Breadcrumb Nedir?
Breadcrumb (sayfa işaretleri yolu), web sitelerinde ikincil gezinme aracı olarak kullanılan link yoludur. İngilizce kaynaklarda breadcrumb navigation ifadesi ile kullanılan breadcrumb yapısı SEO çalışmalarında üstelendiği son derece kritik görevler ile siteler için olmazsa olmaz yapılardır.
Özellikle arama motorlarının ve kullanıcıların site içi, sayfalar arası hiyerarşiyi belirlemesinde yardımcı olan breadcrumblar, sahip oldukları hiyerarşik yapı ve sağladıkları esneklik, kullanışlılık ile web site ziyaretçilerinin, site içerisinde son derece hızlı şekilde gezinme gerçekleştirmelerini sağlarlar.
Breadcrumb yapısı ile mevcutta ziyaret gerçekleştirilen sayfanın öncesinde hangi kategori, sayfaların bulunduğunu görüntüleyebilir ve hızlıca bulunduğunuz sayfanın öncesinde yer alan başka bir sayfaya geçiş yapabilirsiniz. Breadcrumbların kullanıcılara sağlayacakları kullanım esnekliği sitelerin breadcrumb oluşturma stratejileri ile doğru orantılıdır.
Breadcrumblar, web sitelerinde genellikle kullanım stratejilerine göre değişiklik göstermek ile birlikte hiyerarşik bir yapıda, kullanıcının tıklama aksiyonu gerçekleştirebileceği şekilde sayfaların sol üst bölümünde kullanılırlar.

Üstteki görselde yer alan örnekte, Breadcrumb Nedir? sayfasında bulunan kullanıcının ana sayfaya gidiş yolu, bir üst kategoriye gidiş yolu ve bağlı bulundukları sayfanın ana sayfadan, ilgili sayfaya kadar olan hiyerarşisi görüntülenmektedir.
Breadcrumb Teriminin Kökeni Nedir?
Breadcrumb (ekmek kırıntısı), Hansel ve Gratel isimli masaldan alıntılanarak oluşturulmuş bir terimdir. İlgili masalda ormanlık alanda gezintiye çıkan Hansel ve Gratel kardeşlerden Hansel, yollarını tekrar bulabilmek adına yanında getirdiği ekmek kırıntılarını yola serpmektedir. Tekrar yolunu bulma amacıyla Hansel’in gerçekleştirdiği bu işlem web dünyasında ikincil gezinme aracı olarak sitelerde kullanılan site içi link yollarına breadcrumb ismini kazandırmıştır.
Hansel ve Gratel masalında evin yolunu bulmak için kullanılan ekmek kırıntıları, web sitelerinde kullanıcıların, bağlı bulundukları sayfanın site içi konumunu ve sitede gezindiği daha önceki sayfalara hızlıca geçişini kolaylaştırmak amacıyla kullanılmaktadır.
Breadcrumbların Görsel Gösterimi
Web sitelerinde breadcrumbların görsel olarak nasıl görüntüleneceğinin belirlenmesi başta UI olmak üzere UX ve SEO’nun iç içe geçtiği önemli anlardan birisidir. Web sitesinin tümünde aynı formatta kullanılacak olan breadcrumblarda ayraç olarak > yerine – mi kullanılacak veya oluşturulacak bu yapının görsel gösterimi sade mi yoksa dikkat çekicimi oluşturulacak gibi konuların tümü UI, UX ve SEO noktasında değerlendirilip karara bağlanması gereklidir.
Genellikle web sitelerinde vasat olmayacak seviyede sade kullanıcının ihtiyaç duyabileceği dikkat çekiciliğe sahip olan breadcrumb yapıları kullanılır.
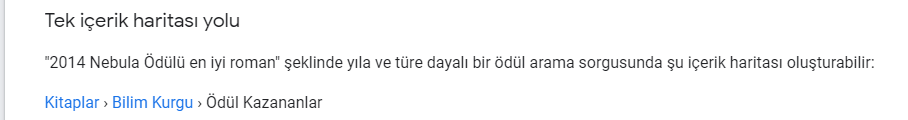
Bu kullanımın en başarılı örneklerinden bir tanesi Google’ın içerik haritaları için paylaştığı blog yazısında Google tarafından gösterilmiştir.

Bu örnekte görebileceğiniz Google’ın paylaştığı formata uygun şekilde hiyerarşik, sade ve kullanılabilirlik yönünden başarılı bir breadcrumb yapısını sitenizde kullanmayı düşünebilirsiniz. Yine bu yapıdan farklı olacak şekilde özellikle görsel anlamda çok dikkat çekici breadcrumb yapılarınıda kullanabilirsiniz. Bu noktada herhangi bir kullanım kısıtlaması olmasa da breadcrumb’ı ana görevinin dışına çıkaracak seviyede abartı görselleştirmenin SEO ve UX noktasında kullanıcıya, web sitesine sağlayacağı etkiler dikkatli ölçümlenmelidir.
Breadcrumb Tipleri Nelerdir?
Breadcrumblar kullanım yapıları gereği site içerisindeki tıklama yollarından oluşmaları sebebiyle genellikle özelleştirebilir durumdadırlar. Bu noktada site içi click yollarının değişikliğine göre farklılık gösterebilen breadcrumb tipleri içerisinde yaygın olarak kullanılan 3 tip breadcrumb tipi / yapısı mevcuttur.
Bunlar;
Hiyerarşi (Lokasyon) Odaklı Breadcrumb
Hiyerarşi odaklı breadcrumb, dünya genelinde web sitelerinde en sık kullanılan ve SEO dostu olması sebebiyle SEO uzmanlarının pek çok site için önerdiği breadcrumb yapısıdır. Bu tür breadcrumblar, size site içerisinde nerede bulunduğunuzu ve bulunduğunuz sayfanın site içerisindeki yol (lokasyon) ve hiyerarşisini net olarak gösterecek şekilde dizayn edilmişlerdir.
Örnek: Anasayfa > Elektronik > Kulaklıklar > Apple Kulaklıklar > Apple Airpods Pro
Üstteki örnekte görebileceğiniz gibi ana sayfadan yola çıkan bir kullanıcının örnekteki site için Apple airpods pro’ya kadar olan tıklama yolu ve sayfanın site içi lokasyonu hiyerarşik olarak breadcrumb’da gösterilmekte ve kullanıcı dilediğinde ilgili sayfalardan birine hızlıca dönebilmektedir.
Özellik, Etiket Odaklı Breadrumb
Özellik etiket tabanlı breadcrumb yapıları genellikle e-ticaret sitelerinde özellikle arama yapan kullanıcıların özellik tabanlı filtreleme uyguladıkları sayfaların kolay takip edilebilirliğini arttırma amacıyla kullanılmaktadır. Bu breadcrumb yapılarında da hiyerarşik olarak sayfalar arası bağlantı takip edilir ancak burada ekstra olarak ziyaret edilen ürün yada sayfa ile alakalı ek özellik ve etiketler breadcrumb üzerinden kullanıcıya sunulur.
Örnek: Anasayfa > Kadın > Tişört > Small >Yeşil Tişörtler
Web sitelerinde genellikle sidebarlarda bulunan filtreleme özelliklerinde gerçekleştirdiğiniz seçimler, özellik, etiket tabanlı breadcrumb yapısı kullanan sitelerde görüntülenebilmektedir.
Gezinme Geçmişi Odaklı Breadcrumb

Gezinme geçmişi (Tıklama yolu) odaklı breadcrumblar, isminden anlaşılabileceği gibi siteyi ziyaret eden kullanıcıların sitede gerçekleştirdiği gezinme geçmişinin breadcrumb üzerinde görüntülenebileceği link yapılarıdır. Yapı ve işlev olarak internet gezinme geçmişi ile çok benzerdir.
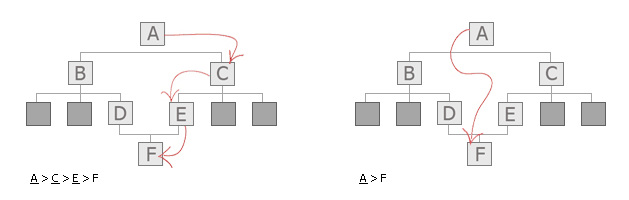
Örnek: Anasayfa > Bir Önceki Sayfa > Bir Önceki Sayfa > Bir Önceki Sayfa >Mevcut Sayfa
Örnek 2: Anasayfa (A) > E > F > C > D > B
Çok sayıda alt kategori, tıklama yolu barındıran siteler için özellikle UX noktasında kafa karıştırıcı ve esneklik dışı olabilirler. Bu sebeple bu tarz bir breadcrumb yapısı kurgulamayı planlayan sitelerin, site link derinliği ve site link mimarisi titizlikle oluşturulmalıdır.
Breadcrumb Kullanımı SEO için Neden Önemlidir?
Breadcrumblar (ekmek kırıntısı), isminden anlaşabileceği temel anlamda site içi yol haritası, içerik haritası görevi görmek ve kullanıcılara, site dolaşımı ile alakalı yardımcı olmak amacıyla türetilmiş ve kullanılmakta olan yapılardır. Bu noktada kullanım amacı gereği Breadcrumb’ın siteler için en önemli olduğu noktalar, hem UX noktasında kullanıcılara sağladığı kullanım kolaylığı hem de siteyi ziyaret eden arama motoru botlarına takip edilebilir linkler ile ikincil bir navigasyon, sitemap (site haritası) görevi görüyor olmasıdır.
Breadcrumbların UX noktasında kullanıcılara sağladığı önemli avantajların başında kullanıcının site hiyerarşisini kolayca benimsemesi ve istediği bir üst başlığa yada gezinme geçmişine hızlıca dönebiliyor olması gibi avantajlar gelir. Breadcrumblar özellikle sitelerde kolayca entegre edilebilir olmaları ve UI noktasında çok ciddi bir alan tüketimine sahip olmamaları sebebiyle UX (kullanıcı deneyimi) ve site kullanım uyumluluğu noktasında son derece önemli yapılardır.
Kullanım avantajı noktasında özellikle e-ticaret siteleri ve çok sayıda kategorizasyon, sayfa barındıran siteler için maksimum verimliliğin elde edilebilmesi adına sitelerin düzgün link hiyerarşisine sahip olması çok önemlidir. Kötü dizayn edilmiş, karışık web sitelerinde ikincil, sayfa üstü site haritası görevi gören breadcrumblar istenen verimliliği veremez hatta çoğu durumda hatalı hiyerarşi gereği kafa karıştırıcı olabilirler.
Bu sebep breadcrumbların sitede aktif kullanımı öncesi, sitelerin sağlıklı özellikle de hiyerarşik bir link yapısına sahip olması adına çalışmalar yapılması önemli bir gerekliliktir.
Breadcrumbların Sitelere Sağladığı Teknik Avantajlar Nelerdir?
Breadcrumbların siteler için önemli olmasının en somut nedenleri özellikle teknik anlamda sitelere sağladığı katkılarda gizlidir. Pek çok başarılı web sitesinin site içi hiyerarşisinin, taranabilirliğinin, iyileştirilmiş tarama bütçesinin, sağlıklı pagerank aktarımının arkasında yatan en somut nedenlerinden bir tanesi de başarılı breadcrumb kullanımıdır.
Günümüzde bütün büyük ve orta ölçekli her tarz ve tip deki web sitesinde aktif olarak kullanılan breadcrumblar, arama motoru botlarının siteleri başarılı şekilde taraması, çözümlemesi ve anlamlandırmasında son derece etkili yapılardır. Arama motorları lokasyon tabanlı, hiyerarşik breadcrumb kullanılan sitelerde sayfaların site içi link derinliğini ve hiyerarşisini çok daha kolay belirleyebilirler. Bu durum, özellikle büyük boyutlu siteler için inanılmaz bir ranking (sıralama) sinyali avantajı sağlar.
Özellikle alakalı ve hiyerarşik şekilde başarılı olarak dizayn edilmiş sitelerde breadcrumb üzerinde yer alan linkleri takip eden arama motoru botları, içerikler arası hiyerarşi ve alaka düzeylerini linkler üzerinden anlamlandırabilirler. Web sitelerinin hesaplama maliyeti noktasında Google’a sağlayacakları görünürde küçük ancak teknik anlamda büyük bu avantaj, özellikle büyük web siteleri için çok ciddi bir maliyet avantajıdır. Unutulmamalıdır ki Google, Maliyette Düşük Kalitede Yüksek Siteleri Sever.
Breadcrumblar, yapıları içerisinde barındırdıkları linkler ile site içi pagerank aktarımının çok daha başarılı ve sağlıklı şekilde aktarılmasında ciddi rol oynarlar. Özellikle hiyerarşik, alaka düzeyine ve kullanıcı arama niyetine uygun dizayn edilmiş web sitelerinde çok daha başarılı oluşturulan breadcrumblar, web sitelerinin confidence (güven) skorlarına da katkı sağlarlar. Breadcrumb linkleri, arama motoru botları tarafından takip edilebilen navigasyonel linkler olmaları sebebiyle özellikle arama motorlarının site içi tarama bütçelerini de optimize ederek, sitelerin ve Google’ın tarama yoğunluğuna önemli ölçüde katkılar sağlarlar.
Breadcrumb Oluşturulurken Dikkat Edilmesi Gerekenler
Breadcrumb yapısı kurgulanırken dikkat edilmesi gereken bir kaç farklı konu mevcuttur.
Bunlar;
Breadcrumb Ayraç Seçimi
Web sitenizde oluşturacağınız breadcrumb yapınızda linkler (sayfalar) arası ayraç olarak kullanacağınız ifadenin (karakterinin) seçimi özellikle UX noktasında son derece önemlidir. Günümüzde web sitelerinin neredeyse tamamında ve Google’da en sık kullanılan ayraç biçimi > ifadesidir. Breadcrumbların site içi hiyerarşileri ve click yollarını aktarmaları sebebiyle > işareti, breadcrumbların kullanım amacını en iyi yansıtan işarettir.
Tabi ki bu yapıdan hariç olarak özellikle tasarımsal (UI) kaygıları göz önüne alınarak – & / * gibi ifadeler kullanılabilir ancak kullanıcıların yaşayacağı sayfa üstü deneyim ve breadcrumb’ın kullanım amacı göz önüne alınmalı ve amaca uygun, kullanıcının rahatlıkla yapıyı algılayabileceği işaretler breadcrumb ayracı olarak seçilmelidir.
Breadcrumbların Sayfa Üstü Boyutu
Breadcrumbların sayfa üzerinde kullanıldıkları boyut, kullanıcıları rahatsız edici ve sitenin tema uyumluluğunu bozacak büyüklükte yada küçüklükte olmamalıdır. Siteyi ve sayfayı destekleyici son derece önemli bir element olarak sayfalara eklenen breadcrumblar, temanın ve sayfa yapısının akışına uygun, kullanıcının rahatlıkla görüntüleyebileceği çok da abartılı olmayacak şekilde düzenlemelidir. Gereğinden fazla büyük veya küçük oluşturulmuş breadcrumb yapıları kullanıcılarda tam ters bir negatif etki, (UX) sayfa üstü deneyim yaşatabilir.
Breadcrumbların Konumu
Makale içerisinde değindiğimiz gibi breadcrumbların sayfa üzerindeki en yaygın kullanım konumu sayfanın sol üst bölümüdür. Kullanıcıların kolaylıkla sayfaya ilk girişte görüntüleyebilmeleri amacıyla sayfaların sol en üst bölümüne yerleştirilen breadcrumblar, dünya genelinde okuma dikkat ağırlığının özellikle sol tarafta olması sebebiyle sayfaların sol üst bölümlerinde kullanılırlar.
Sol üst bölüm kadar yaygın olmasa da pek çok web sitesinde, sayfanın üst orta bölümünde breadcrumb kullanımı son derece yaygındır.
Websitenizin UI (Kullanıcı Arayüzü) yapısı göz önüne alınarak kullanıcılarınızın çok daha kolay şekilde görüntüleyebileceği ve son derece pozitif bir sayfa üstü deneyim yaşayacaklarını düşündüğünüz herhangi bir alana breadcrumblarınızı ekleyebilirsiniz. Bu noktada kullanıcıların yanı sıra arama motoru botlarının da sayfa üzerinde kolayca breadcrumb yapınızı keşfetmesi ve ilgili yapıda yer alan linkleri takip edebilmesi adına özellikle sayfaların üst bölümlerinin kullanılması son derece önemlidir.
Site içi Link Mimarisine Dikkat Edin
Yazı içerisinde pek çok yerde değindiğimiz gibi breadcrumb yapısını site içerisinde aktif hale getirmeden önce sitenin sağlıklı, hiyerarşik ve anlamsal link mimarisinin kurgulanmasına dikkat edilmelidir. Örneğin çok sayıda sayfayı, çok sayıda farklı kategorinin altında ortak olarak gösteren bir site için breadcrumb yapılarının kurgulanması hem kullanıcılar hem de arama motorları için faydadan çok kafa karıştırıcı olabilir. Bu noktada site kategori dağılımının düzgün planlanması ve her ürün, kategori ve alt kategori sayfalasının hiyerarşik şekilde düzenlenmesine dikkat edilmelidir.
Web sitelerinde breadcrumblar kullanım mantıkları ve yapıları gereği ikincil gezinme aracı olarak kullanılmalıdırlar. Header, sidebar ve footer menülerini destekleyici şekilde kullanılması önerilen breadcrumblar, sitelerde tek başına gezinme aracı olarak kullanılmamalıdır. Yapıları itibariyle kullanıcıların click yolunu, sayfaların site içi lokasyonlarını takip eden breadcrumblar, birincil navigasyon olarak kullanıldıklarında birincil gezinme araçları ile aynı performansı vermeyeceklerdir. Bu noktada breadcrumbların ekstra bir özellik, geliştirme olduğu unutulmamalı ve ana gezinme elementi olmaktan ziyade sayfayı destekleyici elementler olarak kullanılmalarına dikkat edilmelidir.
Breadcrumb Nasıl Eklenir? Nasıl Oluşturulur?
Web sitelerinde breadcrumb yapısı pek çok farklı method ile eklenebilir.
Bunlar;
Eklentiler & İçerik Yönetim Sistemleri
WordPress benzeri içerik yönetim sistemlerinde harici olarak kullanılan eklentiler vasıtasıyla sitenizde breadcrumb yapısını kolayca aktif edebilirsiniz. Örneğin WordPress alt yapısı için yoast SEO vb eklentiler kullanarak hem SEO süreçlerini kontrol edebilir hem de siteniz için breadcrumb eklemesi yapabilirsiniz.
Eklentilere ek olarak bazı içerik yönetim sistemlerinde alt yapı içerisinde otomatik olarak aktif ve kullanabilir durumda olan breadcrumb yapıları mevcuttur. Siteniz için tercih ettiğiniz içerik yönetim sistemine göre değişiklik göstermek ile beraber Shopify benzeri içerik yönetim sistemlerinde kolayca aktif edilebilir alt yapı destekli breadcrumb özelliği mevcuttur.
PHP & Javascript
Eklentilere ve içerik yönetim sistemlerinin sağladığı özelliklere alternatif olarak kodlama bilgisine sahip web site yöneticileri, sitelerine özel breadcrumb yapılarını PHP yada javascript gibi programlama dilleri ile oluşturabilirler. WordPress vb alt yapılarda harici olarak php fonksiyonu kullanılarak sayfalara breadcrumb eklenebileceği gibi dinamik yapılı web sitelerinde de javascript kullanımı ile breadcrumblar entegre edilebilir.
HTML / CSS ile Breadcrumb Ekleme
PHP ve Javascript programlama dillerinden hariç olarak manuel bir şekilde HTML kullanarak da sayfalara breadcrumb entegre edebilirsiniz. HTML kullanımı ile div içerisine sıralı link eklemesi yaparak breadcrumb oluşturabilir ve CSS kullanarak oluşturduğunuz breadcrumb’ı temanızın görsel yapısı ile uyumlu hale getirebilirsiniz.