siteler için 100 ms ve altıdır. 100 ms ile 300 ms arasında skor alan siteler geliştirmeye açık ve geliştirilmesi gereken siteler olarak kabul görürken 300 ms ve üzerindeki tüm siteler, zayıf ve web vitals noktasında başarısız siteler olarak kabul görmektedirler.
First Input Delay Nasıl Optimize Edilir?
FID metriği ile alakalı unutulmaması gereken en önemli konu FID metriğini sağlıklı olarak ölçebilmenin pekte mümkün olmadığıdır. Çünkü ölçümlenebilmesi için herhangi bir kullanıcı etkileşimine ihtiyaç duyan FID, kullanıcının etkileşim gerçekleştirdiği ortam ve şartlara göre de değişiklik gösterebildiğinden sürekli olarak değişebilen bir metriktir. Bu nedenle FID metriğini lab ortamında (sağlıklı veri olarak) simüle etmek mümküm değildir.
Bu noktada Google sitelerin tahmini FID değerlerini çıkarabilmek için kullanıcı etkileşimine ihtiyaç duyar ve bu verileri belirlemek amacıyla lab verilerinden faydalanamaz. Bu sebeple sitenizin en sağlıklı FID değerlerinin belirlenebilmesi amacıyla Google, sitenizi ziyaret eden kullanıcıların tarayıcı verileri toplar (on-field data) ve bunları işleyerek siteniz ile alakalı tahmini bir metrik oluşturur.
Bu bağlamda hemen her çeşit ortam ve şart için optimal FID seviyelerini yakalayabilmek adına sitenizde kullanacağınız kullanıcı etkileşimine dayalı Javascript kullanımlarını azaltmalı ve sitenizin mümkün olduğunca daha az tarayıcı işlemesine ihtiyaç duyan (daha az kaynak tüketen) kodlardan oluşmasını sağlamalısınız.
Özellikle üst bölümde de belirttiğimiz gibi görsel UX noktasında kullanıcıyı memnun etmek adına gereğinden fazla (yoğun) görsel kullanımların yapılması ve sitede çok fazla Javascript vb etkileşim ile çalışan (tarayıcının işleme süreçlerini yavaşlatan) yapıların kurulması FID değerlerinizi negatif etkileyecektir.
FID verilerinizi (skorlarınızı) optimize edebilmek için yapmanız gereken üstte belirttiğimiz gibi, siteyi mümkün olduğunca az Javascript kodu ile çalışabilir şekilde düzenlemeli ve sitenin işleme, oluşturma sürelerini yavaşlatan kodlardan mümkün olduğunca kurtulmalısınız. Özellikle yoğun tarayıcı işlemesine ihtiyaç duyan kompleks kod işlemlerini azaltmanız sitenizin FID değerlerini ciddi ölçüde arttıracaktır.
- Sayfalarınızda kullanımda olmayan (oluşturmayı engelleyen) site içi JS ve 3.parti JS kodlarını Defer / Async olarak çalıştırmalısınız.
- Site genelinde kullanımda olmayan (Yandex Isı izleme, reklamlara ait Javascript kodları vb 3.parti JS Kodlarını) sitenizden kaldırmalısınız.
- Tarayıcının ana işleyiş sürecini engelleyen 50 ms den büyük (task) javascript kodlarını bölerek (seyrelterek) doğru zamanlarda sayfa içerisinde kullanmalı ve tarayıcınızın (sayfanızın) oluşturma süreçlerinin büyük javascript kodlarının yürütme süreçleri yüzünden engellenmesinin önüne geçmelisiniz. Long task olarak adlandırılan büyük javascript kodlarının execute (yürütme) süresini kısaltarak veya ilgili kodları service worker gibi teknolojiler üzerinden servis ederek sitenizin interaktifliğini arttırabilirsiniz.
Konu ile alakalı Google kaynağı: https://web.dev/reduce-javascript-payloads-with-code-splitting/

FID Değerinizin optimizasyonu ve Javascript kaynaklarının site içi işleyişi ile alakalı en net bilgiyi almak ve en net sonuçları görmek için kesinlikle Chrome Devtools aracını kullanmalısınız.
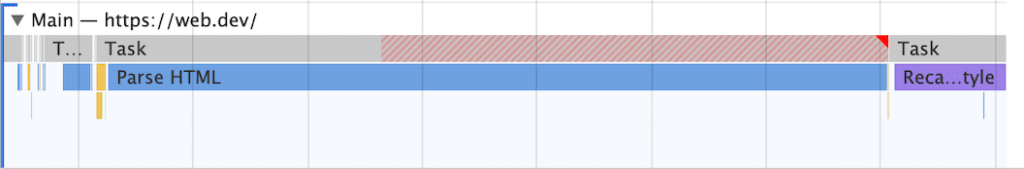
Özellikle üst bölümde belirttiğimiz task (yürütme süresi) 50 ms den fazla olan ve tarayıcının (sitenin) oluşturma süreçlerini engelleyerek sayfaların interaktifliğini ciddi ölçüde negatif olarak etkileyen kaynakların belirlenmesi için Chrome Devtools olmazsa olmazdır.
Üstteki resimde görebileceğiniz gibi 50 ms den uzun süren tasklar, Chrome Devtools üzerinde kırmızı çizgili işaretleme ile gösterilmektedir.

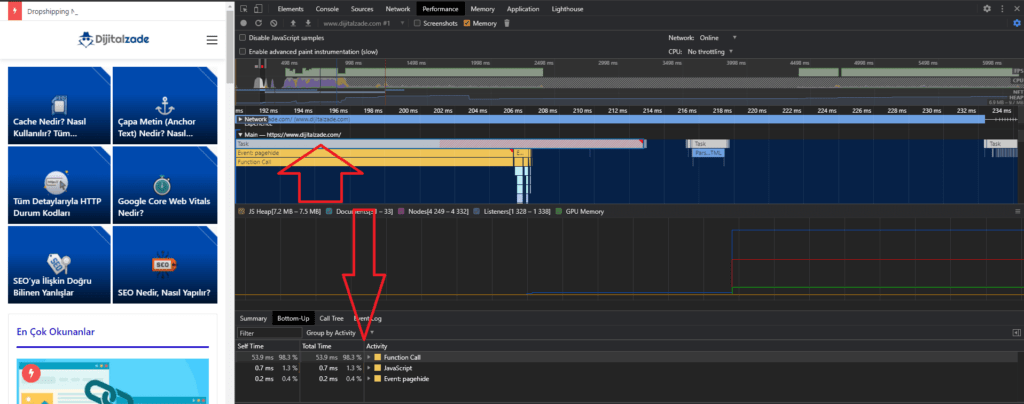
Üstteki görselde belirttiğimiz şekilde işleme süresi 50 ms den uzun süren taskların işleme süreçlerinin neden kaynaklı olarak uzadığını öğrenmek için Chrome devtools üzerinde yer alan performans bölümünden sitenizin hız ölçümlemesini gerçekleştirmelisiniz. ilgili alanda main bölümünün altında görseldekine benzer şekilde gri ve kırmızı çizgi ile Long Task olarak belirtilmiş task’a tıklayıp Dev tools içerisinde altta yer alan bottom up seçeneğine tıklamalısınız. Açılan ekranda Group By URL yerine Group by Activity seçeneğine tıklayarak long task sorununun neden kaynaklandığını ve işlemlerin uygulama süreçlerini görüntüleyebilirsiniz.

FID değerinizin optimize edilebilmesi için çalışma gerçekleştirebileceğiniz iç ve 3.cü parti Javascript kaynaklarını gözlemlemek için LCP değerinin belirlenmesinde önerdiğimiz gibi Google Pagespeed ve Google Lighthouse araçlarını kullanabilirsiniz.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS), web sitelerinin sayfa üstü elementlerinin ne kadar stabil şekilde çalıştığını ölçen metriğe verilen isimdir.CLS metriği kapsamında web sitelerinin x bir sayfasında yer alan görsel elementlerin açılış sonrası herhangi bir zıplama, yer değiştirme, görsel kayması gibi bir durum ile karşılaşıp karşılaşmadığı ölçülür.
Sayfa yükleme sonrası herhangi bir görsel kaymanın yaşanması kullanıcının yanlış tıklama yapmasına yada bulunduğu yeri kaybetmesine neden olduğu için son derece can sıkıcı ve ciddi ölçüde negatif etki bırakacak bir durumdur. Bu nedenle Google, core web vitals metrikleri kapsamında sayfa üstü kullanıcı deneyiminin ölçümlenebileceği bir metrik olarak CLS değerini kullanıma almıştır.
Genellikle CLS sorunlarına sahip sitelerin büyük bir kısmında bu sorunun en temel kaynağı site üzerinde kullanılan çok sayıda reklamdır. Özellikle pop up ve sayfa içi çalışır şekilde eklenmiş reklamlar, kullanıcının sayfayı yüklemesi sonrası aktif olarak sayfanın genel görüntüsünü anlık olarak değiştirdiklerinden CLS sorununa neden olurlar.

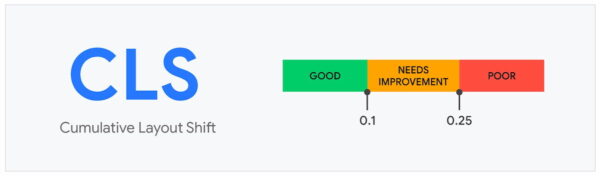
Google tarafından yayınlanan bu görselde görebileceğiniz gibi CLS değerleri için Google’ın önerdiği limitler 0.1 değerinden küçük sonuçlardır. 0.1 ile 0.25 arasındaki skorlar geliştirebilir ve geliştirilmeye ihtiyaç duyan sonuçlar olarak değerlendirilirken, 0.25 değerinin üstündeki sonuçlara sahip sitelerin skorları zayıf ve sorunlu olarak kabul edilir.
Cumulative Layout Shift (CLS) Nasıl Optimize Edilir?
Cumulative Layout Shift, sayfa içi elementlerin hareketlerini ölçümlemek için frame (karelerden) faydalanır. Sayfa genel görüntüsü içerisinde elementlerin kare kare hareketlerini ölçümleyerek ani bir shift durumunda sayfada yaşanan kaymayı hesaplar. Özellikle bir kullanıcı tarafından gerçekleştirilen yada doğal şekilde oluşan (sayfa değiştirme, kaydırma) gibi işlemlerin dışında gerçekleşen ani hareketler Google CLS tarafından işleme alınır.
Kullanıcıların sayfa üstünde tıklayarak açtığı yada kaydırma sonrasında görüntülenen sayfa akışı içerisindeki ekstra elementlerin sayfa deneyimini bozmaması adına özellikle kullanıcı etkileşimi sonrası çalışan elementleri de kullanıcının genel kullanım performansını bozmayacak şekilde düzenlemelisiniz.
Üst kısımda belirttiğimiz gibi CLS sorununun en temel kaynağı sayfa yüklemesi sonrasında aniden açılan reklamlardır. Genellikle javascript kökenli ve optimize edilmemiş olan bu reklamlar ekstra olarak da farklı bir serverda barındırılmaları sebebiyle sitenin açılış hızlarını da negatif olarak etkilerler. Bu noktada CLS değerlerinizi optimize edebilmek için reklamların sayfa içerisinde düzgün bir zaman zarfında görülmesini ve kullanıcının sayfa okuma performansını düşürmeyecek bir alanda görüntülenmesini sağlamalısınız.
CLS değerlerine etki eden bir diğer önemli görsel element de pek tabi ki resimlerdir. Özellikle web sitelerinin kodlaması sırasında geliştiriciler tarafından doğru şekilde belirtilmeyen görsel boyutlandırması ve görüntülenme limitleri (genişlik x boy limitleri) nedeniyle web sitelerinde görüntü kayması yaşanması ve CLS skorlarının normalin çok üstünde değerlere sahip olması çok sık rastlanılan bir durumdur.
Sitenin geliştiricisi tarafından bir görselin boy ve en limiti düzgünce belirtilmediğinde resmin ne şekilde görüntüleneceği tarayıcı tarafından belirlenir. Bu belirleme işlemi sırasında özellikle metin ve görsel elementlerden oluşan sayfalarda metinler görselden önce yükleneceği için kullanıcıya ilk önce servis edilir. Boyutlandırması tarayıcı tarafından yapılan görsel yada görseller, sayfada görüntülenme aldığında görsel metnin olduğu alana gelerek metni kaydırabilir yada metnin yerini tamamen değiştirebilir. İşte yaşanan bu durum CLS skoru kötü olan bir site için klasik bir senaryodur.
Resimlerin boyutlandırması ile alakalı CLS sorunlarının önüne geçmek için mutlaka CSS üzerinden resimlerinizin en ve boy oranlarını net bir şekilde belirtilmelisiniz.

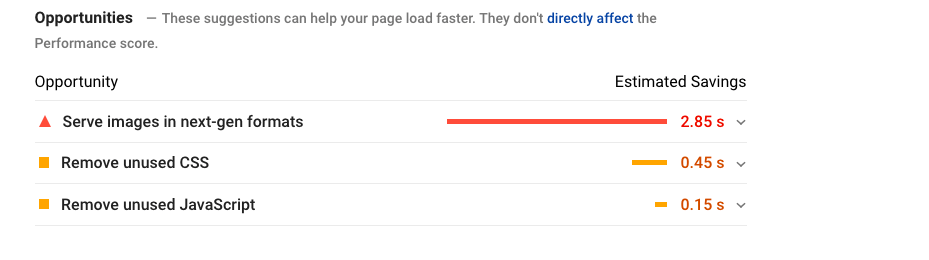
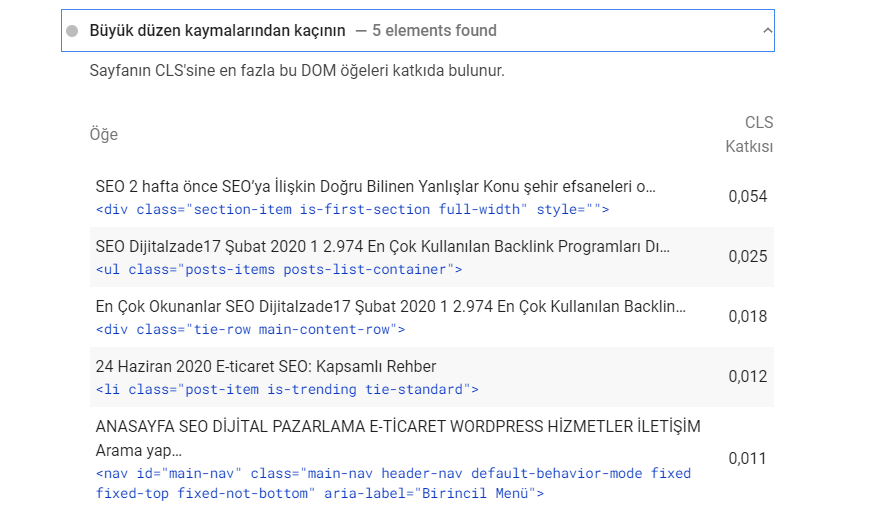
CLS skorları kötü gelen bir sayfanızda hangi elementlerin skora etki ettiğini belirlemek için kullanmanızı önerdiğimiz tool kesinlikle Google Pagespeed’dir.
Pagespeed aracı üzerinde bir tarama gerçekleştirdiğinizde CLS değerlerinizi etkileyen elementleri ve CLS sonuçlarına yaptıkları etkiyi üstteki görselde olduğu gibi görüntüleyebilirsiniz. Görsel içerisinde dijitalzade.com için bir tarama gerçekleştirdiğimizde CLS skorlarımıza negatif etki eden elementleri görüntülüyoruz. Sizde web siteniz için bu şekilde bir tarama gerçekleştirerek CLS elementlerinizi görüntüleyebilir ve kaymaya neden olan kod yada yapıyı düzeltebilirsiniz.
CLS Skorlarının optimizasyonu ile alakalı çok daha detaylı bilgilere erişmek için Google kaynağını ziyaret edebilirsiniz.