Client-Side Rendering (CSR) Rehberi: Nedir, Nasıl Çalışır?
Client-side rendering (CSR), bir web sayfasının içeriğinin ve düzeninin kullanıcının tarayıcısında oluşturulması ve işlenmesi sürecidir. Bu oluşturma metodunda sunucu, gönderilen HTTP isteği sonrası, temel HTML, CSS ve JavaScript dosyalarını gönderir ve tarayıcı bu dosyaları işleyerek sayfanın son halini kullanıcıya sunar.
Client-side rendering, özellikle modern web uygulamalarında ve Single Page Applications (SPA)’larda sıklıkla kullanılır. Bu uygulamalar, sayfalar arasında hızlı ve akıcı geçişler sunmak için JavaScript ile oluşturulan dinamik içeriğe dayanır.
Hızlı bir bilgisayar ve internet bağlantısında client-side rendering, sayfayı oluşturma performansı noktasında server-side rendering gibi hızlı ve başarılı çalışabilir.
Performans ve uygulama tarafındaki etkilerinin yanı sıra Google’ın javascript’i işleme yetenekleri sayesinde client-side rendering, doğru uygulandığında SEO dostu bir metod olarak web projelerinde kullanılabilir.
Client-Side Rendering Nasıl Çalışır?

Client-side rendering kullanılan bir web sayfasında sayfanın oluşturulma sürecinde ilk olarak tarayıcıdan (istemciden) gönderilen HTTP isteği sonrası sunucu, yanıt olarak sayfanın iskeletini oluşturan bir HTML dokümanı, still kodlarını içeren CSS dosyası/dosyaları ve sayfanın bütününü oluşturucak olan javascript kaynaklarını döndürür.
Server-side rendering den farklı olarak client-side rendering de HTTP isteği sonrası döndürülen yanıtta gönderilen HTML dokümanında sayfa ile alakalı çok az bilgi, kod bulunur. Sayfanın bütününü oluşturan kritik element genellikle CSS ve Javascript dosyalarıdır.
Yanıt olarak döndürülen bir HTML dokümanı genellikle şöyledir:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Client-side Rendering - First HTML</title>
</head>
<body>
<div id="app-body">
<app></app>
</div>
<script src="https://vuejs.org"type="text/javascript"></script>
<script src="subfolder/js/app.js"type="text/javascript"></script>
</body>
</html>Sunucudan ilk döndürülen yanıtta gelen bu HTML dokümanına benzer, aslında content anlamında final halini almamış dokümanda sayfanın bütünü oluşturacak kodlar <script tagları içerisinden çağrılan JS kaynaklarıdır.
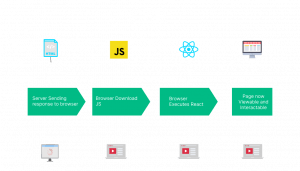
Tarayıcı HTML dokümanını alıp javascript kaynaklarını yüklemeye başladığı anda ilk yanıtta gelen HTML iskeleti radikal şekilde değişiklik gösterir ve final halini almaya başlar.
Buraya kadar olan süreçte client-side rendering’e özel olarak sunucunun rolü yalnızca kaynakların barındırılması, HTTP isteklerinin karşılanması ve gerekli kaynakların belirli bir süre içinde yüklenmesini sağlamaktır. İskeleti barındıran HTML dokümanı ve gerekli kaynaklar tarayıcıya gönderildikten sonra sayfanın temelinin ve finalinin oluşturulması görevi javascript kaynaklarına aittir.
Javascript kaynaklarının indirilmesinde ve işlenmesinde herhangi bir sorun ile karşılaşılmaz ise JS kaynakları işlendikten sonra sayfa aynı server-side rendering ile oluşturulmuş gibi sorunsuz bir şekilde tarayıcıdan kullanıcıya sunulacaktır.
Client-side rendering ile oluşturulan bir sayfada tüm JS kaynakları işlenip sayfa oluşturulduktan sonra kullanıcı herhangi bir aksiyon ile yüklenen diğer elementleri tetiklediğinde server-side rendering’den farklı olarak sunucuya herhangi ekstra bir HTTP isteği gitmeyecektir.
Böyle bir durumda aksiyon alınan hareket ile yüklenecek öğeler yalnızca var olan JS kaynakları üzerinden işlenerek oluşturulacaktır. Aksiyona bağlanan JS, aksiyon sonrası tetiklendiğinden ve herhangi ekstra bir istek oluşmadığından bu durum server tarafından yüklenmeye göre avantaj sağlayabilir.
Client-Side Rendering’in Avantajları
Client-side rendering’in avantajları şunlardır:
- Hızlı Sayfa Geçişleri
- Sunucu Yükünün Azalması
- Kullanıcı Deneyiminin İyileştirilmesi
- Geliştirme Kolaylığı
- Uygulama Ölçeklenebilirliği
Hızlı Sayfa Geçişleri
JavaScript’in sayfa içeriğini ve düzenini dinamik olarak güncellemesi sayesinde, sayfalar arasında hızlı ve akıcı geçişler sağlanır. Kullanıcıların sayfayı yeniden yüklemesine gerek kalmadan etkileşimde bulunabileceği uygulamalar oluşturulabilir.
Sunucu Yükünün Azalması
İçeriğin tarayıcı tarafında oluşturulması, sunucunun daha az işlem yapmasına neden olur. Bu durum, sunucu kaynaklarının daha verimli kullanılmasını sağlar ve genel sunucu yükünü azaltır.
Kullanıcı Deneyiminin İyileştirilmesi
Client-side rendering, sayfa yükleme sürelerini kısaltarak ve sayfa içindeki etkileşimleri daha hızlı ve doğal hale getirerek kullanıcı deneyimini iyileştirebilir.
Geliştirme Kolaylığı
Modern JavaScript frameworkleri (React, Angular, Vue.js gibi) ile client-side rendering kullanarak geliştirme yapmak daha kolay ve hızlı olabilir. Bu frameworkler, uygulama geliştirme sürecini hızlandıran ve kodun yeniden kullanılabilirliğini artıran bileşen tabanlı mimariler sunar.
Uygulama Ölçeklenebilirliği
İçeriğin tarayıcıda işlenmesi sayesinde, sunucu tarafında daha az işlem yapılır. Bu durum, uygulamanın büyüdükçe ve daha fazla kullanıcıya hizmet etmeye başladıkça, uygulamanın ölçeklenebilirliği artırabilir.
Client-Side Rendering’in Dezavantajları
Client-side rendering’in genel dezavantajları şunlardır:
- Uzun ilk oluşturma süreleri
- Tarayıcı uyumluluk sorunları
- SEO sorunları
- İstemci tarafında daha yüksek kaynak kullanımı
- Daha fazla kod indirme boyutu
Uzun İlk Oluşturma Süreleri
Client-side rendering’de tarayıcının tüm JavaScript dosyalarını yüklemesi ve işlemesi gerektiği için, ilk oluşturma süreleri uzun olabilir. Bu durum özellikle yavaş internet bağlantıları olan ve mobil cihazdan bağlantı kurmak isteyen kullanıcılar için kullanıcı deneyimini olumsuz yönde etkileyebilir.
Tarayıcı Uyumluluk Sorunları
Farklı tarayıcılar, JavaScript’i farklı şekillerde işler ve yorumlar. Bu durum, tarayıcılar arası uyumsuzluklara ve beklenmeyen davranışlara neden olabilir. Geliştiricilerin, uygulamanın düzgün çalışması için bu uyumsuzlukları gidermesi gerekebilir.
SEO Sorunları
Arama motorları, tarama bütçeleri ve çeşitli render sorunlarından kaynaklı olarak JavaScript ile oluşturulan içeriği tam olarak işlemeyebilir veya göremeyebilir. Bu durum, client-side rendering kullanan sayfaların arama motoru sıralamalarında düşük performans göstermesine neden olabilir. Bununla başa çıkmak için geliştiriciler, server-side rendering (SSR) veya pre-rendering gibi teknikleri kullanarak arama motoru dostu sayfalar oluşturabilirler.
İstemci Tarafında Daha Yüksek Kaynak Kullanımı
Client-side rendering, içeriğin tarayıcıda oluşturulması nedeniyle, kullanıcı cihazının (istemcinin) işlemci ve bellek kaynaklarını daha yoğun bir şekilde kullanır. Bu durum, özellikle düşük performanslı cihazlarda kullanıcı deneyimini olumsuz yönde etkileyebilir.
Daha Fazla Kod İndirme Boyutu
Client-side rendering kullanan uygulamalar, genellikle daha büyük JavaScript dosyalarına sahip olabilir. Bu, kullanıcının cihazına daha fazla veri indirmesi gerektiği anlamına gelir ve yavaş internet bağlantıları olan kullanıcılar için sayfa yükleme sürelerini ve internet kaynak tüketimini öngörülemeyebilir şekilde artırabilir.
Bu dezavantajları göz önünde bulundurarak, geliştiricilerin uygulamaları için en uygun teknolojiyi ve yaklaşımı seçmeleri önemlidir. Client-side rendering’in dezavantajlarını hafifletmek için, geliştiriciler server-side rendering (SSR), static site generation (SSG) veya hibrit yaklaşımlar gibi alternatif yöntemleri kullanarak dengeleyici bir çözüm sağlayabilirler.
Client-Side Rendering ve SEO
Bir proje için client-side rendering kullanmayı planlıyorsanız SEO tarafında dikkate almanız gereken 2 temel metrik vardır, bunlar:
- Sayfa açılış hızları (Performans)
- Taranabilirlik & İndekslenebilirlik
Sayfa Açılış Hızları
Client-side rendering ve SEO ilişkisi noktasında problem yaratabilecek konulardan ilki, kaynakların tümünün kullanıcı tarafında işlenmesi nedeniyle özellikle mobilde yaşanabilecek açılış hızı (performans) sorunlarıdır.
Eğer client-side rendering kullanılan projede javascript yükü ve sayfa boyutları minimal seviyelerde tutulabilirse SSR ile benzer performanslar sağlanabilir ancak büyük projelerde özellikle mobil oluşturma maliyetleri yüksek olacaktır. Bu durum core web vitals adını verdiğimiz açılış hızı performans metriklerinin proje için negatif sonuçlanmasına neden olabilir.
Core web vitals skorlarının negatif geldiği durumda arama sonuç sıralamalarınız bu durumdan negatif olarak etkilenecektir.
Taranabilirlik & İndekslenebilirlik
Client-Side rendering kullanılan projelerde SEO açısından başarı sağlanabilmesi için CSR uygulamasının doğru şekilde kullanılması ve Google’ın proje için ayıracağı tarama bütçelerinin doğru hesaplanması elzemdir.
Client-Side Rendering kullanılan projelerde sayfanın HTML’i, Javascriptler vasıtasıyla tarayıcıda oluşacağı için ilgili sayfaya ziyaret gerçekleştiren arama motoru botları da aynı reel kullanıcılar gibi sayfayı tamamiyle ön yüzde render ederek oluşturmak durumundadır. Bu durum arama motorları tarafında server side rendering’e kıyasla bir oluşturma, işleme ve indeksleme maliyeti yaratır.
Çünkü SSR (server side rendering) kullanılan projelerde HTML dokümanı serverda işlenerek hazır bir şekilde arama motoru botlarına iletilir ancak CSR (client side rendering) kullanılan projelerde tüm sayfa kaynakları ön yüzde, isteği gönderen istemci tarafında karşılanır ve bu doğrudan istemci için ekstra maliyettir.

Arama motorlarının web de yer alan milyarlarca sayfayı kontrollü, optimal bir şekilde taramasını sağlayan tarama bütçesi algoritmaları dahilinde Google, yüksek tarama maliyeti oluşturan ve özellikle içerik anlamında zayıf projelerin tarama bütçesini azaltabilir. Yada tarama bütçeniz yeterli olsa dahi hızla artan sayfa sayınız ve sayfa tarama maliyetlerinizden ötürü projenizin tarama bütçesi tükenebilir ve arama motoru botları kritik JS, CSS gibi kaynakları işleyemeyebilir. Bu durumda sayfayı yada sayfalarınızı oluşturan kritik JS ve CSS elementleri Google tarafında önbelleklenmiş durumda değilse sayfalarınız arama motorları tarafından yarım, eksik görüntülenebilir ve durum arama sonuç sıralamalarınızı tamamen negatif olarak etkileyebilir.
Client-Side Rendering Kaynaklı SEO Sorunlarının Çözümü
Client-side rendering (CSR) kaynaklı sorunların çözümünde kullanılabilecek belirli metodlar mevcuttur, bunlar:
- Javascript (kod) parçalama
- App Shell & App Shell Cache
- Hybrid (Dynamic) Rendering
Javascript (Kod) Parçalama
Client-side rendering (CSR) kullanılan projelerde hem açılış hızlarını hem de indekslenebilirliği arttırmanın en iyi metodlarından bir tanesi javascriptleri küçük dosyalara bölerek paketler halinde sunmaktır. Sayfalarınızın kritik elementlerini oluşturan Javascript dosyalarını mümkün olduğunca kritik kodlar ile paketler haline getirerek sayfa açılış süreçlerinde bu paketleri preload gibi metodlar ile hızlı ve öncelikli yüklemelisiniz.
Sayfaların özellikle above the fold’daki bölümünü oluşturan, sayfanın iskeletini içeren kritik kodlar, sayfanın diğer kritik kodları ile gruplanarak önceliklendirilmelidir. Devamında örneğin sayfada herhangi bir aksiyon sonrası dinamizm oluşturan, görüntüyü değiştiren görece önemsiz ve daha sonra yüklenebilecek kodlarda kendi içlerinde paketlenerek lazy-load, defer olarak yüklenmelidir.
CSR projelerinde temel strateji “Gerekli kod, gerektiği kadar, gerektiği zaman” olmalıdır. Aksi durumda gerekli olmayan kodların gereksiz zamanlarda yüklenmesi maliyeti arttıracaktır.
CSR projelerinde agresif kod parçalama işlemi hem açılış hızlarını hızlandırma noktasında hem de Google’ın bir den çok gereksiz kaynağı boş yere tarayıp önbelleklemesini önlemesi sebebiyle oldukça avantajlı ve başarılı bir çözümdür.
App Shell & App Shell Cache
Özellikle single page application oluşturan geliştiriciler için sayfanın UI iskeletini oluşturan kodlar belirlendikten sonra App Shell Cache uygulanması da yine başarılı başka bir metoddur.
App Shell Cache uygulaması ile tüm sayfaların ortak iskeletini oluşturan temel kodlar belirlenerek bir App Shell oluşturulup bu kodlar önbelleklenirse, sayfaların özellikle birden fazla ziyaretlerdeki açılış hızları büyük ölçüde artış gösterecektir.
Bu uygulama için Google tarafından oluşturulmuş güzel bir kaynak mevcuttur: https://developer.chrome.com/blog/app-shell/
App Shell, service workerlar ile beraber kullanıldığında single page application (SPA) projelerini çok ciddi ölçüde hızlandırabilir.
Hybrid (Dynamic) Rendering
Client-side rendering (CSR) kaynaklı sorunların çözümünde başvurabileceğiniz bir diğer metod Hybrid (Dynamic) rendering kullanmaktır.
Hybrid (Dynamic) rendering stratejisinde, sunucunun javascriptleri işlemeyeceğini belirlediği kaynaklara, kritik javascript kaynaklarını sunucuda işleyerek tamamlanmış HTML’i dönmesi ve sayfanın kalanının yine istemci tarafında yada tamamen sunucuda işlenmesi sağlanır. Bu stratejide javascriptleri işleyebilecek kaynaklara (örneğin gerçek kullanıcılara) yine sayfanın client-side rendering şeklinde oluşturulacağı kaynaklar iletilir.
Bu metodda Javascriptleri işleyemeyebilecek kaynaklardan bir tanesi olarak Googlebot’ları düşündüğümüzde Google’ın arama motoru botları için user-agent’lar ve ip’lere göre sunucunun Googlebot’u belirlemesi ve buradan gelen isteklere sayfaların oluşturulmuş halinin iletilmesi sağlanabilir.
Bu uygulama için Google kaynağı: https://developers.google.com/search/docs/crawling-indexing/javascript/dynamic-rendering?hl=tr
Bu metod Google tarafından özellikle uzun vadeli değil ancak kısa – orta vadeli kullanımlar için önerilmektedir. Google bunun yerine statik rendering, server side rendering yada rehidrasyon önermektedir.