First Contentful Paint (FCP) Nedir? Nasıl Optimize Edilir?
First Contentful Paint (FCP), bir sayfaya gönderilen istek sonrası HTML DOM (Document Object Model) içerisinde yer alan anlamlı bir içeriğin ilk işlendiği sürenin ölçümlendiği metriğe verilen isimdir.
Türkçe kaynaklarda ilk zengin içerikli boyama olarak adlandırılan bu metrik ile DOM içerisinde yer alan sayfa ile alakalı anlamlı bir içeriğin ilk işlendiği (render edildiği) süre ölçümlenir.
Bu içerik bir header menü, metin, resim (placeholderlar ve placeholder görevi gören svg dosyaları dahildir) veya sayfanın içeriği ile alakalı herhangi bir bölüm olabilir. First contentful paint (FCP) metriği kullanıcı odaklı bir metrik olarak kullanıcıya sayfanın açılmakta olduğu ile alakalı somut sinyallerin aktarıldığı önemli bir hız sinyalidir.

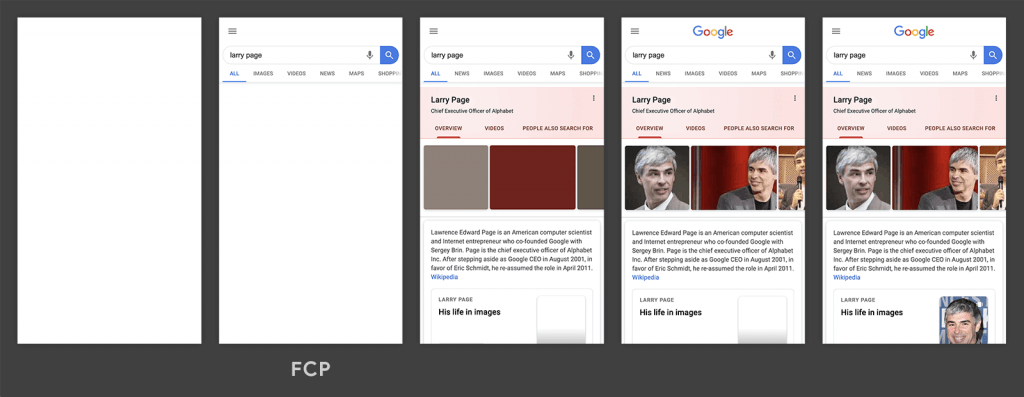
Google tarafından paylaşılan bu görselde görebileceğiniz gibi örnek bir yükleme süreci içerisinde 2.ci kare de yüklenen ilk bölüm FCP yani First Contentful Paint metriğinin tetiklendiği bölümdür. Kullanıcı için sayfada yer alan içeriğin herhangi bir bölümünün yüklendiği ve içeriğin devamının yüklenmekte olduğu ile alakalı sinyalin iletildiği yüklemenin bu aşamasında FCP metriği tetiklenir ve içeriğin bu bölümünün yüklendiği süre First Contentful Paint (FCP) olarak belirlenir.
First Contentful Paint Metriği Neden Önemlidir?
First Contentful Paint (FCP) metriğini SEO, UX (Kullanıcı deneyimi) ve sayfa açılış hızları noktasında önemli kılan en kritik faktör, Kullanıcı odaklı sayfa hızı metriklerinden bir tanesi olan FCP metriğinin algılanan sayfa hızının (sayfa yüklenmesinin) ölçümlenmesinde somut bir veri olarak kullanılabiliyor olmasıdır.
FCP metriği ile kullanıcıya sayfanın hızlı yüklendiği ve yüklenmeye devam ettiği algısı somut olarak aktarıldığından First Contentful Paint metriğinin optimize edilmiş olması son derece önemlidir.
FCP metriği tetiklendiğinde kullanıcıya sunulan sayfa içeriğinin herhangi bir bölümü, sayfanın yüklenme süreçlerinin devam ettiğinin kullanıcıya somut olarak aktarılmasını sağladığından bu sürecin gerçekleştiği zamanın ölçümlenmesi algılanan sayfa açılış hızı ve kullanıcı deneyimi noktasında önemlidir. Bu sebeple FCP skorlarının ölçümleniyor olması ve optimize edilmesi de SEO noktasında son derece önemlidir.
Düşük FCP süresine sahip olan bir sayfada anlamlı ilk içerik kullanıcıya çok daha hızlı aktarılacağından sayfanın hızlı yüklendiği algısı kullanıcı için artacaktır. İlk anlamlı içerik kullanıcıya hızlıca aktarıldığında, kullanıcı sayfanın hızlı yüklendiğini algıladığından, bu durum olumlu bir kullanıcı deneyimine katkıda bulunacaktır.
FCP metriği ölçümlenirken ilk zengin içerikli boyama yani DOM içerisinde bulunan kullanıcıya yönelik herhangi bir anlamlı içeriğin ilk boyanma süresi ölçümlenir ve sayfanın oluşturma (render) işleminin tamamının bitmesi beklenmez. Bu sebeple First Contentful Paint metriği olarak ölçümlenen süre ile sayfanın ilk yüklemede görünen sayfa üst bölümünün (above the fold) tamamının boyanmasında geçen süre birbirinden farklıdır. Sayfanın yüklenmesi tamamlandığında sayfanın görünen en üst bölümünde yer alan en büyük içeriğin yüklenme süresi Largest Contentful Paint (LCP) metriği ile ölçümlenir. FCP metriğinde olduğu gibi LCP metriği de “kullanıcı odaklı (kullanıcının ihtiyaç duyduğu)” içeriğin ve sayfanın yüklenme hızının ölçümlenmesinde son derece önemlidir.
First Paint ve First Contentful Paint Arasındaki Fark Nedir?
First Paint, web sayfasının ilk pikselinin ekranda görüntülenme süresini ölçerken, First Contentful Paint sayfa içerisindeki anlamlı ilk içeriğin boyandığı süreyi ölçer.
First Paint (FP) türkçesi ile ilk boyama, sayfaya gönderilen herhangi bir istek sonrası sayfada gerçekleşen ilk boyamanın ölçümlendiği metriğe verilen isimdir. Sayfanın arka plan renginin boyanması gibi kullanıcı için bilgisel anlamda bir şey ifade etmeyen bir işlem First Paint metriğini tetikleyebilir. First Paint (FP), sayfada gerçekleşen herhangi bir oluşturma (boyama) ile tetiklenecektir.
First Paint’in aksine First Contentful Paint ile sayfanın yüklenme aşamasında DOM içerisinde yer alan sayfanın “içeriği” ile alakalı bir bölümün yüklenme süresi ölçülmektedir. Yani First Paint de olduğu gibi herhangi bir boyamanın gerçekleşme süresinden ziyade içerik ile alakalı bir bölümün ne kadar süre zarfında yüklendiği First Contentful Paint ile ölçülür.
First Contentful Paint Nasıl Ölçümlenir?
First Contentful Paint (İlk Zengin İçerikli Boyama) metriğini lab (Laboratuvar) ve field (Saha – Kullanıcı) verisi olmak üzere 2 farklı şekilde ölçümleyebilirsiniz. Lab verileri genellikle suni şekilde bir mobil cihaz yada bilgisayar simule edilerek elde edilen verilerdir. Field (saha) verileri ise doğrudan kullanıcıların kullandıkları cihazlarda canlı olarak sayfa metriklerinin ölçümlendiği verilerdir.
Google tarafından sağlanan PageSpeed aracı ile hem field hemde lab verilerini ortak olarak gözlemleyebilirsiniz.
Lab (Laboratuvar) Verileri ile Ölçümleme
- Lighthouse
- Google PageSpeed Insights (Lab + Field)
- WebPageTest.org
- Google Chrome DevTools
- Gtmetrix
Field (Saha) Verileri ile Ölçümleme
- Google Firebase (Gerçek Kullanıcı Verileri Ölçümleme)
- Google Search Console (Core Web Vitals Rapor Sekmesi)
- Chrome User Experience Report (Crux – Chrome Kullanıcı Deneyimi Raporu)
- Google Web Vitals Javascript Library
First Contentful Paint Skorlarının Değerlendirilmesi
Google yönergelerine göre, iyi bir FCP skoruna sahip olmak isteyen web sitelerinin FCP değerleri 1 saniyenin altında olacak şekilde gerçekleşmelidir. 1 saniyenin olacak şekilde belirlenen FCP değeri, ilgili sayfanın algılanan açılış hızına dayalı kullanıcı deneyimi noktasında verimli olduğunun önemli sinyallerindendir.
İstek gönderilen web sayfasının FCP skoru 3 saniye ve üstünde olacak şekilde gerçekleşiyor ise ilgili sayfanın FCP değeri yavaş olarak işaretlenecektir.
First ContentFul Paint Değerlendirme Tablosu
| FCP Zamanı (Milisaniye) | Değerlendirme (Renk Kodu) |
|---|---|
| 0-1000 ms | Hızlı (Yeşil) |
| 1000-3000 ms | Orta (Turuncu) |
| 3000 ms ve üstü | Yavaş (Kırmızı) |
First Contentful Paint Skorları Nasıl Optimize Edilir?
First Contentful Paint (FCP), metriğini optimize etmek için site genelinde uygulayabileceğiniz çalışmaların pek çoğu, sayfa açılış hızlarını arttırmak amacıyla farklı metrikler içinde kullandığımız ortak methodlardır. LCP, FID yada TTFB metriğinin optimize edilmesi ile alakalı gerçekleştirilebilecek pek çok çalışma FCP metriğinde de ortaktır. Bu sebeple bu metriklerden herhangi bir tanesi için gerçekleştireceğiniz pek çok çalışma doğrudan ve dolaylı olarak First Contentful Paint metriğinin de optimize edilmesine katkı sağlayacaktır.
First Contentful Paint metriği özelinde ilgili skorun optimizasyonu ile alakalı hayata geçirebileceğiniz çalışmalar şunlardır;
1 – Server Yanıt Süresini (Time to First Byte) Optimize Edin
Daha öncesinde rehber olarak hazırladığımız time to first byte nedir? nasıl optimize edilir? makalemizde değindiğimiz gibi sunucu yanıt süresi ve genel anlamda Time to First Byte skorları site genelinde sayfaların açılış hızlarını etkileyen faktörlerin başında gelmektedir.
Hızlı bir yanıt süresine sahip sunucularda barındırılan, kullanıcıdan gelen isteğe mümkün olan en optimal şekilde yanıt veren optimize TTFB skorlarına sahip web sitelerinin First Contentful Paint metrikleride, TTFB skorlarına paralel olarak gelişim gösterecektir.
Hardware (server kapasitesi) noktasında yeterli, performans anlamında başarılı sunucularda barındırılan web siteleri kullanıcılardan gelen isteklere çok daha hızlı yanıtlar verebildiğinden istek gönderilen web sayfasının statik kaynakları (JS, CSS vb) çok daha hızlı yüklenir. Bu durum hem TTFB hem de First Contentful Paint metriğinde çok daha başarılı sonuçlar elde edilmesine katkı sağlar.
First Contentful Paint metriğini optimize etme noktasında ilk olarak sunucunuzun yanıt süresini ve TTFB skorlarınızı kontrol etmeli ve başarısız sunucu performansına sahipseniz sunucunuzu değiştirme, kapasitesini arttırma yoluna gitmelisiniz.
Hardware noktasında yeterli sunucuya sahip olmanıza rağmen sunucu performansı noktasında problem yaşıyorsanız TTFB metriği ile alakalı oluşturduğumuz makalemize göz atarak sunucu performansını arttırmaya yönelik çalışmaları hayata geçirebilirsiniz.
Server yanıt süresi ve TTFB metriğini optimize etmek için genel hatlarıyla aşağıdaki adımları hayata geçirebilirsiniz;
- Server Konfigürasyonu (Hızlı Web Server Konfigürasyonlarını Tercih Edin: LiteSpeed, Nginx vb)
- CDN kullanarak sunucu yükünü azaltabilir ve statik sayfa kaynaklarının yüklenme sürelerini optimize edebilirsiniz.
- Web sayfalarınızda dinamik içerik kullanımını azaltın
- Web sayfalarınızdaki istek sayısını azaltın
- Harici kaynak kullanımı azaltın (Harici CSS, JS dosyaları)
- Sunucu tarafında (backend) veri akışını optimize edin (Database optimizasyonu, Redis, Swap memory vb)
2 – Render (Oluşturma) Süreçlerini Engelleyen Kaynakları Optimize Edin
Bir web sayfasına yönelik kullanıcıdan gelen istek sonrasında sunucudan alınan HTML dosyasından hariç olarak yüklenen CSS ve JS kaynaklarının yükleme ve işleme süreçleri bitmeden tarayıcı sayfayı render edemediğinden CSS ve JS kaynakları render blocking resources (oluşturmayı engelleyen kaynaklar) olarak adlandırılırlar.
Genelde sayfaya gönderilen istek sonrası hızlıca iletilen HTML dokümanından hariç olarak ilgili dokümanda çağrılan CSS ve JS kaynaklarının yüklenmesi ve işleme süreci çok daha uzun sürdüğünden sayfada kullanılan CSS ve JS kaynaklarının yoğunluk ve sayısına paralel olarak sayfaların render edilme süreçleri gecikmektedir.
Bu sebeple sayfanın ilk açılışında kullanıcıya sunulan above the fold (sayfa üstü) bölümde kullanılmayan gereksiz kaynakları defer etmeli ve gerekli olarak belirlenen kaynakların inline ederek hızlı yüklenmelerini sağlamalısınız.
Render (oluşturma) süreçlerini engelleyen kaynakları optimize etmek için ;
- Sayfanın kullanıcıya sunulan ilk bölümü olan sayfa üstü (above the fold) bölümde kullanılmayan gereksiz CSS ve JS kaynakları belirlenerek bu kaynaklar Defer edilmeli veya Async olarak çağrılmalıdır. Özellikle sayfanın en üst bölümünde yüklenen kaynakların yükleme süreçleri içerisinde önceliğinin arttırılması ve yükleme hızlarının geliştirilmesi, sayfanın algılanan yükleme hızlarını önemli ölçüde geliştirecektir.
- Yine above the fold bölümde kullanılan önemli kaynaklar belirlenerek inline edilmelidir. Özellikle oluşturmayı engelleyen CSS kaynakları için uygulanan bu işlem ile HTML dokümanı içerisinde <head> </head> etiketleri arasında yer alan <style> </style> etiketleri arasına sayfanın kritik css kodları eklenerek gereksiz kaynaklar sayfadan kaldırılır veya Async olarak çağrılır. Bu işlem sonrası sayfanın açılış hızlarında önemli ölçüde iyileşme görülür.
- Sayfanın yükleme süreçleri içerisinde gereksiz olarak belirlediğiniz JS kaynaklarını Defer ederek oluşturmayı engelleyen ve kritik olmayan JS kaynaklarını optimize edebilirsiniz.
Kritik CSS Kaynaklarını Belirlemek ve Inline Etmek
Sayfanın oluşturma süreçleri içerisinde özellikle above the fold bölüm için kritik olan CSS kaynaklarının belirlenerek ayrılması, teknik sürece fazla aşina olmayan web siteleri için sancılı bir süreç olabilir. Bu noktada kritik css kaynaklarını sizin için belirleyen ve inline etmeye hazır halini çıktı olarak size sunan araçları kullanarak hızlıca ihtiyaç duyduğunuz işlemi gerçekleştirebilirsiniz.
- https://www.sitelocity.com/critical-path-css-generator
Üstte örneğini paylaştığımız aracı kullanarak kritik css kodlarını belirlemek istediğiniz sayfanın URL adresini girebilir ve ilgili sayfada kullanılan kritik CSS kodlarını belirleyebilirsiniz. Bu noktada özellikle bu araç için doğrudan sitenizin ana sayfa linkini girerek tüm sitenin kritik CSS kodlarının belirlenmesini sağlayabilirsiniz.
Daha sonrasında çıktı olarak alacağınız kritik CSS kodlarını, sayfalarınızın HTML dokümanı içerisinde <head> </head> etiketleri arasında yer alan <style> </style> etiketleri arasına ekleyerek tüm sayfalarda bu kodların inline olarak çağrılmasını sağlayabilirsiniz. Bu çalışmanın temel mantığı HTML dokümanı içerisinden harici olarak çağrılan external (dış) CSS kodlarını HTML dokümanı içerisinden sunarak sayfanın CSS kodları kaynaklı oluşturma süreçlerini hızlandırmaktadır.
Kritik CSS kodları belirlenerek inline edildikten sonra sayfanın yükleme süreçlerinde, genel görünümünde herhangi bir sorun ile karşılaşılmıyor ise önemsiz olarak belirlenen CSS kodları ASYNC çağrılarak gereksiz kodların oluşturma süreçlerini engellemesinin önüne geçilebilir. (Gereksiz CSS kodları birleştirilerek ASYNC çağrılabilir)
3 – CSS ve JS Kaynaklarını Küçültün
Sayfaların açılış hızlarını ve FCP skorlarını optimize etmek için sayfalarınızda kullanılan CSS ve JS kaynaklarını küçültün. Kaynaklarda kullanılan kodlarda gerçekleştirilecek küçültme işlemleri sonrası kaynakların boyutlarında yaşanacak küçülmeler sayfaların açılış hızlarını ve First Contentful Paint metriğini olumlu yönde etkileyecektir.
Gereksiz kodlar, boşluklar ve yorumlar CSS ve JS kaynaklarının yoğunluğunu arttırdığından sayfaların açılış hızlarını negatif olarak etkileyeceklerdir.
CSS Küçültme Örnek işlem (Google tarafından) ;
Küçültme uygulanmamış ilk kod:
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
Küçültme uygulanmış kod:
h1,h2{background-color:#000000;}
4 – Önemli Harici Kaynaklar için Preconnect Kullanın
İstek gönderilen web sayfalarının daha hızlı açılmasını sağlamak ve FCP skorlarını optimize etmek adına sayfada kullanılan özellikle de above the fold bölümü etkileyecek şekilde kullanılan harici kaynaklarda bağlantı süresini kısaltmak (erken bağlantı sağlamak) için preconnect yada prefect kullanın.
HTML dokümanı içerisinde çağırdığınız harici kaynaklar için <link rel=”preconnect”> kod eklemesi yaptığınızda ilgili kod, tarayıcıya sayfanızın başka bir kaynakla bağlantı kurmayı planladığını ve işlemin mümkün olan en kısa sürede başlamasını istediğinizi bildirir.
Örneğin sayfanın head bölümünde kullandığınız bir Google analytics kodu için aşağıdaki şekilde bir preconnect uygulaması hayata geçirebilirsiniz.
<link rel=”preconnect” href=” https://www.google-analytics.com”>
HTML dokümanı içerisinde <head> </head> etiketleri arasına bu kodu eklediğinizde istek gönderilen tarayıcı, google-analytics.com kaynağına çok daha erken bağlantı kurma isteğinizi anlayacak ve bağlantı kurma süreçlerini hızlandıracaktır.
5 – Önemli Kaynaklar için Preload Uygulayın
Preconnect uygulamasına benzer şekilde istek gönderilen web sayfalarının daha hızlı açılmasını sağlamak ve FCP metrik skorlarını optimize etmek adına, sayfalarda kullanılan önemli kaynaklara preload uygulaması hayata geçirebilir.
Preload yine preconnect’de olduğu gibi tarayıcıların bir hint (ipucu) olarak kullandığı ve istek gönderilen sayfanın kaynaklarının yükleme hiyerarşisini belirlemek ve belirlenen kaynaklara öncelik vermek için kullanılabilen bir kod, etiketlemedir.
HTML dokümanı içerisinde <link rel=”preload”> şeklinde kullanılan preload uygulaması ile bu kodun eklendiği kaynakların sayfada diğer kaynaklara göre çok daha hızlı yüklenmesinin istendiği ile alakalı sinyalleri tarayıcıya iletebilirsiniz.
Preload olarak belirtilen kaynak, tarayıcı tarafından daha öncelikli şekilde yüklenmesi gereken kaynak olarak belirlenecek ve yüksek öncelikli olarak sayfada işleme alınacaktır.
Özellikle sayfanın above the fold bölümü için kullanıcıya hızlıca aktarılması gereken önemli kaynaklarda preload uygulamasının hayata geçirilmesi sayfanın açılış hızını önemli ölçüde arttırabilmektedir.
Örneğin:
<link rel=”preload” href=”/css/style.css” as=”style”>
Bu örnekteki preload uygulaması ile css klasörü altında yer alan style.css isimli CSS kaynağının sayfada daha önce yüklenmesini istediğimizi tarayıcıya aktarmış oluyoruz. Bu kod uygulamasını gören isteğin gönderildiği tarayıcı, burada belirtilen kaynağın mümkün olan en hızlı şekilde sayfada yüklenmesi ile alakalı işlemleri hayata geçirecektir.
Google’ın özellikle font dosyaları için uygulanmasını önerdiği preload çalışması, CSS ve JS kaynakları başta olmak üzere sayfada kullanılan pek çok kaynak için kullanılabilmektedir. (Örneğin: Resimler)
6 – Sayfaların Gereksiz, Harici CSS ve JS Yükünü Azaltın
2.ci madde altında değindiğimiz critical CSS ve javascript defer, async uygulamasına ek olarak web sayfalarının açılış hızlarını optimize etmek ve FCP metriğinde istenilen skorları elde etmek adına site genelinde kullanılan gereksiz CSS ve JS kaynaklarını sayfalardan kaldırmalıyız.
Bu konuya ilişkin en sık karşılaşılan durumlardan biri, herhangi bir eklenti yada kullanılan bir yapı için sağlanan CSS ve JS kaynaklarının gerek duyulmayan farklı sayfalarda da çağrılıyor olmasıdır. Özellikle WordPress benzeri içerik yönetim sistemlerinde (CMS), web yöneticileri sitelerine kurdukları bir eklentinin CSS ve JS dosyalarının tüm sayfalarda yüklenip yüklenmediğine dikkat etmedikleri durumda yalnızca bir veya bir kaç sayfa için gerekli olan kaynaklar site genelinde gereksiz şekilde yüklenebilmektedir. İlgili durumda gereksiz şekilde yüklenen bu CSS ve JS kaynakları gerek duyulmayan sayfalarda açılış hızlarını istenmeyen şekilde arttırabilmektedir.

Üstte değindiğimiz belirli sayfalarda kullanılması gereken CSS ve JS kaynaklarının tüm sayfalarda kullanılması durumuna ek olarak web sitelerinde sıklıkla karşılaşılan bir diğer durum, çok sayıda harici ve gereksiz kaynağın sayfalarda kullanılmasıdır. Örneğin Analytics benzeri site verilerini takip etme amacıyla web sitelerinde kullanılan harici izleme kaynakları, sağladıkları görevlere ek olarak web sayfaları üzerinde yoğun Javascript kodları çalıştırırlar. Bu tarz harici kaynaklardan sağlanan Javascript kodları, özellikle Javascript noktasında yoğun bir web sitesi ile birlikte kullanıldıklarında First Input Delay (FID), Time to interactive (TTI), Total Blocking Time (TBT) gibi site ile kullanıcının etkileşime geçebildiği sürenin ölçümlendiği metriklerin skorlarını negatif şekilde etkileyebilmektedirler.
Özellikle sayfanın above the fold bölümüne eklenen yoğun (50 ms den uzun süren) Javascript kodları toplam bloklanma süresini arttırarak web sitesinin kullanıcı aksiyonlarına geç cevap vermesine neden olabilirler. Sayfaların above the fold bölümüne eklenen gereksiz CSS ve JS kaynakları sayfanın önemli içeriklerinin yüklenme sıra ve sürelerini geciktirerek FCP skorlarını negatif olarak etkileyebilirler.
Harici kaynaklar farklı bir sunucu üzerinden servis edildiğinden ilgili sunucu kaynaklı bir yavaşlama, optimizasyon sorunu; (Kaynakların http/1 ile push edilmesi, metin sıkıştırma uygulanmaması vb gibi ) yaşandığında dışarıdan bu sorunlarına müdahale edilemez. Bu da özellikle harici kaynak kullanırken göz önünde bulundurulması gereken önemli bir durumdur. (Günümüzde bu tarz durumlar ile sık karşılaşılmasa da özellikle sitelerinde chat bot gibi harici araçlar kullanan web siteleri için bu tarz durumlar ile karşılaşılması olasıdır).
Tüm bu durumlar göz önüne alındığında, web sitelerinde özellikle harici kaynak olarak kullanılan CSS ve Javascript dosyaları detaylı olarak kontrol edilmeli ve gereksiz görülen kaynaklar mümkün olduğunca siteden kaldırılmalı veya Async, Defer olarak sayfanın alt bölümünde kullanılmalıdırlar. (<Body> etiketlerinin altında). Harici kaynakların optimize edilmesi noktasında service workers tarzı yapıların kullanılması da oldukça faydalı, başarılı çözümlerdendir.
7 – Sayfanın Üst Bölümünde Lazy Load Kullanımı ve First Contentful Paint
Resimler için Lazy load kullanımı resim kaynaklı açılış hızlarını arttırma noktasında hayata geçirilen oldukça önemli ve son derece başarılı bir çalışmadır. Ancak Lazy load yapısı kurgulanırken genellikle script temelli yani kullanılan lazyload.js isimli bir script’in tarayıcı tarafından işlenmesi sonrasında sayfada kullanılan resimler, kullanıcı ilgili alana scroll ettikçe açılacak şekilde uygulanır. Bu noktada lazyload.js ile Lazy Load süreçlerine dahil edilmiş sayfanın üst bölümünde (above the fold) kullanılan resimlerin kullanıcıya sunulabilmesi için ilgili script’in işlenmesi gerektiğinden First Contentful Paint metriğini tetikleyebilecek resimler, above the fold alanda olmalarına rağmen (script’in işlenmesi beklendiğinden) olması gerekenden daha geç yüklenirler.
Bu noktada ilgili durumun (teknik anlamda bir sorun değil) önüne geçmek adına sayfanın above the fold bölümünde kullanılan logo ve resimler (hero images) lazyload script çalışmasına dahil edilmemelidir. Above the fold bölümde kullanılan logo ve resimlerin lazyload’a dahil edilmeden erken ve hızlı şekilde yüklenmesi, FCP metriğininin ilgili görseller aracılığı ile optimal (istenen) şekilde tetiklenmesine katkı sağlayacaktır.
Script ile Lazyload kullanımına alternatif bir method olarak günümüz modern tarayıcılarının önemli bir bölümü tarafından desteklenen Loading=”Lazy” attribute (özellik) kullanımı da uygulanabilir. Script kullanımından hariç olarak sayfaların kaynak kodu içerisinde resim dosyalarına <img src=”xxxx.jpg” loading=”lazy”> kullanımı yapılarak, resimlerin tarayıcı tarafında lazy load şeklinde yüklenmesi gerçekleştirebilir. Scriptsiz şekilde tamamen HTML ile tarayıcıya bir ipucu olarak sağlanan bu uygulama sayesinde herhangi bir javascript işleme süresi beklenmeden resimlerin lazyload ile yüklenmesi sağlanabilir.
8 – Sayfanın Üst Bölümündeki Resimleri Inline Edin
HTML veya CSS kullanarak özellikle sayfanın üst bölümünde açılışı etkileyen resimleri inline edebilir ve FCP metriğinin skorlarını optimize edebilirsiniz. Bir resmin inline edilmesi süreci, resim formatlarının (png, svg, jpg) base64 kod algoritması kullanılarak yeniden kodlanması ve dataurl ile web sayfalarında kullanılmasına dayanır. Bunun dışında SVG resim formatlarını da inline olarak HTML veya CSS ile kullanabilirsiniz. Herhangi bir resmi data url kullanarak inline etmek için base64 kod algoritması (binary to text) kullanılarak resim yeniden kodlanır. Daha sonrasında oluşturulan base64 resim kodu (adresi) data url ile kullanılarak ister CSS isterseniz de HTML yolu ile sayfada kullanılabilir. Base 64 olarak yeniden kodlanmış bir resim CSS background uygulaması ile background resmi olarak da kullanılabilir.
Base64 ile resmin kodlanmasından farklı olarak bir resim SVG resim formatı olarak da inline edilebilir. SVG dosyaları hem CSS hem de HTML de dataurl ile base64 formatında olduğu gibi kullanılabilir.
Klasik resim yükleme sürecinden farklı olarak inline edilmiş SVG, base64, base64-SVG resimler HTML dokümanı içerisinde dataurl kullanılarak eklendiğinden ekstra HTTP isteği oluşturmazlar bu sebeple inline olduklarından dom içerisinde temel content’e dahil olmaları sebebiyle FCP metriğine dahil edilirler.
Base64 HTML Örnek:
<img src=“data:image/svg+xml;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7“ alt=“star“ width=“16“ height=“16“>
Base64 CSS Background Resim Örneği:
.background { background: url(data:image/svg+xml;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7) }
Özellikle CLS optimizasyonu sağlarken layout kaymasının önüne geçmek adına uygulanan placeholder yapısında, yükleme süresini hızlandırmak amacı ile background resmi olarak base64 veya svg formatında bir resim sunabilirsiniz.
Üstteki CSS background uygulamasına benzer şekilde placeholder olarak bir base64 yada svg background resmi sunabilir ve orijinal resminizin yükleme süresini beklemeden kullanıcıya bir görsel iletebilirsiniz.
SVG resimlerini inline olarak CSS ile background resim olarak kullanmak için SVG formatından hariç olarak base64 ile base64-svg kodu oluşturup üstteki base64 CSS background yapısını oluşturabilirsiniz.
9 – HTML DOM Boyutunu Küçültün
(DOM), İngilizce Document Object Model ifadesinin baş harflerinin kısaltmasından oluşur. Türkçe karşılığı ile Belge Nesne Modeli olarak ifade edilen DOM, HTML ve XHTML gibi belgelerin diğer programlama dilleri ile iletişime geçebilmelerini sağlamak amacıyla oluşturulmuş bir standart (arabirimdir).
HTML DOM sayesinde Javascript gibi programlama dilleri kullanılarak web sayfalarının dinamik bir yapıya kavuşturulması ve web dokümanı içerisinde dinamik şekilde scriptler, uygulamalar çalıştırmak mümkün hale gelmektedir.
HTML DOM içerisinde bir web sayfasının bütününü oluşturan font, resim, Javascript, CSS, yazı ve diğer türlerdeki tüm elementler yer alır. CSS (CSSOM) ve HTML DOM bir sayfanın görsel düzenlenmesinin birbiri ile yakından ilişkilidir, bu sebeple düzgün şekilde düzenlenmiş gereksiz nesneler içermeyen HTML DOM ile çok daha sade ve başarılı bir CSS kodlaması da ortaya çıkarmak da mümkündür.
HTML DOM içerisindeki elementlerin çok fazla alt/üst elementi (düğümü) var ise HTML DOM’un tarayıcı tarafından okunması, stil hesaplamalarının yapılması ve oluşturulması buna paralel olarak yavaşlayacaktır. Çok sayıda child node (alt düğümü) olan HTML elementleri sayfa derinliğini arttıracağından tarayıcının okuma ve oluşturma yükünü arttıracaktır.
Google’ın yönergelerine göre önerilen HTML DOM limiti 1500 element, HTML DOM ağaç derinliği 32 ve alt/üst element (node) derinliği de 60 olarak belirtilmiştir. Buna göre HTML DOM içerisinde kodlama anlamında yapılacak optimizasyon (temizlik), CSS ve JS küçültme de olduğu gibi tarayıcının web sayfalarını işleme ve oluşturma süreçlerini olumlu yönde etkileyecektir.
10 – Font Dosyalarının Erken Yüklenmelerini Sağlayın
Google’ın özellikle PageSpeed aracında bir iyileştirme önerisi olarak ilettiği font dosyalarının sayfalarda preload ile çağrılması işlemi, font dosyalarının sayfa yükleme hiyerarşisi içerisinde <link rel=”preload”> kullanımı ile önceliklendirilmesini ve bu sayede FOIT adı verilen font dosyalarının bir süre görünmez olup sonrasında birden sayfada görünmesi sorununun önüne geçilmesinde faydalı bir alternatiftir.
Preload uygulaması ile sayfanın başlık ve metinlerinde kullanılan font dosyalarının erkenden yüklenmesini sağlamak, metinlerin yükleme süreci içerisinde görünmez olmasının önüne geçecek ve First Contentful Paint (FCP) değerinin optimal şekilde başlık ve metinler ile tetiklenmesine katkı sağlayacaktır.
Örnek Font Preload kullanımı:
<link rel=”preload” href=”/font/fontawesome/font.woff2″ as=”font” type=”text/woff”>
Preload kullanımına alternatif olarak hem FCP skorlarını optimize etmek hem de olası FOIT sorununu çözmek için font-display:swap; uygulamasını da kullanabilirsiniz. Bu uygulama ile sayfanın oluşturma süreci içerisinde sayfada kullanılan font dosyası yüklenene kadar alternatif bir (default) font dosyası tarayıcı tarafından metinlere uygulanır. Sayfada kullanılan asıl font dosyası yüklendikten sonra swap komutu devreye girer ve asıl font ile default olarak yüklenen fontu birbiri ile değiştirir.
Bu uygulama ile sayfada kullanılan asıl font dosyasının tarayıcı tarafından yüklenme ve oluşturma süreçleri beklenmemiş olur.
CSS Font Display Uygulaması:
Font display uygulamasının hayata geçirilmesi için font dosyalarının CSS dosyası içerisinde @font-face { } satırları arasına font-display: swap; eklemesi yapılması yeterlidir.
Local olarak barındırılan font dosyalarının dışında, harici olarak çağrılan Google font dosyaları için swap çalışmasını hayata geçirmek istediğinizde, Google font dosyalarını çağırdığınız link yapısının sonuna swap eklemesi yapmanız yeterlidir.
Google Font-display Swap Uygulaması:
<link href=”https://fonts.googleapis.com/css?family=Roboto:400,500&display=swap” rel=”stylesheet”>
11 – Yönlendirme Zincirlerini Önleyin
Herhangi bir istemciden bir web sayfasına yönelik istek gönderildiği senaryoda ilgili web sayfasının adresi tam olarak girilmediğinde sunucu tarafından http 301 adı verilen bir yanıt kodu döndürülür. Bu yanıt kodu döndürüldüğünde sunucu tarafında istemciden gelen eksik URL, doğru URL’e yönlendirilerek kullanıcı ulaşılmak istenen asıl web adresine otomatik olarak yönlendirilir.
HTTP 301 yönlendirme adı verilen bu (işlemin) methodun HTTP 302, 307 gibi farklı anlamlara gelen alternatifleri de mevcuttur. Sunucu tarafında doğru şekilde düzenlenmemiş yönlendirme direktiflerinin olduğu durumda www ön eki ile ulaşılan bir web sitesi, kullanıcı tarafından http üzerinden www içermeyen şekilde ulaşılmak istendiğinde http ve https’in aktiflik durumlarına göre çok sayıda farklı yönlendirme zinciri oluşturularak tarayıcı, önce bir adrese sonra başka bir adrese ve en sonunda final adrese ulaşacak şekilde ardı ardına yönlendirebilir.
Örneğin:
https://www.dijitalzade.com üzerinden ulaşılan Dijitalzade web sitemiz için kullanıcı bir istek gönderdiğinde http://dijitalzade.com üzerinden ulaşmaya çalışsa dahi sunucu tek bir yönlendirme (301) gerçekleştirerek kullanıcıyı asıl URL olan https://www.dijitalzade.com adresine yönlendirmektedir.
HTTP isteği: ——–> http://dijitalzade.com ———-> 301 ————- > https://www.dijitalzade.com
Sunucu tarafında bu işlemin hatalı yapıldığı durumda aşağıdaki gibi bir senaryo ortaya çıkabilir;
HTTP isteği: ——-> http://dijitalzade.com ——-> 301 ——> https://dijitalzade.com — 301 —-> http://www.dijitalzade.com ———-> 301 —— > https://www.dijitalzade.com
Normalde tek bir yönlendirme ile ulaşılabilecek final adres, yönlendirme zincir direktifleri, server tarafında hatalı düzenlendiği durumda bu şekilde sonuçlanabilir.
Kullanıcı tarafında yönlendirmeler kaynaklı yaşanan gecikme FCP metrik skorlarını negatif olarak etkileyebilir ve buna ek hiç istenmeyen bir senaryo olarak, arama motoru botlarının da bir sayfaya ulaşmak için çok fazla sayıda yönlendirmeyi takip etmesine sebep olabilir.
Bu tarz durumların önüne geçmek adına web site genelinde istemci tarafından gelen isteklerin sağlıklı şekilde yönlendirilip yönlendirilmediği kontrol edilmeli ve web server tercihinize göre yönlendirme direktiflerini kontrol ederek optimize etmelisiniz.