Heading Etiketleri Nedir? Nasıl Kullanılır?
Heading Etiketleri (Heading Tags), HTML dokümanı içerisinde metin başlıklarını belirtmek için kullanılan H etiketlemeleridir. Klasik bir HTML dokümanı içerisinde özellikle arama motoru botları ve tarayıcı (istemcilerin) metin başlıklarını hiyerarşik olarak anlamlandırabilmesi için kullanılan Heading etiketleri (işaretlemeleri) ile bir metnin ana konu başlıkları arama motorlarına ve kullanıcılara aktarılır.
Başlık etiketlerinin işlevsellikleri gereği görünüm yapıları da klasik <p> etiketlemesi ile kullanılan düz metin gösterimlerinden oldukça farklıdır. <h> <h> etiketleri içerisine yazılan bir metin tercih edilen heading etiketinin büyüklüğüne göre çok daha farklı bir gösterim ile kullanıcılara sunulur. Heading etiketinin büyüklüğü noktasında gerçekleştirilen tercih arama motorunun başlığa vereceği önemi ve sayfa içi hiyerarşiyi belirlemede son derece etkilidir.
Örneğin <h1> /h1> etiketleri bir sayfa üzerinde kullanılabilecek en üst seviye başlık etiketidir. Başlık etiketleri hiyerarşisi içerisinde en tepede bulunan h1 etiketinin önem derecesinin kullanıcıya kolayca aktarılabilmesi adına H1 etiketleri içerisine yazılan başlık metni sayfa içerisindeki en dikkat çekici (en büyük) başlık olarak kullanıcılara sunulacaktır.
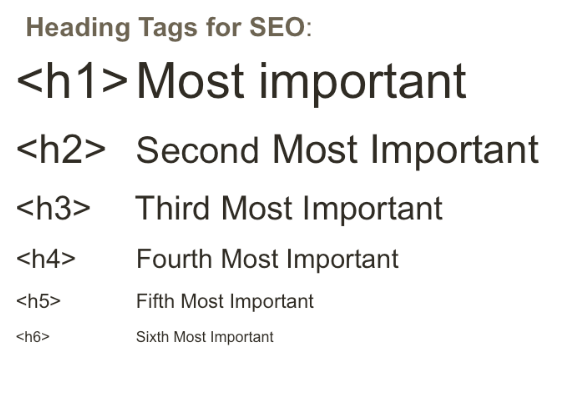
Hiyerarşik olarak başlık etiketleri <h1> den başlayarak <h6> ya kadar devam eden bir sıralama ile kullanılır. H ifadesi sabit kalmak ile birlikte etiket içerisinde kullanılan 1 ve 6 arasındaki rakamlar, başlık etiketinin sayfa içi hiyerarşisini belli etmek amacıyla kullanılır. Web sayfaları üzerinde anlamsal (Semantic) bir yapının kurgulanabilmesi adına genellikle içeriği en iyi şekilde aktaran en geniş kapsamlı başlık yalnızca 1 kez kullanılacak şekilde <h1> etiketi ile kullanıcılara ve arama motoru botlarına sunulur.
Devamında konunun alt başlıkları sırasıyla <h2> etiketi ile herhangi bir limit olmaksızın sunabilir. Konunun temel alt başlıklarının alt başlıkları ve onları takip eden alt başlıklarda birbiri ardına hiyerarşik bir yapı ile sayfada kullanabilir.
Heading etiketlerinin hiyerarşik yapısını bir ağaç gibi kurgulayarak özellikle arama motoru botlarının sayfanın içeriğini çok daha kolay kavramasını sağlayabilir ve sayfa üstü hesaplama maliyetini (calculation cost) minimuma indirebilirsiniz.
Örnek Bir HTML Heading (Başlık) Yapısı
Örnek bir HTML heading yapısı aşağıdaki örnekte görebileceğiniz şekildedir.
<h1> </h1>
<h2> </h2>
<h2> </h2>
<h2> </h2>
<h3> </h3>
<h4> </h4>
<h2> </h2>
Buradaki örnekte görebileceğiniz gibi <h1> başlığı kapsayıcı en üst başlık olarak sayfa üzerinde 1 kez kullanılırken h2-h3-h4-h5-h6 kullanımı noktasında herhangi bir kısıtlama söz konusu değildir. Sayfanın h1 başlığını detaylandırmak amacı ile kullanılan sayfanın kapsayıcı üst başlıkları h2 etiketleri ile sunulur. İlgili başlıkların bir alt başlıkları da aynı hiyerarşiyi koruyacak şekilde h3, h4, h5 ve h6 başlıkları ile derinleştirebilir.
Başlık etiket yapısı kurgulanırken H2 etiketinin hemen altına H6 başlığı ile başka bir başlık sunmak semantic (anlamsal) olarak önerilen bir uygulama değildir. Bu noktada klasik hiyerarşiyi koruyacak şekilde h3-h4-h5-h6 tarzında bir kullanımın tercih edilmesi anlamsal bütünlüğün korunması adına önerilen işlemdir.
Başlık Etiketleri Ne İşe Yarar? Faydaları Nelerdir?
İçeriğin Yapısını, Kapsamını Belirtir (Özetler)
Başlık etiketlerinin kullanımı ile özellikle kullanıcılar başta olmak üzere arama motoru botlarının içeriğimizin genel konsepti, bağlamı ile alakalı bilgi sahibi olması sağlanır. İçeriği net ve açıklayıcı şekilde özetleyen başlıkların kullanılması, başlığı inceleyen kullanıcının ve arama motoru botlarının başlığın altında yer alan içeriği anlamlandırması ve içeriğin alaka düzeyini belirlemesine katkı sağlar.
Yani işlevsellikleri gereği başlık etiketlerinin web sayfaları için açıklayıcı işaret tabloları ( içerik tabelaları) olduklarını söyleyebiliriz.
Başlık etiketlerinin kullanılmadığı durumda kullanıcılar özellikle geniş kapsamlı metin içeren web sayfalarında nereyi okumaları gerektiğini yada kendilerinin arama amacını içeren bölümün metin, sayfa içerisinde yer alıp almadığını belirlemede zorlanacaklardır. İlgili durum yarattığı negatif UX ile web sitesi için önemli bir kullanıcı memnuniyet kaybı yaşanmasına sebebiyet verecektir.
Başlık etiketlerinin kullanımı ile kullanıcılar herhangi bir içerik içerisindeki kendileri ile en alakalı gördükleri bölüme geçiş yaparak okuma streslerini ve sayfa tarama yoğunluklarını azaltacaklardır. Bu durum özellikle internet kullanıcılarının neredeyse tamamının herhangi bir web sayfasını ziyaret ettiğinde gerçekleştirdikleri sayfayı tarayarak ihtiyaç duydukları bölümü belirleme süreçlerini optimize edecektir.
Table of content vb içerik geliştirmeleri ile birleştirilen içeriği açıklayıcı, anlamsal (semantic) başlık etiketi kullanımı ile hem arama motorlarının link fragmentlerini kullanarak sayfayı bölümlere ayırması hem de sayfayı ziyaret eden kullanıcıların fragment linklere tıklayarak sayfada gezinme streslerinin azaltılması sağlanabilir.
Ulaşılabilirliği Arttırır (Accessibility)
Başlık etiketlerinin SEO noktasında sağladığı en önemli faydalardan bir tanesi de Google’ın büyük önem gösterdiği web site ulaşılabilirliğini arttırmasıdır. HTML Dokümanı içerisinde kullanılan başlık etiketlerinin sağlıklı kullanımı ile özellikle görme engelli, ekran okuma yapan kullanıcıların içeriğiniz ile alakalı çok daha kolay ve sağlıklı bilgi sahibi olmasını sağlayabilirsiniz.
Web sayfanız üzerinde kullandığınız başlık etiketlerinizde yazan metinlere göre ekran okuma yapan kullanıcılar içeriğinizin onlar için faydalı olup olmayacağını belirleyebilirler. Gerçekleştireceğiniz sağlıklı başlık etiket kullanımı ile ekran okuma yapan kullanıcılarınızın içeriğinizi çok daha kolay kullanabilmesini sağlayabilir ve web sayfalarınızın ulaşılabilirliğini arttırabilirsiniz.
Web sayfalarının ulaşılabilirliğinin arttırılması doğrudan ve dolaylı olarak web sitenizin SEO süreçlerine katkı sağlar.
Başlık Etiketlerinin Hiyerarşisi

Üst bölümde değindiğimiz gibi HTML dokümanı içerisinde başlık (H – heading) etiketleri H1 den başlayarak H6 ya kadar hiyerarşik olarak sıralanır. H1 den 6 ya kadar olan rakamsal dizilim başlık etiketlerinin birbiri arasındaki hiyerarşiyi ve yapısal farkları temsil eder.
Örneğin; Klasik bir HTML dokümanı içerisindeki en büyük başlık elemanı her zaman için H1 ve en küçük başlık etiketi H6’dır. Oluşturduğunuz web sayfasının ve başlık yapısının derinliğine göre değişmek ile birlikte genellikle H6 başlık etiketinin sayfalarda kullanımı çok nadirdir.
Ağırlıklı olarak H1,H2, H3 ve H4 etiketleri ile klasik bir web sayfasının başlık yapısı kurgulanır. Bir web sayfasının temel amacının kapsayıcı olarak anlatıldığı başlık H1 başlığıdır. Bir kitabın kapak başlığı, kitap ismi olarak değerlendirebileceğiniz H1 başlığı üstlendiği görev ve anlamsal bütünlüğün sağlanması adına web sayfalarında yalnızca 1 kez kullanılır.
H2 etiketleri, H1 den sonra gelen ve sayfada kullanım noktasında anlamsal olarak dilediğiniz kadar kullanabileceğiniz başlık etiketleridir. Yani bir web sayfası üzerinde H1 başlığından sonra gelen içeriğin temel ve kapsayıcı başlıklarının tümünü H2 başlığının altında sunabilirsiniz. H2 başlığını alt başlık etiketleri olarak sırasıyla H3 ve H4 etiketleri takip eder.
Başlık etiketlerinin yapısal hiyerarşisinin amacı sayfa üzerinde kullanıldıkları hangi konunun bir üst başlık ve hangisinin onu derinleştirici alt başlık olduğunun belirtilmesini sağlamaktır. Bu bağlamda web sayfalarında karşılaşılan hatalı, rastgele başlık etiketi kullanımının yapılması özellikle arama motoru botlarının içeriğin kapsamını anlamlandırmasını zorlaştırmaktadır.
Sağlıklı bir başlık (heading) yapısının örneğini sayfanın üst bölümünde paylaşmıştık. Bu yapıya bağlı kalacak şekilde bir sayfanın üst başlıklarını ve ilgili başlıkların alt başlıklarını uygun başlık etiketlemesi ile kullanmak son derece önemlidir.
Birden fazla h1 başlığının kullanılması yada H1 – H3 – H2 – H3 – H5 – H4 gibi rastgele olacak şekilde bir başlık yapısının kullanılması sayfayı ziyaret eden kullanıcıların ve arama motoru botlarının, içeriğin bölümlerinin birbiri arasındaki bağlantıyı ve içeriğin genel kapsamını anlamasını zorlaştıracaktır.
Tüm bunlara ek olarak başlık etiketlerinin görsel olarak sahip oldukları görünüm farkları hiyerarşik yapılarına uygun olduğundan rastgele şekilde başlık etiketinin kullanımı web sayfasının görsel düzenlemesini de negatif olarak etkileyecektir.
Özellikle YMYL (Your Money Your Life) yani sağlık, eğitim, finans gibi konularda içerik oluşturan web siteleri için konu otoritesinin (topical authority) sağlanması noktasında sağlıklı kurgulanmış profesyonel başlık hiyerarşisinin oluşturulması son derece önemlidir.
Başlık (Heading) Etiketleri Kullanılırken Dikkat Edilmesi Gerekenler
Başlık etiketleri, doğrudan sıralama faktörü olmasalar da dolaylı olarak içeriklerinizin ve web sitenizin pek çok önemli SEO kriterinden başarılı sonuçlar almalarını sağlamaları sebebiyle son derece önemlidirler.
Başlıklarınız İçeriklerinizi Açıklayıcı Şekilde Düzenlenmelidir
Web sayfalarınızda kullandığınız başlıklarınız web sayfanız için bir yapı ve içerik kapsamı oluşturacak şekilde kullanılmalıdır. Sayfa üzerinde yer alan tüm başlıklar kullanıcılara ve arama motoru botlarına içerik ile alakalı kapsayıcı ve açıklayıcı bilgiler sunmalıdır.
Sayfa da kullandığınız başlıklarınızı table of content formatına uygun şekilde düşünerek H1 başlığınız ile tüm içeriğinizi kapsayıcı ve içeriğin genel konusunu açıklayıcı bir başlık kullanmalısınız. Devamında kullandığınız h2-h3-h4 başlıklarınız ile de başlıklar altında yer alan içeriklerinizin konusunu ve derinliğini ziyaretçilere aktarmalısınız.
Başlıklar ile İçeriğinizi Bölümlere Ayırın
Web sayfası üzerinde kullandığınız başlıklarınız ile içeriğinizi bölümlere ayırmalı ve kullanıcılarınızın içeriğinizde aradığı bölümlere kolayca ulaşabilir olmasını sağlamalısınız. Gerçekleştireceğiniz bölümlendirme (segmentasyon) ile kullanıcılarınızın içeriğinizin neleri içerdiğini çok daha kolay anlamasını sağlamalı ve içeriğinizin ulaşılabilirliğini arttırmalısınız.
Özellikle bir web sayfası üzerinde taranabilirlik ve ulaşılabilirliğin yüksek olması içeriğinizin okunabilirliğini arttıracağından gerçekleştireceğiniz başarılı başlık kullanımı ve içerik bölümlendirmesi ile UX ve SEO noktasında içeriğiniz çok daha başarılı performans göstermeye başlayacaktır.
Günümüzde internet kullanıcılarının çok ciddi bir bölümünün web sayfası üzerinde hızlı tarama yaparak yalnızca ihtiyaç duyduğu bölüme yönelik inceleme yapması ve ilgili bölümü inceleyerek sayfayı terk etmesi çok sık rastlanılan bir durumdur. Bu bağlamda sayfanın bölümlere ayrılması ve bölümlerin detaylandırılmış başlıklar ile kullanıcıya sunulması sorgu gerçekleştiren ortalama kullanıcıları fazlasıyla memnun edecek önemli bir iyileştirme olacaktır.
İçeriğin okunabilirliğinin ve erişilebilirliğinin artması ile birlikte web sayfasını hızlıca terk eden kullanıcıların sayfada daha fazla vakit geçirmesi sağlanabilir.
Başlıklarınızda Anahtar Kelime Kullanımına Özen Gösterin
Heading etiketleri (başlıklar), doğrudan bir sıralama kriteri olmasalar da üst bölümde detaylıca değindiğimiz gibi Google’ın içeriğin kapsamı ile alakalı bilgi edinme amacıyla başlıkları incelemesinden ötürü içerik başlıklarında doğru anahtar kelime, metin kullanımı içeriğin sıralamasının belirlenmesinde oldukça etkilidir.
Günümüzde gelişen Google algoritmasının web varlığı (web entity) tabanlı arama motoru sonuçlarına odaklanması ile birlikte özellikle içerikte ve içeriğin başlık bölümlerinde varlıkların, anahtar kelimelerin doğru kullanımı ve varlıklar arası bağlantıların sağlıklı şekilde sunulması son derece önemlidir.
Başlık yapınız içerisinde kullanacağınız metinlerde içereceğiniz doğru anahtar kelimeler (eş anlamlı, yakın alaka düzeyi olan kelimelerin kullanımı vb) ve kullanıcıların sıklıkla arama yaptığı sorgulara yer vermeniz içeriğinizin ilgili arama sorguları için ideal bir cevap içeriği olduğu yönündeki sinyalleri kuvvetlendirecektir.
Başlıkların arama sorguları ile olan alaka düzeylerini arttırmak adına gerçekleştireceğiniz optimizasyonlarda özellikle bilgilendirici, açıklayıcı ve okunabilir başlık metinleri oluşturmaya dikkat etmelisiniz. Doğallığın dışına çıkarak tamamen SEO kaygıları ile oluşturacağınız başlıklar, okunabilirlik ve anlam noktasında kayıp yaşanmasına sebebiyet vereceğinden ilgili durum içeriğinizin kalite sinyallerini negatif etkileyecektir.
Başlıklarınızı Öne Çıkan Snippet’lar için Optimize Edin
Featured snippet türkçe karşılığı ile öne çıkarılmış alanlar, Google’ın başta bilgi alma amaçlı gerçekleştirilen arama sorgularında kullanıcıları Google arama sonuç eko sistemi içerisinde tutarak hızlıca cevaba ulaşmalarını sağlamak amacıyla geliştirdiği özelleştirmelerden bir tanesidir.
Gerçekleştirilen sorguya ideal cevap olarak belirlenen herhangi bir içerik, arama sonuçları üzerinde en üst bölümde özel bir alan ile birlikte kullanıcılara sunulur. Genellikle mümkün olan en açıklayıcı ve en kısa cevabı içeren web sayfası öne çıkarılmış içerik alanı içerisinde kendisine yer bulur. Bu noktada özellikle öne çıkarılmış alanlara aday web sayfalarının belirlenmesinde başlık etiketleri önemli rol oynamaktadır.
Kullanıcının arama gerçekleştirdiği sorguya verilebilecek en ideal cevabı mümkün olan en kısa ve net şekilde verebilen, içerik kalitesi yüksek web siteleri Google tarafından öne çıkarılmış içerik ile ödüllendirilirler. Öne çıkarılan içeriklerin belirlenme süreci içerisinde aday web sayfasının sorgu ile olan alaka düzeyi, sayfa içerisinde kullanılan başlıklar ve başlıkların altında yer alan içeriklerin kalitesi, yapısı ve sitenin ilgili konuya yönelik otoritesi son derece önemli rol oynar.
Oluşturacağınız web sayfalarınızda öne çıkarılmış içeriğe uygun başlıklar kullanmak ve içeriğinizin tamamında oluşturduğunuz içeriği detaylandırıcı başlıklar kullanmanız web sayfanızın aday içerik olarak belirlenmesinde etkili rol oynar. Örneğin üst bölümde örneğini verdiğimiz gibi SEO Nasıl Yapılır? Sorgusunda öne çıkarılmış içeriği kazanmak için hem SEO Nasıl Yapılır? içeriğini web sayfanızda oluşturmalı hem de ilgili sorgu ile bağdaşık, yakından ilişkili farklı konu başlıklarını içeriğinizde kullanmalısınız.
İçerikte kullanacağınız diğer konu başlıklarını belirlerken SERP Mapping (SERP Haritalama) adı verilen tekniği kullanarak arama sonuçlarının konu derinliğini incelemeli ve hedeflediğiniz arama sorgusu ile yakından ilişkili, kullanıcıların sıklıkla sorduğu sorguları belirleyerek içeriğinizde bu sorgulara konu başlığı olarak yer vermelisiniz.
Başlıklarınızı İlgi Çekici Hale Getirin
Web sayfanızı ziyaret eden kullanıcıların aradığı içeriği sitenizde bulabileceği mesajını kendilerine aktarmak ve kullanıcıların sitenize yönelik ilgilerini arttırabilmek için başlıklarınızı ilgi çekici olarak düzenlemelisiniz. Başta Meta title ve H1 başlığınız olmak üzere heading etiketlerinizde kullanacağınız başlıklar ile özellikle web sayfanız üzerinde tarama gerçekleştiren kullanıcıların merakını arttırabilir ve kullanıcıların okuma, sayfada bulunma sürelerini arttırabilirsiniz.
Kullanıcı arama niyetinin dışına çıkmadan oluşturacağınız ilgi çekici, açıklayıcı başlıkları oluşturduğunuz kaliteli içerikler ile destekleyerek kullanıcıların web sitenizin genelinde bulunma sürelerini ve siteyi yeniden ziyaret etme oranlarını arttırabilirsiniz.
Özellikle ilgili çekici H1 başlıkları kullanımının kullanıcıların aşağıya doğru sitenizi scroll etmeye yönelik teşvik ediciliği yüksektir. Bu noktada başarılı başlık etiketleri kullanımı yapan web siteleri için table of content iyileştirmesinin hayata geçirilmesi kullanıcıların hızlıca içerik ile alakalı bilgi sahibi olmasını ve içeriğin işe yarar bir içerik olduğuna dair çok daha hızlı bir değerlendirme yapmalarını sağlayacaktır.